
FLASH TUTORIAL TIP
BEDIENFELDER Änderungen ab Flash 5
Ich habe dieses Tutorial zu Zeiten von Flash 2 angefangen und später
immer wieder aktualisiert.
Mittlerweile gibt es Flash 5 und ab dieser Version hat in der Benutzerführung
eine große Änderung stattgefunden und zwar wurden Bedienfelder,
ähnlich den Paletten in Photoshop, eingeführt. Während
man in den Vorgängerversionen, viele Einstellungen mit rechter Maustaste
vorgenommen hat, muß man nun das entsprechende Bedienfeld aufrufen.
Bedienfelder hab ich durch diese Schriftformatierung
gekennzeichnet.
Die Bedienfelder lassen sich über aufrufen, man kann sie per drag and drop verschieben
und so eigene Gruppen bilden, die man auch abspeichern kann mit und mit kann man sie wieder abrufen .
Ich habe mir alle Bedienfelder in eine Gruppe zusammengefaßt und
rufe sie dann mit rechter Maustaste auf, so habe ich eine ähnliche
Benutzerführung, wie in Flash 4. Der Satz befindet sich bei den Fla
Dateien zum runterladen .
WERKZEUGE
Die einfachste und Methode sich mit den Werkzeugen und Grundfunktionen
des Programms vertraut zu machen, geht über
Die Werkzeugleiste befindet sich standardmäßig am linken Rand,
Hält man den Mauszeiger ohne zu Drücken über ein Werkzeugsymbol
erscheint die Bezeichnung.
Unten in der Werkzeugleiste erscheinen die Optionen der einzelnen Werkzeuge.
Pfeilwerkzeug
Pfeilwerkzeug auwählen durch Anklicken des ersten Symbols in der
Werkzeugleiste oder Taste V. Während man mit einem anderen Werkzeug
arbeitet, kann man das Pfeilwerkzeug kurzzeitig auswählen, indem
man die Strg Taste gedrückt hält.
Grafiken können eine Füllung und eine Außenlinie haben
oder aber eins von beiden.
KLickt man mit dem Pfeilwerkzeug auf eine Füllung wird diese ausgwählt,
durch Festhalten der Shift Taste kann man weitere Füllungen auswählen.
Eine andere Möglichkeit ist, man klickt auf eine leere Stelle auf
er Bühne und zieht ein unsichtbares Rechteck um die Grafiken, die
man auswählen will.
Durch Doppelklick auf eine Füllung wird auch die angrenzende Außenlinie
mit ausgewählt.
Klickt man auf eine Außenlinie so wird sie ausgewählt. Doppelklick
auf eine Außenlinie, wählt alle angrenzenden Außenlinien
mit aus.
Bewegt man das Pfeilwerkzeug ohne die Maustaste zu drücken auf den
Rand einer Form oder Linie, so verändert sich der Mauszeiger zu einem
Bogen. Nun kann man mit gedrückter Maustaste die Form verändern.
Der gleiche Vorgang am Ende einer Linie ermöglicht das Verlängern
dieser Linie.
Hat man eine Linie oder Form mit dem Pfeilwerkzeug ausgewählt, so
kann man durch klicken auf das Symbol "Glätten" oder "
Begradigen" unten rechts in der Werkzeugleiste diese Linie geschwungener
oder gerader machen. Auch mehrmaliges Klicken ist möglich.
Durch Anklicken des Magnet-Symbols unten links in der Werkzeugleiste rasten
die Grafiken an Hilflinien oder aneinander ein. Wichtig ist wo man die
Grafiken anklickt (Eckpunkte, Mittelpunkt), etwas Ausprobieren und Üben
ist hier erforderlich.
Durch Aktivieren der Symbole "Drehen" und "Skalieren"
lassen sich die Grafiken an den Anfassern drehen, neigen, vergößeren
und verkleinern. An den Eckpunkten wird proportional vergrößert.
Klickt man gruppierte Objekte doppelt an, kann man die einzelnen Komponenten
verändern. Der Hintergrund erscheint grau hinterlegt. Nach Abschluß
der Veränderung klickt man doppelt auf den Hintergrund.
Unterauswahlwerkzeug
Klickt man eine Form oder Linie damit an, erscheinen die Knotenpunkte
mit tangierenden Anfassern. Man kann die Punkte selbst verschieben oder
die Anfasser verschieben. Es gibt verschiedene
Knotenpunkt-Arten
 siehe dazu die Erklärungen
in meinen Corel Draw tips. siehe dazu die Erklärungen
in meinen Corel Draw tips.
Um die Knotenpunktart zu verändern, klicke ihn mit gedrückter
Alt Taste an. Nun lassen sich die tangierenden Anfasser mit gedrückter
Maustaste verschieben. Nochmaliges Ziehen mit gedrückter Alt Taste
auf die tangierenden Anfasserpunkte erzeugt einen spitzen Knoten.
Nochmaliges Anklicken des Knotenpunktes selbst mit der Alt Taste
erzeugt einen geraden Kurvenknoten. Mit der Entf Taste lassen sich die
Knotenpunkte löschen.
Lassowerkzeug
Um einen Bereich einer Grafik auszuwählen kann man diesen mit gedrückter
Maustaste umranden. Im Polygon Modus (siehe Werkzeugleiste unten) werden
gerade Linien zwischen angeklickten Punkten erzeugt.
Die Zauberstab Funktion dient dazu ähnliche Farben eines impotierten
Bitmaps auszuwählen. Das Bitmap muß zuvor über verändert werden. Der Toleranzwert der Farbe wird
im Button Zauberstab-Einstellungen definiert.
Linienwerkzeug
gerade Linien mit gedrückter Maustaste ziehen.
Stiftwerkzeug
( Siehe zuvor Unterauswahlwerkzeug)
Hiermit kann man eine Linie mittels Knotenpunkte erzeugen. Einmaliges
Klicken erzeugt gerade Linie zwischen den angeklickten Punkten. Um einen
Kurve zu erzeugen läßt man nach dem Klicken die Maustaste nicht
los, sondern zieht den Ankerpunkt heraus, an den sich der Kurvernverlauf
anschmiegt. Das funktioniert genauso, wie das Polygon werkzeug in Coreldraw
oder der Stift in Photoshop. Siehe zuvor Unterauswahlwerkzeug)
Hiermit kann man eine Linie mittels Knotenpunkte erzeugen. Einmaliges
Klicken erzeugt gerade Linie zwischen den angeklickten Punkten. Um einen
Kurve zu erzeugen läßt man nach dem Klicken die Maustaste nicht
los, sondern zieht den Ankerpunkt heraus, an den sich der Kurvernverlauf
anschmiegt. Das funktioniert genauso, wie das Polygon werkzeug in Coreldraw
oder der Stift in Photoshop.
Elipsenwerkzeug
Hiermit lassen sich mit gedrückter Maustaste Elipsen und mit gedrückter
Shift Taste Kreise aufziehen.
Rechteckwerkzeug
Hiermit lassen sich Rechtecke und mit gedrückter Shift Taste Quadrate
aufziehen. In den Optionen unten in der Werkzeugleiste läßt
sich der Wert für eine abgerundete Kante eingeben. Auch das geht
mit Tastenkombi: Ziehe ein Rechteck auf, bevor du losläßt halte
Pfeil-nach-oben-Taste oder Pfeil-nach-unten-Taste gedrückt.
Freihandwerkzeug
Hiermit kann man mit gedrückter Maustaste Linien zeichnen. Unten
in der Werkzeugleiste stellt man Füllfarbe und Linienfarbe ein. (Weitere
Optionen in den Bedienfeldern Füllung und Linie,  siehe Farben).
siehe Farben).
Unten in der Werkzeugleiste unter Stiftart kann man wählen zwischen
begradigen, glätten und tinte. Einfach mal ausprobieren.
Pinsel
Mit dem Pinsel kann man malen. Siehe die Einstellungen unten in der Werkzeugleiste.
(Normal malen, Füllen, Im Hintergrund malen etc.) ausprobieren oder
unter Hilfe / Lektionen / Zeichnen
Die Option Druck verwenden ist nur bei Grafik Pads (Stift anstatt Maus)
mit Stiftandruck aktiv.
Ferner kann man Stiftgröße und Form unten auswählen.
Manchmal kann man die Veränderung beim Malen besser sehen, wenn man
die Ansicht verändert.
die alte Darstellung wieder herstellen mit
oder
Radiergummi
hier gibt es die Optionen: Füllungen radieren, Linien radieren etc.
Der Wasserhahn ermöglicht das Löschen einer Form durch einmaliges
Anklicken.
Tintenfaß
hiermit lassen sich Linien um eine Form auftragen, oder Linien verändern,
einfach mit der Maus anklicken, nähere Einstellungen siehe Bedienfeld
Linie, siehe auch Farben Übrigens lassen sich Linien
in eine Füllung umwandlen über
siehe auch Farben Übrigens lassen sich Linien
in eine Füllung umwandlen über
Farbeimer
hiermit lassen sich Füllungen in Formen oder in geschlossenen Linien
durch Mausklick auftragen. Auwahl in der Farbtabelle unten oder den entsprechenden
Bedienfeldern, Näheres  siehe Farben,
siehe Farben,
Hat man einen Farbverlauf aufgetragen, kann man durch Aktivieren des Buttons
"Transformieren" unten in der Werkzeugleiste, diesern Frabverlauf
an den Anfassern verändern, und zwar vergrößern, drehen,
verschieben oder bei kreisförmigen Farbverläufen, eliptisch
machen.
Hat man mehre nicht miteinander verbundene Grafiken, über die sich
ein Farbverlauf ausdehnen soll, geht man folgendermaßen vor
erste Grafik, Farbverlauf mit Farbeimer auftragen, Pipettenwerkzeug wählen,
erste Grafik anklicken, anschließend ist wieder das Farbeimerwerkzeug
aktiv, mit diesem klickt man nun die anderen Grafiken an.
Lupe
Mit der Lupe kann man die Ansicht vergrößern und mit gedrückter
Alt Taste verkleinern. Doppelklick auf das Lupensymbol erzeugt eine 1:1
Ansicht.
Weitere Optionen über
Lupe zwischendurch aufrufen und Vergrößern über Strg +
Leertaste Verkleinern Strg + Alt + Leertaste
Hand
Mit der Hand kann man eine vergrößerte Ansicht verschieben.
Doppelklick auf das Handsymbol erzeugt eine formatfüllende Ansicht.
Hat man ein anderes Werkzeug ausgewählt, läßt sich die
Hand, solange man die Leertaste drückt zwischendruch aufrufen, sobald
man die Leertaste losläßt, ist das zuvor gewählte Werkzeug
wieder aktiv.
FARBEN
Wie in anderen Vektorgraphik Programmen, hat man Flächen und Linien,
die man mit dem Farbeimerwerkzeug und Tintenfaßwerkzeug
füllen kann. Eine Fläche kann von einer Linie umgeben sein.
Flächen können im Gegensatz zu Linien Farbverläufe und
Transprenz haben.
In Flash 4 werden die Farb-Einstellungen unter der Werkzeugleiste
vorgenommen. Sie entsprechen den folgenden Bedienfeldern von Flash 5.
Für weitere Infos empfehle ich die Übungen oder Lessons unter
Hilfe.
In Flash 5 gibt es 4 Bedienfelder, um Farben, Farbverläufe
und Transparenz bei Füllungen und Linien festzulegen.
Diese kann man mit Fülleimer oder Tintenfaß füllen, oder,
wenn man ein Objekt auswählt, ändert sich die Füllung auch
während man sie in den Bedienfeldern verändert.
- Füllung,
Gleichmäßig: die Fläche wird mit einer Farbe
gefüllt, durch Anklicken des Farbfeldes rechts, kann man aus der
Palette wählen, weitere Einstellungen (z.B. Transparenz) über
Bediefeld Farbmischer.
Gerader Verlauf: Um die Farben eines Farbverlaufs zu ändern,
klickt man ein Farbfeld unter dem Farbverlaufbalken an und klickt anschließend
ganz rechts auf das Farbfeld, um die gewünschte Farbe aus der Palette
auszuwählen. Klickt man das Farbfeld 3 mal schnell hintereinander
an, öffnet sich der Windows Farbwähler. Weitere Farbeinstellungen
und Transparenz über den Farbmischer.
Weitere Farbfelder des Verlaufs werden erstellt, indem man unter den
Farbbalken klickt. Durch ziehen eines Farbfeldes nach unten, wird es
wieder gelöscht. Durch Anklicken des Diskettensymbols, wird der
Verlauf im Bedienfeld Farbtöne gespeichert.
Der Farbverlauf läßt sich nachträglich in Größe
und Winkel verändern. Wähle dazu das Füllwerkzeug und
klicke unter den Werkzeugen den rechten Button "Füllungen
transformieren" an. Auf dem Objekt erscheinen ein Mittelpunk
und 3 Anfasser (evtl. Ansicht verkleinern). Durch Verschieben kann man
Größe, Drehung und den Mittelpunkt verändern.
Wenn sich ein Farbverlauf über mehrere Objekte erstrecken soll,
wählt man den Farbeimer und klickt unter der Werkzeugpalette das
erste Symbol "Füllung sperren" an (Vorhängeschloß).
Nun klickt man zuerst das Objekt mit dem gewünschten Verlauf an
und nacheinander alle anderen Objekte, über die sich der Verlauf
erstrecken soll. Andere Möglichkeit: Man hat ein Objekt mit Farbverlauf
und nachträglich ein paar andere Objekte, über die sich der
Verlauf erstrecken soll, erstellt. Man klickt das Objekt mit dem Farbverlauf
mit dem Pipettenwerkzeug an und klickt danach auf die anderen Objekte.
Anschließend sollte man die "Füllung transformieren"
(siehe oben).
Kreisförmiger Verlauf: Einstellungen wie beim geraden Verlauf.
Wenn man die Füllung transformiert kann man auch einen eliptischen
Verlauf erzeugen.
Bitmap : zuvor importierte Bitmap Bilder () kann man hier auswählen. Das Bild wird auf
dem Objekt gekachelt, ideal für Texturen.  siehe auch Bitmap als Textur Füllung
siehe auch Bitmap als Textur Füllung
- Linie
Einstellungen für die Außen- oder Einzellinien
Art der Linie ob massiv, gestrichelt, gepunktet etc. im ersten Auswahlfeld.
Weitere Einstellungen der Linienart über die Optionen dieses Bedienfeldes
 , "benutzerdefiniert"
wählen. , "benutzerdefiniert"
wählen.
die Größe und Farbe läßt sich über die beiden
anderen Felder einstellen, weitere Einstellungen über Bedienfeld
Farbmischer
Übrigens lassen sich Linien in eine Füllung umwandlen über
- Farbmischer
Hier läßt sich Linie und Füllung über die beiden
ersten Felder festlegen. Klickt man auf das Farbfeld kann man aus der
Palette oder über das bunte Symbol oben rechts aus der Windowsfarbtabelle
wählen.
Unten im Bedienfeld Farbmischer steht ein Feld für schwarz / weiß
bereit, die Pfeile vertauschen die beiden Farben von Linie und Füllung.
Ganz unten kann man die Farben aus einer Verlauftabelle wählen,
Rechts bekommt man die Farbe als RGB oder über die Optionen  auch als HSB oder Hex dargestellt. Kleiner Tip mit HSB kann man die
Farbe ganz gut einstellen. H steht für Farbton, S für Sättigung
und B für Helligkeit.
auch als HSB oder Hex dargestellt. Kleiner Tip mit HSB kann man die
Farbe ganz gut einstellen. H steht für Farbton, S für Sättigung
und B für Helligkeit.
Mit Alpha stellt man die Transparenz ein.
- Farbtöne
Hier werden alle Palettenfarben und abgespeicherten Farbveläufe
aufgeführt.
Ein neuer Farbverlauf wird hinzugefügt, indem man im Bedienfeld
Füllung das Diskettensymbol anklickt.
Ein neues Farbfeld wird mittels des Pipettenwerkzeugs hinzugefügt.
In den Optionen  kann man die Farben und Verläufe speichern und aufrufen.
kann man die Farben und Verläufe speichern und aufrufen.
Hier lassen sich auch einzelne Farben und Verläufe Füllmuster
genannt löschen und duplizieren.
TEXT
Links das Textwerkzeug wählen (Symbol mit großem A)
- Textblock, sich selbst erweiternder Textblock
einmal auf die Arbeitsfläche klicken, der Textblock erweitert sich
beim Schreiben
der Textblock ist durch einen Anfasser in Form eines kleinen Kreises
an der rechten oberen Ecke gekennzeichnet,
durch Ziehen am Anfasser wird der er rechteckig und so kommen wir zum
nächsten Textblock...
- Textblock mit definierter Weite
mit gedrückter Maustaste auf der Arbeitsfläche einen Textblock
aufziehen, die Weite des Textblocks wird somit vordefiniert und der
Text wird am Ende umgebrochen, eine neue Zeile entsteht
der Textblock ist durch einen Anfasser in Form eines kleinen Rechtecks
an der rechten oberen Ecke gekennzeichnet
am Anfasser kann man die Weite des Textblocks auch nächträglich
verändern, durch Doppleklick auf dem Anfasser wird der Textblock
zu einem sich selbst erweiternden Textblock (runder Anfasser siehe oben)

Text formatieren (Schriftart, Farbe, Größe,
Ausrichtung etc.)
Bis Flash4 wird Text mit den Optionen unter der Werkzeugleiste
formatiert
gewünschte Textstelle markieren, Einstellungen vornehmen
Weitere Textformatierungen, Text, rechte Maus, Eigenschaften.
Ab Flash 5 gibt es 3 Bedienfelder für Text und zwar Zeichen,
Absatz, Text
Einen oder mehrere Textblöcke formatieren:
mit dem Pfeilwerkzeug gewünschten Textblock auswählen, (mehrere
mit Shift Taste auswählen)
Textwerkzeug bzw. Bedienfeld wählen, Einstellungen vornehmen
URL oder Link einfügen
ab Flash 5 oder 4 im Feld URL kann man für einen Textblock im Bedienfeld
Text eine Url eingeben, die dann als Textlink
funktioniert. In der Regel benutzt man aber Aktionen in Schaltflächen,
um eine Url aufzurufen.
 siehe auch Text
aus einer externen Datei laden siehe auch Text
aus einer externen Datei laden
Textfeld / Eingabefeld
man kann Textfelder wie die Formularfelder in Html erschaffen, in die
der User Eingaben machen kann
links unten klickt man den Schaltfläche Textfield (ab| Symbol bei
Schriftformatierungen)
Flash 5 Bedienfeld Textoptionen oben Texteingabe
auswählen
die Anfasser erscheinen nun an der rechten unteren Ecke
mit der rechten Maustaste das Textfeld anklicken, um weitere Einstellungen
vorzunehmen
in Flash 5 macht man diese Einstellungen im Bedienfeld Textoptionen
die Schriftart in Textfeldern wird nicht mitübertragen von daher
sollte man möglichst die
drei Geräteschriftarten "_sans", "_serif" und "_typewriter" verwenden.
Soll der Text auf jeden Fall in der gewählten Schriftart angezeigt
werden, kann man sie mit übertragen, das macht sich allerdings in
der Dateigröße bemerkbar.
Bedienfeld Textoptionen
Schriftarten einbetten: mit den Buttons kann man auswählen, was übertragen
werden soll
- die gesamte Schriftart
- nur die Großbuchstaben
- nur die Kleinbuchstaben
- die Zahlen
- nur bestimmte Zeichen, diese muß man dann in dem Feld daneben
angeben
dynamisches Textfeld
Die oben erwähnten Einstellungen gelten auch für dynamische
Textfelder, welche man auch im Bedienfeld Textoptionen auswählen
kann. Dort gibt man auch einen Namen an, damit die Werte gleichnamiger
Variablen angezeigt werden können.
Buchstaben in normale Elemente verwandeln
Der Text wird in Einzelobjekte verwandelt und kann anschließend
nicht mehr mit Textwerkzeug bearbeitet werden. Das wird benötigt,
um beispielsweise die einzlenen Buchstaben mit einem Zeichenwerkzeug zu
verändern oder um eine Farbverlauf zuzuweisen

Gruppieren
Objekte zeichnet man mit den entsprechenden Werkzeugen: Linien-,
Elipsen- Rechteck-, Freihand-,
Stiftwerkzeug.
Zeichnet man ein Objekt über das andere verbinden sich die Elemente
miteinander.
Um das zu verhindern wähle:
Gruppierung aufheben
und/oder
Bitmap Bild
Man kann in Flash Bitmaps intgrieren, aber aufpassen, die Dateigröße
der Filme kann dadurch schnell ansteigen.
Am Besten man erstellt sich zuvor das gewünschte Bild gleich als
Jpg oder Gif im Bildbearbeitungsprogramm, denn dann kann man Flash dazu
veranlassen, die Komprimierung zu übernehmen. Fügt man beispielsweise
ein Bmp ein, kann man die Komprimierung in der Bibliothek rechte Maustaste
/ Eigenschaften einstellen. Unter Flash, läßt sich ein
generelle Komprimierung aller jpgs festlegen.
 Siehe auch Flash
Film optimieren Siehe auch Flash
Film optimieren
Teile eines importierten Bildes abschneiden
Will man beispielsweise Teile des Bildes abschneiden, klickt man das importierte
Bild an, und wählt .
Nun kann man mit dem Auswahl- oder Lassowerkzeug Teile markieren und löschen,
verschieben oder was auch immer.
Das Lassowerkzeug hat in den Optionen unter der Werkzeugpalette auch die
Funktion Zauberstab. Das funktoniert ähnlich der Zauberstab Auswahl
von Photoshop. Will man beispielsweise eine einfarbige Umrandung um ein
Bild abschneiden, klickt man mit dem Lasso mit aktivierter Zauberstabfunktion
auf diese Farbe und alle ähnlich farbigen Pixel werden ausgewählt,
so daß man diese löschen kann. Die Farbähnlichkeit kann
man in den Zauberstab Optionen (rechtes Zauberstab Symbol in der Werkzeugleiste
unten) bestimmen.
Bitmap oder Textur Füllung
Man kann ein Objekt (z.B. Schrift) mit einem Bitmap Bild füllen (Kacheleffekt,
wie beim Hintergrundbild einer Html-Seite)
zuerst Objekt erschaffen und Bild Importieren
im Bedienfeld Füllung wählt
man Bitmap und wählt das Bild aus, anschließend klickt man
mit dem Farbeimerwerkzeug auf das Objekt, welches die Bitmapfüllung
erhalten soll.
Mit dem Füllung transformieren Symbol des Farbeimerwerkzeugs (Werkzeugleiste
unten) läßt sich das Bild
auf dem Objekt vergrößern verschieben etc.
 siehe auch Bedienfeld
Füllung Bitmap siehe auch Bedienfeld
Füllung Bitmap
ab Flash 4 oder tiefer geht man wie folgt vor
Bitmap,
dann mit der Pipette (Werkzeug) auf das Bild klicken und dann
mit dem Farbeimer (Werkzeug) auf das Objekt

Vektor Importieren
Adobe Illustrator 5 Format (ai) ist für diese Zwecke gut geeignet
in Flash importieren (evt.Teilen um die Dateigröße zu verringern)
auch in Corel Draw erstellte Dateien, die man als ai abspeichert, lassen
sich wunderbar in Flash importieren,
es genügt aber auch kopieren, einfügen von Corel Draw in Flash,
(keine Effekte wie Farbverläufe, Schatten etc. in Corel verwenden)
Bitmap in Vektorgrafik verwandeln
Bitmap Importieren
Elemente auf gleiche Größe
bringen
Ausrichten
ab Flash 5 gibt es dazu das Bedienfeld Ausrichten

Genaue Position eines Objekts bestimmen
(Flash4)
Objekt auswählen
ab Flash 5 Bedienfeld Info
Objekt um genau einen und
einen halben Pixel verschieben
oder ab Flash 5
dann mit der Cursortaste in gewünschte Richtung klicken
wenn man um einen halben Pixel verschieben will,
wählt man oben in der Icon Leiste
und klickt die Cursortaste
Objekte
aus mehreren Bildern gleichzeitig verschieben
Zwiebelschicht wählen, unter der Zeitleiste ist das Symbol
in Flash 3 ist es über den Namen der Ebenen
daneben ist das Symbol , "Mehrere Bilder bearbeiten" anklicken
und im Menupunkt"Zwiebelschichtmarkierung ändern" "Alle
Zwiebelschichten wählen
Dann
Jetzt kann man alle Elemente verschieben oder über dem Inspektor
die Position per Zahlenangabe definieren
ab Flash 5 im Bedienfeld Info
 siehe auch Objekte
pixelweise verschieben siehe auch Objekte
pixelweise verschieben
siehe auch Zwiebelschicht
siehe auch Kopieren und Einfügen
von Bildern und Ebenen

MASKEN EBENE Beispieldatei
runterladen Spot.fla
alle Objekte der Masken Ebene wirken wie Löcher, durch die man die
darunterliegenden, verbundenen Ebenen sehen kann. Die Verbindung wird
durch ein Symbol angezeigt.
Ebene, rechte Maustaste, Maske
Bei Darstellungsproblemen evt. mehrere getrennte Grafiken erst teilen,
dann gruppieren Strg G.
Der Masken Effekt wird nur sichtbar, wenn die Maskenebene und die darunterliegende
gesperrt sind (Schloß Symbol) oder.

Bibliothek & Symbole
oder (STRG L)
SYMBOLE
Man kann jedes Objekt in ein Symbol verwandeln (F(8). Dieses Symbol wird
in der Bibliothek (Strg L) abgespeichert und kann von dort aus auf die
Arbeitsfläche gezogen werden, dort erscheint dann eine Instanz des
Symbols. Verändert man das Symbol, werden alle Instanzen gleichermaßen
verändert. Man unterscheidet 3 Arten von Symbolen:
- Graphik Objekte, (Bilder) die öfters benutzt
werden, sollte man als Grafik Symbol anlegen, die symboleigene Zeitleiste
sollte nur ein Bild haben.
- Schaltfläche anklickbares Symbol,
welches auf Mausaktivität reagiert und mit Aktionen versehen werden
kann
- Filmsequenz , Animation, welche man im Hauptfilm
in einem Schlüsselbild ablegen kann. Zum Verständniss folgender
Vergleich mit einer Webseite: ein Grafik Symbol entspräche einem
Jpg Bild, ein Filmsequenz einer Gif Animation, die aus mehreren Bildern
bestehen kann.
Der Gebrauch von Symbolen, verringert die Dateigröße des Flash
Films, da ein öfter benutztes Objekt nur einmal geladen werden muß.
Symbol für Bibliothek erschaffen
1te Möglichkeit ein Symbol zu erschaffen (Taste F8) Art des Symbols wählen,
Filmsequenz, Schaltfläche
oder Grafik Name vergeben
Nun befindet man sich im Bearbeitungsmodus des Symbols.
Grafik oder Animation oder Schaltflächengrafiken erstellen
Zurück zum Hauptfilm mit oder Tab des Hauptfilms (z.B. Szene1) oben unter der Standardleiste
wählen
2te Möglichkeit ein Symbol zu erstellen
eine Grafik erstellen und mit Pfeilwerkzeug auswählen
Name vergeben, Option Art des Symbols auswählen, okay
Grafik: einfaches Bild oder Text
Schaltfläche: anklickbarer Schaltfläche
mit 3 Zuständen: normal, mouseover, klick
Filmsequenz eine Animation als Symbol
Symbol aus einer Bibliothek laden
oder (Strg L)
zuvor erstellte Symbole werden per drag & drop auf die Arbeitsfläche
gezogen,
hier befinden sich alle erstellten oder aus anderen Bibliotheken geladenen
Symbole sowie alle importierten Bilder und Sounds
das ist nicht die eigene Bibliothek sondern hier befinden sich eine Reihe
von Symbolen des Programms, zieht man ein Symbol auf die Arbeitsfläche
oder in die filmeigene Bibliothek wird das Symbol in die interne Bibliothek
eingefügt und kann dort auch verändert werden.

Symbol verändern
Menuepopup: Bearbeiten
oder Symbol, rechte Maustaste, Bearbeiten
verändert man das Symbol werden alle Instanzen im Hauptfilm gleichermaßen
angepasst
zurück zum Hauptfilm, mit oder Tab des Hauptfilms oben unter der Standardleiste
wählen
die Bibliothek eines anderen Films
laden
wenn man jetzt ein Symbol auf die Arbeitsfläche zieht wird es automatisch
in die interne Bibliothek übernommen (Fenster / Bibliothek)
man kann auch einen anderen Film öffnen und das Symbol von einem
Film in den anderen ziehen oder kopieren und einfügen

Schaltflächen
eine Schaltfläche hat 4 Bilder
für die 3 Zuständen: normal, darüber (mouse over), gedrückt
(klick) und der 4te Aktiv, dient dazu den anklickbaren Bereich festzulegen
um eine Schaltfläche in Aktion zu sehen, im Hauptfilm eine Schaltfläche
laden und
um die Schaltflächen zu bearbeiten
jetzt die Schaltfläche mit rechter Maustaste, Bearbeiten
Der Bearbeitungsmodus der Schaltfläche öffnet sich.
Iin der Zeitleiste die verschieden Zustände anwählen und bearbeiten.
Zurück zum Hauptfilm geht es mit
Schaltfläche erschaffen
mit den Zeichenwerkzeugen ein Objekt erschaffen (Taste F8)
Name vergeben und Schaltfläche auswählen
Schaltfläche mit rechter Maus anklicken, Bearbeiten
Bearbeitungsmodus der Schaltfläche öffnet sich,
die Zeitleiste zeigt die 4 Zustände
in der Zeitleiste Schlüsselbilder erschaffen (Bilder markieren, rechte
Maustaste, Einfügen Schlüsselbild) (F6)
nun hat man in allen Schlüsselbildern das gleiche Objekt, das man
nun ändern kann,
um für "Darüber" (mouseover) und und "Drücken"
(hit) die verschiedenen Zustände zu definieren.
Das vierte Schlüsselbild bestimmt den sensitiven Bereich. Die dort
eingefügte Grafik ist nicht sichtbar, aber sie bestimmt, in welchem
Bereich der Schaltfläche aktiv, also Anklickbar ist.
oder
Tab des Hauptfilms oben unter der Standardleiste wählen (Szene 1),
um zum Hauptfilm zurückzukehren

Ein Symbol in eine Schaltfläche
verwandeln
Symbol in der Bibliothek auswählen
Bibliothek pop up , oder rechte Maus Eigenschaft Schaltfläche wählen
außerdem kann man in der Bibliothek mit rechter Maustaste ein Symbol
duplizieren, gewünschte Eigenschaft wählen und Name vergeben
Schaltflächen
vergrößern, bewegen
jetzt kann man mit dem Pfeil Werkzeug die Änderung vornehmen (links unten
Skalieren Schaltfläche)
diese Änderungen kann man ab Flash 5 alternativ auch mit dem Bedienfeld
Info vornehmen
Aktion mit Schaltfläche
verbinden
ab flash 5 Bedienfeld Aktion
rechte Maustaste, Aktion
Menue öffnet sich
Aktion Pop up (z.B. Go to auswählen)
 siehe auch Event
Handler siehe auch Event
Handler

Link zu URL über einem Schaltfläche
aufrufen
siehe Aktion mit Schaltfläche verbinden
gewünschte Schaltfläche auswählen
rechte Maustaste, Eigenschaften, Aktion
ab flash 5 Bedienfeld Aktion
Menue öffnet sich
Aktion-Pop-up GET URL
Adresse und gegebenenfalls Ziel angeben (html Frame Befehl)

Sound-Schaltfläche
Schaltfläche erstellen oder aus der Bibliothek wählen
rechte Maustaste, Bearbeiten
Bearbeitungsmodus öffnet sich (siehe Schaltfläche erschaffen)
eine neue Ebene (mit Namen Sound) erschaffen
unter dem "darüber-Bild" oder dem "drücken-Bild"
in Sound Ebene klicken und
Einfügen Schlüsselbild F6 dann Flash 5 Bedienfeld Sound
(Flash 4 rechte Maustaste, Eigenschaften,
Sound )
Menue bzw. Bedienfeld öffnet sich
Sound auswählen (er muß vorher Importiert werden: (Flash 3 nur Wav-Dateien)
Unter Sync, "Event" auswählen ( weitere
Soundinfos) weitere
Soundinfos)
dann zurück zum Hauptfilm mit oder Tab des Hauptfilms oben unter der Standardleiste wählen
oder ab Flash 4 oben über den Ebenen sind "Karteireiter"
die zum Hauptfilm, wie auch allen anderen Ebenen, führen

Animierte Schaltfläche
normale Schaltfläche erschaffen
in einem Schlüsselbild der Schaltfläche (Darüber oder Drücken)
ein vorher erzeugtes Filmsequenz Symbol einfügen,
(eventuell in einer eigenen Ebene)
um zurück
zu gelangen oder Tab des Hauptfilms oben unter der Standardleiste wählen
Mit dem Abspielfunktionen im Programm kann man die Animation nicht sehen,
dazu muß den Film schon testen.
oder

Filmsequenz / Movieclip oder Animation als Symbol
Eine Filmsequenz kann man mit einer Gif Animation vergleichen, nur daß
eine Filmsequenz in der eigenen Zeitleiste auch Aktionen und Schaltflächen
beinhalten kann. Es ist quasi ein Film im Film.
1te Möglichkeit eine Filmsequenz zu erschaffen (Taste F8) Option Filmsequenz wählen,
Name vergeben
Nun befindet man sich im Bearbeitungsmodus der Filmsequenz.
Grafik und / oder Animation erstellen
Zurück zum Hauptfilm mit oder Tab des Hauptfilms (z.B. Szene1) oben unter der Standardleiste
wählen
Nun kann man die Filmsequenz von der Bibliothek () auf die Bildfläche ziehen.
Weitere Änderungen Filmsquenz bearbeiten
2te Möglichkeit eine Filmsequenz zu erstellen
eine Grafik erstellen und mit Pfeilwerkzeug auswählen
Name vergeben, Option Filmsequenz auswählen, okay
Diese Filmsequenz besteht allerdings nur aus einer Grafik, um dort Animtionen
etc zu erstellen muß man die
Filmsquenz bearbeiten
Der Film kann beispielsweise im Hauptfilm in einem einzigen Bild abgespielt
werden
nur sichtbar mit dem Test Szene Modus (Strg, Enter)
Dieses sich bewegende Element könnte dann im Hauptfilm ein zweite
Bewegung ausführen (tweening).
Außerdem kann man Filmsequenzen ineinander verschachteln, wenn man
beispielsweise eine andere Filmsequenz in eine Filmsequenz einfügt.
Man kann diese Filmsequenzen auch ansteuern, so daß sie beispielsweise
auf Mausklick stoppen oder zu einem bestimmten Bild in ihrer Zeitleiste
springen.  Siehe dazu
Flash Tips Aktionen /
Tell Target Siehe dazu
Flash Tips Aktionen /
Tell Target

Filmsequenz bearbeiten
Filmsequenz auf der Bühne oder in der Bibliothek anklicken mit rechter
Maustaste, Bearbeiten
oder in der Bibliothek im Menue Bearbeiten wählen
man befindet sich im Bearbeitungsmodus der Filmsequenz
Das sieht man daran, dass über den Ebenen der vergebene Name der
Filmsequenz erscheint, z.B. Szene 1, Filmsequenzname
Hier lassen sich Tweening Animationen, Schaltflächen
oder anderer Filmsequenzen in mehreren Ebenen erstellen und einfügen
zurück zum Hauptfilm mit
 weitere Anweisungen
siehe unten "Animiertes Element erschaffen" weitere Anweisungen
siehe unten "Animiertes Element erschaffen"
und Tweening

ZEITLEISTE
In der Zeitleiste (engl. Timestrip) erscheinen die Einzelbilder des Flashfilms.
In Flash 5 sind einige Befehle, Tastenkombinationen etwas anders. In diesem
Tutorial wird die Zeitleiste von Flash 4 beschrieben. Man kann sich auch
in Flash 5 unter
die Zeitleiste im Flash 4 Auswahlstil einstellen.
In der Zeitleiste gibt es normale Bilder und Schlüsselbilder. Ein
ausführliches Tutorial zu den Funktionen der Zeitleiste findet man
bei Macromedia: http://www.macromedia.com/support/flash/basics/flash_timeline
Alternativ zur rechten Maustaste benutze ich im oben beschriebenen Flash
4 Auswahlstil folgende Tastenkombinationen
| Zeitleiste |
Tastenkombination |
| Bild hinzufügen |
F5 |
| Bild löschen |
Shift F5 |
| Schlüsselbild hinzufügen |
F6 |
| Schlüsselbild löschen |
Shift F6 |
| einzelne Bilder auswählen |
linker Mausklick |
| mehrere Bilder auswählen |
drag & drop |
| Zeitleiste am Ende verlängern verkürzen |
Strg, drag & drop |
| Block auswählen |
Alt linker Mausklick |
| Block verschieben |
Block auswählen, Handsymbol, drag & drop |
| Kopie eines Blocks verschieben |
Alt und Block verschieben |
| |
|
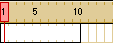
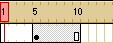
| Ansicht |
Erklärung |
 |
10 Bilder ohne Inhalt (auf der Bühne befindet sich
nichts)
der Abspielcursor (rot) steht auf Bild 1 |
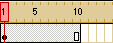
 |
Bilder mit Inhalt, beachte auch das Ende der Zeitleiste |
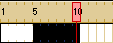
 |
Bilder 5 bis 10 sind ausgewählt |
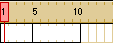
 |
Schlüsselbild ohne Inhalt auf Bild 5 |
 |
Schlüsselbild mit Inhalt auf Bild 5 |
ANIMATION
 siehe auch die Tweening siehe auch die Tweening
In der Zeitleiste oder timestrip erscheinen die Einzelbilder des Films
Diese Bilder werden nacheinander abgespielt
Soll sich etwas ändern, beispielsweise die Position eines Objekts,
brauchen wir ein Schlüsselbild.

Bild hinzufügen
rechte Maustaste in Zeitleiste und Bild einfügen
oder Strg Taste drücken dann linke Maustaste am Ende der Zeitleiste
klicken und drag and drop
oder F5
Schlüsselbild
ein Schlüsselbild wird definiert, wenn ein Bild sich ändert,
bzw. wenn ein Objekt sich ändern soll, in Größe, Farbe, Position etc.,
ein Schlüsselbild erschaffen: (Bild Pop up rechte Maus)
oder F6
Animation abspielen
> UND < Tasten für einzelne Bilder
ANIMATION Stop, Play oder Loop in
Webseiten
Ein Flash Film, in eine Webseite eingebunden, wird beim Start abgespielt
und geloopt.
Will man das verhindern, muß man gleich im ersten Bild (rechte Maustaste)
die Aktion
STOP vergeben. Man könnte dann beispielsweise über einen Schaltfläche
die Aktion PLAY vergeben.

Zwiebelschicht
4 Schaltflächen über den Ebenen, (Symbole mit roten Quadraten)
ab Flash 4 sind diese Schaltflächen
unter der Zeitleiste
Damit lassen sich mehrere Bilder auf einmal anschauen. Durch die verschiedenen
Optionen
lassen sich verschiedene Ansichten und Bearbeitungsmethoden definieren,
mit den ersten beiden Schaltflächen (in flash4 zweiter und dritter
Schaltfläche) (Zwiebelschalen , und Zwiebelschalen Konturen) stellt
man Zwiebelschicht ein, man hat die Wahl zwischen 2 verschiedenen Ansichten,
"Mehrere Bilder bearbeiten", der dritte Schaltfläche dient
dazu, die Objecte aus allen Bildern gleichzeitig zu verschieben,
mit dem vierten (Zwiebelschalenmarkierung ändern) bestimmt man welche
und /oder wieviele Bilder gleichzeitig angezeigt werden, zusätzlich
kann man die Klammern (Markers) verschieben, welche in der Zeitleiste
oben erscheinen, um die Anzahl der sichtbaren Bilder einzustellen
außerdem lassen sich alle Objekte in allen Ebenen auf einmal verschieben
 siehe unten
"Objekte gleichzeitig verschieben" siehe unten
"Objekte gleichzeitig verschieben"

TWEENING
hiermit kann man Elemente auf einfache Weise eine Bewegung von hier
nach da
ausführen lassen. Man kann aber auch "Morphing" Funktionen oder
Farbveränderungen
damit erstellen. Letzteres nennt man Formtweening.
WICHTIG!!! das normale Tweening funktioniert nur mit gruppierten
Objekten oder Symbolen
 Beispiel
laden Beispiel
laden
- eine Ebene mit mehreren Bildern (in diesem Beispiel 10 Stück)
Bild 10 anklicken F5
- Bild 1 ein Symbol oder gruppiertes
Object einfügen
- Bild 10 beispielsweise in der Zeitleiste anklicken und F6 Schlüsselbild
wird eingefügt, jetzt befindet sich im ersten und letzten Schlüsselbild
das gleiche Objekt und nichts anderes, das ist wichtig
- Bild pointer nach Bild 10 und Symbol oder gruppiertes Objekt an die
gewünschte Stelle ziehen, evt. vergrößern, oder mittels Bedienfeld
Effekt verändern (letzters ist nur mit Filmsequenzen möglich),
allerdings darf man nicht das gruppierte Objekt doppelt klicken und
verändern
- zwischen die beiden Schlüsselbilder klicken Bedienfeld Bild,
Tweening, Bewegung auswählen,
- Symbol bewegt sich in der Animation von hier (Bild 1) nach da (Bild
10)
- Testen mit der Abspielsteuerung (evt. ), evt.
Kurzfassung Tweening Bewegung
- Bild 1 Symbol oder gruppiertes
Objekt einfügen oder erstellen
- in Bild 15 beispielsweise Schlüsselbild einfügen F6
- in Bild 15, Symbol oder Objekt woanders hin schieben
- Zwischen beide Schlüsselbilder klicken Bedienfeld Bild,
Tweening, Bewegung
Shortcut für Tweening in der Zeitleiste: STRG F

Größe & Rotation Tweening
Symbol erschaffen oder gruppiertes Objekt
Pointer auf Bild 30 beispielsweise
oder mit aktivem Pfeilwerkzeug und der Skalieren Schaltfläche ganz
unten links die Größe ändern oder / Flash5 im Bedienfeld
Transformieren
zwischen beide schlüsselbilder klicken und im Bedienfeld Bild
Tweening, Bewegung wählen, außerdem muß im Bedienfeld Bild
auch Tweenskalierung aktiviert sein, wenn es nicht sowieso schon
ist
Kreisbewegung Tweening
gruppiertes Objekt oder Filmsequenz auswählen, Wenn sich das Objekt
nicht um den eigenen Mittelpunkt drehen soll, kann man den Mittelpunkt
nach außen verlagern,
das Symbol (bzw. Kreuz des Symbols) etwas nach unten (oder woanders) schieben
(der Mittelpunkt liegt jetzt außerhalb)
Bild 20 beispielweise F5 und F6
zwischen die beiden Schlüsslbilder klicken
Bedienfeld Bild Tweening/ Bewegung, Drehen
/ UZS (Uhrzeigersinn) oder gegen UZS (entegegengesetzter Uhrzeigersinn)
und gibt die Anzahl der Kreisbewegungen an (mal).

Farb Effekt Tweening und
Durchsichtig Tweening
das Ganze funktioniert nur mit Symbolen (Objekte
aus der Bibliothek)
Ebene wählen
Bild 1 anklicken und Tweening wählen mit Bewegung
Bild 20 anklicken, Schlüsselbild Einfügen (F6)
Bild pointer nach Bild 20 und Objekt anklicken evt. bewegen
Bedienfeld Effekte gewünschten Effekt
auwählen und einstellen
z.B.: RGB Wert angeben und den Slider nach z.b.80
oder für Durchsichtigkeit Alpha wählen
wie man sieht kann man auch Helligkeit und andere Spielereien hier auswählen
die gleiche Prozedur ist natürlich auch in anderen Schlüsselbildern
mit Filmsequenzen möglich
Bewegung an einem Pfad ausrichten (Beispieldatei
runterladen)
 Beispiel
anschauen Beispiel
anschauen
- eine Ebene mit ein paar Bildern und einem gruppierten Objekt oder
Symbol erschaffen
- im letzten Bild ein Schlüsselbild erstellen,
- erstes Schlüsselbild, rechte Maus, Tweening, im Tweening Menue:
Bewegung, und an Pfadrichtung orientieren wählen
/ Flash 5 Bedienfeld Bild
- mit rechter Maus auf den Namen der Ebene klicken, Pfad hinzufügen
über der Ebene erscheint nun eine neue Ebene, die: Führungsebene
- dort den gewünschten Weg (Bewegungspfad) mit einem Zeichenwerkzeug
zeichnen,
- Ansicht, Ausrichten
- Ebene mit Objekt, erster Frame, Objekt genau auf dem Mittelpunkt klicken
(wichtig! Zentralpunkt, kleiner Kreis erscheint) und per Drag and Drop
auf den Anfang des Bewegungspfades ziehen, es muß dort einschnappen,
- im letzten Schlüsselbild, das Objekt auf das Ende des Bewegungspfades
ziehen, einschnappen lassen
- Testen mit Shift Enter
- Nachtrag, in den Tweening Einstellungen kann man noch an Pfad ausrichten
wählen, dadurch dreht sich das Objekt mit der Richtung der Bewegungslinie,
am besten einfach mal ausprobieren

Formveränderung Tween (Gestalt Veränderung,
Morph)
(Beispiel
Fla Datei downloaden)
Die Grafiken dürfen nicht gruppiert sein, Symbole aus der Bibliothek
und Schriften zuvor umwandlen mit
- Film mit einigen Bildern in der Zeitleiste erstellen
- Schlüsselbild 1, Grafik erstellen, keine gruppierten Objekte,
evt. umwandeln mit
- Schlüsselbild 2 weiter hinten erstellen, Grafik in der Form verändern
(Pfeilwerkzeug, Unterauswahlwerkzeug, Pinsel) auch eine andere Farbfüllung
ist möglich
- Schlüsselbild1
Flash 4 (in der Zeitleiste, rechte Maustaste, Eigenschaften) Tweening
, Tweening, Form (erstes Menuefeld im Tweenig pop up)
Flash 5 im Bedienfeld Bild im
Menuefeld Tweening: Form auswählen
Formmarken
Um diese Formveränderung besser zu steuern lassen sich Formmarken
einfügen. Mit diesen Formmarken kann man Anfangs und Endpunkte festlegen.
Sie haben Kleinbuchstaben als Bezeichnung also: a, b, c, etc. Am Besten
ordnet man diese Punkte im umgekehrten Uhzeigersinn an.
- Formtweening erstellen, wie zuvor beschrieben.
- Schlüsselbild 1
- Formmarke an die gewünschte Stelle ziehen
- Zum letzten Schlüsselbild des Tweenings gehen und Formmarke an
die gewünschte Stelle ziehen
- Weitere Formmarken auf die gleiche Weise einfügen und positionieren.
Wichtig! Reihenfolge beibehalten also a, b, c darf im letzten Schlüsselbild
nicht zu a, c, b, werden.

Bitmap Fade "Film-clip"
Symbol erstellen (Verschwindibus)
- Datei / Importieren gewünschtes Bitmap
- Bitmap auswählen, , Grafik, Name vergeben
- neues Filmclip Symbol erstellen, , Filmsequenz, Name vergeben
- nun öffnet sich automatisch der Bearbeitungsmodus des Filmsequenzs
- Ebene mit mehreren Bildern erstellen
- Fenster / Bibliothek zuvor erstelltes Bitmap Symbol (siehe 2) auf
die Arbeitsfläche ziehen
- Bild (10 beispielsweise.) Schlüsselbild erschaffen
- Bild 1 Bitmap ausgewählt lassen
- Bedienfeld
- Farbeffekt: Alpha auswählen, wert auf 0 setzen
- Tweening in der Zeitleiste (STRG F)
- oder
Tab des Hauptfilms oben unter der Standardleiste wählen
- sonst sieht
man den Effekt nicht

Sound
Über muß
zuerst eine Sound Datei importiert werden, die dann in der Bibliothek
erscheint.
Flash versteht nur das PCM Format mit 5,5kHz oder einem Vielfachem davon.
Eventuell müßt ihr die Sounddatei zuvor mit einem Soundbearbeitungsprogramm
in diese kHz Rate umwandeln und dann als wav abspeichern. Wenn der Sound
im Movie zu langsam läuft, kann das an dieser kHz Rate liegen.
Sound einbinden
Schlüsselbild erstellen / rechte Maustaste / Eigenschaften / Sound
/ Flash5 im Bedienfeld sound
Es läßt sich immer nur ein Sound in einem Schlüsselbild
einbinden aber man kann ja mehrere Ebenen erstellen.
Sound: gewünschten Sound auswählen
Effekt: Ausblenden , Einblenden etc. alternativ zu diesen Effekten
kann man die Lautstärke für jeden Kanal auch per Hand eingeben
und zwar durch Klicken auf Bearbeiten (im Soundfenster) öffnet sich
ein Menue, wo der Sound als Kurve dargestellt ist. Dort befindet sich
oben eine Linie die man nach unten und oben ziehen kann, je höher
die Linie desto lauter der Sound. Die Anfasser lassen sich löschen
indem man sie aus der Fläche hinauszieht.
In der Mitte zwischen den beiden Kanälen kann man Start und Endpunkt
festlegen. Das heißt auch wenn der Sound mehrmals wiederholt wird,
wird nur dieser Teil des Sounds abgespielt.
Unten kann man sich die Anzeige auf Zeit oder Frames umstellen, außerdem
befindet sich dort auch ein Abspiel und Stop Button. Des weiteren kann
man über das Lupensymbol die Ansicht verkleinern und vergrößern.
Sync:
- Ereignis Sounds: werden abgespielt, sobald das Schlüsselbild
erreicht ist, in dem der Sound palziert ist. Gut geeignet für Buttons,
klickt man den Button öfters an, wird der Sound auch öfters
also übereinander abgespielt.
- Start: Der Start Sound wird nur dann abgespielt, wenn
er nicht sowieso schon gerade läuft.
- Stopp: Alle Sounds mit diesem Namen werden gestoppt,
mit Ausnahme des Streaming Sounds.
- Streaming Sounds: Streaming bedeutet (nicht nur
bei Flash), daß der Sound geladen wird und gleichzeitig abgespielt
wird, auch wenn noch nicht die ganze Sounddatei geladen ist. Also, gut
geeignet für lange Sounds. Nachteil bei der Sache ist, daß
er immer wieder neu geladen wird. Ein weiterer Vorteil ist, daß
der Sound synchron zu den Frames des Movies abläuft. Um die Animation
genau mit dem Sound zu synchronisieren, kann man sich nach der Wellenform
richten, die in der Ebenenpalette erscheint.
Wiederholungen: wie der Name schon sagt, wie oft der Sound wiederholt
werden soll (loop)
Komprimierung:
Genau wie bei den importierten jpg Bildern kann man die Komprimierung
generell festlegen Datei / Einstellungen für Veröffentlichung,
oder in der Bibliothek für jeden sound extra festlegen (Eigenschaften).
Ich würde jedoch immer mp3 wählen, das hat zwar den Nachteil,
daß das Flash4 Plugin erforderlich ist, aber das dürfte ja
wohl mittlerweile fast jeder haben.
Sound: zu hohe Dateigröße verhindern
man muß wissen, daß die Sounds, oft die Ursache für zu
hohe Dateigrößen der Flash Filme (.swf) sind, wenn ihr einen
zu großen Flash Film habt, erstellt ihm mal ohne Sounds, ihr werdet
euch wundern, einen fetten Hintergrundsound packt man besser in einen
eigenen Flash Film, und bindet ihn nach dem eigentlichen Flash Film auf
der html Seite ein, dann kann der sound nachträglich geladen werden,
während der eigentliche Film schon läuft, auch ein Schaltfläche
zum an und abstellen sollte nicht fehlen.
Eine elegantere Mögichkeit wäre, den sound mit der Load
Movie Action am Ende des Films einzubinden. Aber wem sag ich das,
das hat sich mittlerweile dermaßen was von eingebürgert. Es
gibt Filme die auf den ersten Plätzen der Beliebtheitsskala stehen
nur weil sie super sound eingebunden haben, da frag ich mich doch, haben
die alle kein Radio oder CD Player, um Musik zu hören? Musik macht
eben viel aus und bringt die Gefühle in Wallung.

Test Szene oder Test Film
bestimmte Sachen wie zum Beispiel animierte Schaltflächen oder Filmsequenzen
lassen sich nur über Test Szene zeigen:
(Strg Alt Enter)
( Strg Enter)
beenden des Tests

Szene
ein Film kann aus mehreren Szenen bestehen, das schafft Ordnung und Übersichtlichkeit
beim Erstellen größererProjekte. Für den späteren Ablauf des
veröffentlichten Films haben Szenen keine Bedeutung, die Szenen laufen
von der ersten bis zur letzten durch.
(ich habe hier ausnahmsweise mal die Erklärungen für Flash 5
bzw. 4 und Flash 3 getrennt untereinander aufgeführt)
Szene erstellen
Szene
(Flash 5 & 4)
Hier werden die einzelnen Szenen über das Flash5 Bedienfeld
Szene verwaltet
In Flash 4 ist es der Szene Inspector: Fenster > Inspektoren
> Szene / Inspektor Fenster
die weiteren Einstellungen sind die gleichen wie im Bedienfeld Szene von
Flash 5.
Szene wählen
Im Hauptfenster erscheinen die Szenen namentlich oben links über
der Zeileiste. Standardmäßig heißt die erste Szene: Szene
1.
Rechts oben ist ein Symbol (Filmklappe) mit dem man die einzelen Szenen
aufrufen kann.
Szene
Umbennen
im Bedienfeld Szene gewünschte
Szene anklicken und anderen Namen vergeben
Szene
Abspielfolge, Reihenfolge ändern
durch verschieben, drag and drop nach oben und nach unten, im m Bedienfeld
Szene
Szene Flash 3
hier werden die einzlenen Szenen über die Tabs an der rechten Seite
verwaltet Ansicht / Tabulatoren (?)
Szene umbenennen
Ansicht / Tabulatoren (?)
rechts an der Seite Szene tab doppelklicken, umbenennen
oder Modifizieren / Szene umbenennen
Szenen Abspielfolge, Reihenfolge
ändern
rechts an der Seite Tabs per drag and drop nach oben bzw. unten verschieben

Kopieren & Einfügen Bilder
(der Zeitleiste) und Ebenen
in der Zeitleiste alle Bilder markieren evt. über mehrere Ebenen hinweg
gewünschte Szene mit Ebene und Schlüsselbild anklicken
das geht natürlich auch von einem Film zum anderen,
Achtung ! Größe des Films beachten
Bilder einer Szene in eine neue
Szene verschieben
gleiche Prozedur wie Kopieren und Einfügen von Bildern einer Timline,
nur das man die ursprünglichen Bilder löscht
Bilder von beispielsweise Bild 32 bis 43
durch alle Ebenen mit gedrückter Maustaste von oben bis unten markieren
markiert lassen und
neue Szene Schlüsselbild wählen, (anklicken) und

Drucken
Layout: Aktuelle Größe oder besser An Seite anpassen
Bild alle Bilder oder nur erstes Bild
die anderen Einstellungen wie Seitenränder, kennt man wahrscheinlich
von anderen Programmen
anschließend

Flash Filme optimieren
Stift vs Pinsel
Stift verbraucht weniger Datenspeicher
Pinsel wird schneller gerendert
Farbverlauf
Ein Farbverlauf braucht etwa 50 bytes mehr als einfache Farbe
Rendering Zeit ist länger
Animationen mit Geschwindigkeit sollten wenig oder keine Verläufe haben
Die Einbindung in html läßt verschiedene Einstellungen zu die hier von
Bedeutung sind
8 bit dithering verbraucht mehr Zeit besonders bei
High Qualitiy und Glätten
16 und 24 bit sind hier besser .

Schriften
Je mehr Schriftarten desto mehr Speicherplatz
fett und kursiv bei der gleichen Schrift verbraucht auch Platz
besser eine Schrifttype in verschiedenen Farben und Größen
Gruppieren erhöht die Effizienz
Bilder mit einer Gruppe werden schneller gerendert als viele Elemente
der Flash Film beginnt Gruppen zu rendern, bevor das ganze Flash, Film
runtergeladen ist
Die Gruppierungen werden nacheinander gerendert, deshalb ist es sinnvoll
logische
Anordnungen zu erstellen. Beachte ob der Film nach oben oder nach
unten
gerendert wird: ( / Flash, Ladereihenfolge)
Symbole
wenn ein Element mehr als einmal auftaucht
bei Schlüsselbild Animationen reduzieren sie die Ladezeit
Bmps und Jpgs
in der Bibliothek (Fenster, Bibliothek) erscheinen alle importierten Bilder,
durch anklicken des Bildes mit der rechten Maustaste, öffnet sich
ein Menu, unter dem man die Komprimierung des Bildes einstellen kann,
Standartqualiät des Dokuments verwenden die die für den
ganzen Film festgelegte Komprimierung wird übernommen Flash, Jpg
Qualität)
bei zuvor importierten jpg Bildern kann man festlegen, ob es neu komprimiert
werden soll, oder Komprimierung des importierten jpgs übernommen
werden sollen ( Importierte jpg Daten verwenden )
Performance oder Qualität
man kann die Qualität des Films im embed Tag auf der Website runtersetzten,
um die Geschwindikeit zu erhöhen.
Dadurch wird die Darstellung zwar etwas pixeliger, der Ablauf jedoch entschieden
flüssiger.
Gerade bei langsam, also ruckelig ablaufenden Animationen ohne Farbverläufe
ist das eine gute Alternative.
In Dreamweaver kann man die Einstellungen über den Propertyinspector
vornehmen alle anderen ändern den Html-Code,
der embed Tag sieht dann so aus:
oben hinter <param name ="SRC" value="name_des_Films.swf">
kommt dann <param name="QUALITY" value="low">
und im zweiten Teil des codes wird folgendes hinzugefügt:
......src="name_des_Films.swf" quality="low" .....
mit der Aktion (Toggle Quality) wird die Qualität auf hoch oder
niedrig festlegt

FLASH FILM VERÖFFENTLICHEN
Einbinden in die html Datei und andere nette Sachen
Datei / Veröffentlichen
Embed Tag für Netscape und Microsoft Explorer
<OBJECT CLASSID="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
WIDTH="790" HEIGHT="440"
CODEBASE="http://active.macromedia.com/flash2/cabs/swflash.cab#version=3,0,0,0">
<PARAM NAME="Film" VALUE="name_des_Films.swf">
<EMBED SRC="name_des_Films.swf" WIDTH="790" HEIGHT="440"
PLUGINSPAGE="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash2">
</EMBED>
<NOEMBED>
You need a browser that supports Netscape plugins or ActiveX controls
to Ansicht this page.
</NOEMBED>
</OBJECT>

Einbinden in die Html Datei mit dem Flash
Programm
FORMATE hier hat man die Möglichkeit eine
- Gif Animation des Flash Films zu erzeugen, man kann zwischen einem
Einzelbild (das erste Bild) und einer Animation wählen
- ein jpg Bild mit image map, das erste Bild des Flash films wird verwendet
- ein png Bild mit image map, das erste Bild des Flash films wird verwendet
- Fensters projector.exe eine standalone application, für Fensters
also eine exe die auch läuft, wenn kein Flash installiert ist
- macintosh projector. exe eine standalone application, für den
Mac also eine exe die auch läuft, wenn kein Flash installiert ist
- quicktime Film ein quicktime Film wie der name schon sagt
außerdem kann man unter Formats die Namen der erzeugten Dateien
festlegen, sie werden standardmäßig im selben Ordner wie die
fla Datei erzeugt.

FLASH
Jpg settings, also wie stark Importiertes bmp komprimiert werden sollen,
(Flash Filme optimieren)
sound Einstellungen: man kann mit Soundeinstellungen übergehen
für alle sounds die gleichen Parameter festlegen, ansonsten gelten
die Exporteinstellungen der einzelnen Sounds, Fenster Bibliothek (Sound
suchen) rechte Maustaste, Exporteinstellungen
am Besten ist meiner Ansicht nach mp3, allerdings ist das erst ab Falsh
4 möglich, (Sound: Dateigröße)

HTML
Größe hier kann man Pixel oder Prozentuale Werte angeben
um den Flash Film so groß als möglich darzustellen, egal welche
Bildschirmauflösung, folgende Einstellung
Größe Weite 100% Höhe 100%
Skalieren
Standard (alles zeigen) : optimal, der Film wird so groß
es geht dargestellt, allerdings werden eventuell auch Bereiche die außerhalb
des Randes liegen angezeigt. (ausprobieren)
Kein Rand: hier wird was abgeschnitten
Genau passend: hier wird der Flash Film verzerrt, da Weite und
Höhe genau ans Browserfenster angepasst werden

QUALITÄT
der Flash Film kann in verschiederner Qualität angezeigt werden,
das ist besonders bei aufwendigen Animationen (mein Haro Film) und lahmen
Rechnern von Vorteil, die Darstellung wird etwas pixelig aber die Ablaufgeschwindigkeit
wird erhöht, mit Auto High wird die hohe Qualität angezeigt
und bei lahmen Rechnern automatisch die niedrige, schnelle Qualität
genommen,
man kann auch eine Schaltfläche einfügen mit der Aktion Toggle
Quality, der dient dann als Umstellungsschalter zu hoher und niedriger
Qualität
HTML ausrichten
hiermit ist nicht gemeint wo der Flash Film im Browserfenster plaziert
wird, sondern wo sich Schrift am Flash Film ausrichtet, das gleiche kennt
man ja von Bildern in Html. (Text am Bild ausrichten)
ABSPIELEN
Wiederholen ankreuzen, damit der Film als Endlosschleife abgespielt
wird,

Einbinden in Html mit Dreamweaver
hier gibts in der Objects Palette, common, einen Schaltfläche um
Flash Filme einzubinden
die Einstellungen im Eigenschaft Inspector entsprechen in etwa denen,
des Flash Programms (Datei/publish setting) siehe oben
um den Fash Film in größtmöglicher Form darzustellen:
Weite und Höhe 100% und unter Skalierung Standard wählen
Aktionen
neue Seite wird geöffnet
Shortcuts
neue Seite wird geöffnet

Hinweis
In einigen Tips stehen Hinweise wie, gehe zu Bild 30 oder
Wert 10 setzen. Diese Zahlen haben natürlich keine Bedeutung sondern dienen
lediglich als Beispiel.
Unfehlbarkeit
Wir alle wissen der Papst ist unfehlbar, aber nicht der Pastor. Deshalb
möchte ich Euch bitten, wenn Ihr einen Fehler entdeckt, mir diesen
per email mitzuteilen. Ich werde
diese Tips von Zeit zu Zeit erweitern und aktualisieren..
Für wen?
Anfängern schlage ich vor die Lektionen zu machen. . Das sind Schritt für Schritt Anleitungen im
Programm zum Nachmachen, welche nicht zu langatmig und leicht verständlich
sind, wie man es von Macromedia Programmen gewohnt ist. Mein Tutorial ist eine Ansammlung von kurzen Beschreibungen und
daher die ideale Ergänzung zu diesen Lektionen. Es richtet sich an
diejenigen, die noch mal schnell nachschauen wollen, wie das ein
oder andere Problem zu lösen ist. Aber auch für diejenigen, die "lernig
by doing" bevorzugen, kann diese Liste von Nutzen sein, da die Tips
möglichst kurz verfasst sind. Das Tutorial listet die grundsätzlichen
Funktionen von Flash auf, unter Actions
findet man dann die Grundlagen für fortgeschrittene Programmiertricks,
die auch mit Flash möglich sind.
Copyright
Eine Verbreitung und Vervielfältigung zu nicht gewerblichen Zwecken
ist erwünscht, vorausgesetzt es werden keine Änderungen vorgenommen
und mein Name mit link und email Adresse wird nicht gelöscht. Da ich meine
Tips ständig erweitere, ist im Internet allerdings ein Link die beste
Möglichkeit auf diese Tips zu verweisen.
Eine Nutzung einzelner Elemente wie Grafiken, Sounds, Flashfilme ist untersagt.
Fragen kostet nichts.
Solltet Ihr noch einen link auf meine uralte Homepage haben http://www.warstein.owl.de/~albers
, möchte ich euch bitten diesen zu aktualisieren .www.pastorpixel.de
Flash Boom
in letzter Zeit sieht man ja immer mehr Flash Filme, doch komischerweise
sind die meisten Flash Filme ultrafett und kommen mit so Wahnsinnsgrößen
von 300 kb und mehr daher, das Ganze dann ohne Wahlmöglichkeit es
abzubrechen. Das regt mich jedesmal ziemlich auf und ich frage mich oft,
wie die zu so großen Dateien kommen.Eine professionelle Seite zeichnet
sich auch dadurch aus, daß sie mediengerecht gemacht ist. Neulich
las ich in einer Computerzeitschrift, daß irgendso ein Design Guru
behauptete Flash hätte keine Zukunft, wegen der hohen Dateigröße.
Soweit ist es schon gekommen, wo doch jeder weiß, der sich ein bisschen
mit Flash auskennt, daß gerade die geringe Dateigröße
einer der Vorteile von Flash schlechthin ist. Also Leute, versucht doch
bitte an so Leute wie mich zu denken, die keinen super schnellen Zugang
haben (Flash Filme optimieren) und macht
lieber mehrere kleinere Filme, beispielsweise einen extra Film für
sound (Sound: Dateigröße), der erst
geladen wird, wenn alles andere da ist. Es nervt wenn man lange warten
muß und dann kommt nur ein kleines Menue mit einer eingebundenen
Musik CD.
Dass Flash keine Zukunft hat ist natürlich auch in anderer Hinsicht
Blödsinn, denn Flash ist mittlerweile absolut erfolgreich, dazu ein
paar Zahlen: Mitte 2002 haben bereits 422 Mill. Nutzer weltweit (das sind
98,3%) das Flash Player Plugin und 88,2% aller europäischen Nutzer
verwenden das Flash 5 Plugin. Wahrscheinlich sind diese Zahlen mittlerweile
nicht mehr aktuell.
Buchtip
Mittlerweile gibt es ja ein paar ganz brauchbare Bücher z.B. das folgende
kann ich durchaus weiterempfehlen , es ist kein Buch für Anfänger
sondern es geht gleich ans Eingemachte, aber das wird dann schön erklärt.
Das kann man übrigens genausogut für Flash MX gebrauchen.
 |
ActionScript für Flash MX - Das Handbuch Colin Moock
Dieses Buch betrachte nicht nur ich als das absolute Standardwerk
für Flash MX und Actionscript. Jeder, der sich etwas intensiver
mit der Materie befassen will, sollte dieses Buch studieren. Actionscript
wird hier verständlich und ausführlich erklärt. |
 |
 |
ActionScript für Flash MX - Die Referenz Colin Moock
Dieses Buch kann man als weiterführendes Werk zum Handbuch
betrachten. Mit beiden Büchern werden wohl keine Fragen offen
bleiben. |
 |
 |
Flash MX ActionScript von Jan Brücher, Marc Hugo
Auch dieses Buch kann ich nur empfehlen. Hier werden anhand von
Beispielen die etwas cooleren Möglichkeiten mit Flash erklärt.
Wer etwas mehr als ein paar Tweenings und Buttoneffekte machen möchte,
ist mit diesem Buch bestens bedient. |
 |

Bitte schickt mir eine email, wenn ihr diese Tips hilfreich findet.
m
a i l @ p a s t o r p i x e l . d e
|

![]()




