
var g = new createjs.Graphics();
g.setStrokeStyle(1);
g.beginStroke("#000000");
g.beginLinearGradientFill(["#000","#FFF"], [0,1], 0, 20, 0, 120);
g.drawRect(20, 20, 200, 100);
var bg = new createjs.Shape(g);
this.addChildAt(bg);
Die Argumente von beginLinearGradientFill findet man in der EaselJS Api Dokumentation
Ein Array von CSS kompatiblen Farbwerten. z.B.: ["#F00","#00F"] definiert einen Verlauf von rot nach blau
Ein Array der Positionen welche mit den Farben korrespondieren. Werte von 0 bis 1. Bei einem Verlauf von links nach rechts, ist 0 der linke Rand, 0.5 die Mitte und 1 der rechte Rand.
Die nächsten 4 Werte bestimmen die x und y Positionen von 2 Punkten zwischen diesen Punkten sollte man sich eine Linie vorstellen auf denen die Verlaufsfarben liegen. Im Prinzip entspricht das dem Verlaufsbalken im "Farbe" Fenster von Animate CC.
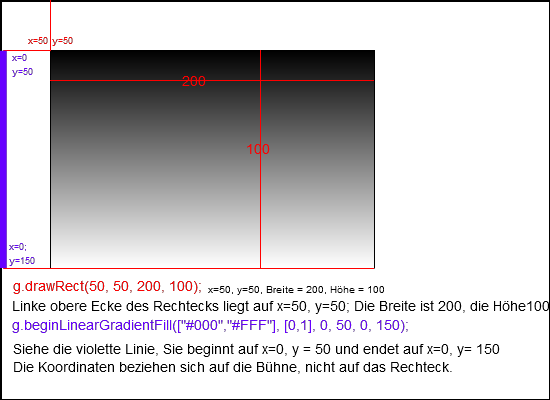
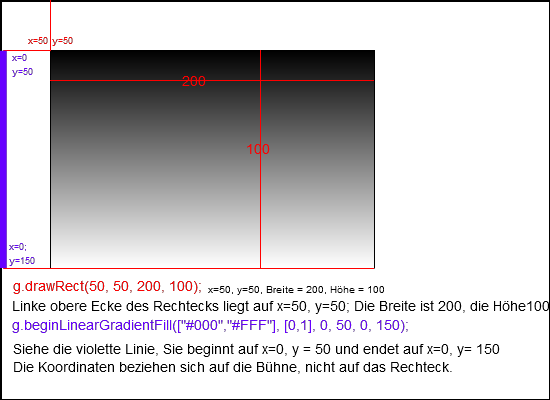
Die Koordinaten der Linie beziehen sich nicht auf das DisplayObjekt, also sondern auf die Bühne, bzw. das Koordinatensystem in dem das Displayobjekt liegt. Siehe dazu auch die Grafik. Wenn das Rechteck auf x:50, y:50 mit der linken oberen Ecke liegt und der Startpunkt des Verlaufs auch auf x:50, y:50, dann beginnt er in der linken oberen Ecke des Rechtecks. Die Ausmaße eines Verlaufs können ja auch größer oder kleiner sein als das Displayobjekt.
Die x Position des ersten Punktes welches die Linie definiert, die Richtung und Größe des Verlaufs bestimmt.
yPosition des ersten Punktes
xPosition des zweiten Punktes
y Position des zweiten Punktes