






Ändere die Größe des Browserfensters.
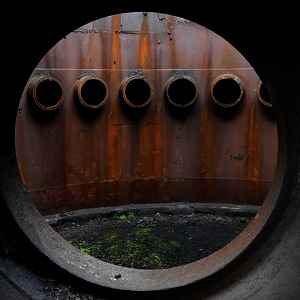
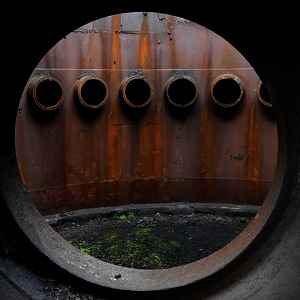
Eine coole Lösung für die Darstellung, dieser Bilderreihe.
Das Blockelement welches die Bilder enthält hat eine width:60% und eine max-width: max-content . Dadurch wird es nicht größer, als die darin liegenden Bilder, die durch white-space:nowrap nebeneinander liegen.
Die horizontale Scrollleiste entsteht nur dann wenn sie benötigt wird overflow: auto und außerdem ändert sich die Höhe, wenn die Scrolleiste entsteht, so dass immer die gesamte Höhe der Bilder zu sehen ist durch: height: min-content;
Der kleine Zwischenraum unten, welche bei Bildern entsteht, wurde entfernt, mit line-height: 0%;







.bilderBox {
border: 2px solid #1D2B34;
box-shadow: 6px 6px 3px 0px rgba(0,0,0,0.5);
height: min-content;
line-height: 0%;
width: 60%;
min-width: 370px;
max-width: max-content;
margin: 10px auto 30px;
white-space: nowrap;
overflow: auto;
overflow-y: hidden;
}
.bilderBox img {
width: 120px;
}