CSS3 Flexbox
 Siehe auch meine CSS 3 Videotutorials Flexbox.
Siehe auch meine CSS 3 Videotutorials Flexbox.
- Flexbox Teil 1 neu display , flex-direction, justify-content, align-items
- Flexbox Teil 2 neu flex-basis, min-width, max-width, flex-shrink, flex-grow, flex-wrap
Mit CSS3 Flexbox wurde ein Modell geschaffen, mit dem sich viele Layoutprobleme einfach lösen lassen. Es gibt einen umschließenden sogenannten Flex Container und darin liegen die Flex Items, welche in dem Flex-Container auf viele Arten angeordnet werden können. Es gibt Eigenschaften, die man dem Flex-Container zuweist und Eigenschaften für die Flex-Items.
Beispiel 1 | Beispiel 2 | Layout in 4 Schritten: Beispiel 1 | Beispiel 2 | Beispiel 3| Beispiel 4 |
Bilder als Flex-itemsTricks
Struktur

Folgende Struktur liegt zugrunde. Es gibt ein Elternelement den Flex-Container, in dem sich Kindelemente befinden die Flex-Items. Text der sich direkt in einem Flex-Container befindet, wird in ein anonymes flex item zusammengefasst.
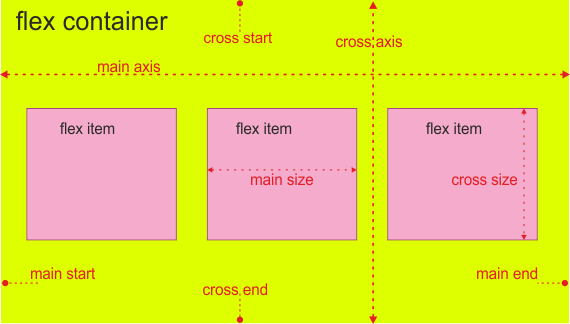
Achsen
Jedes Flexbox Layout folgt 2 Achsen. Die Flex-Items folgen der Hauptachse main axis. Diese kann entweder horizontal oder vertikal definiert werden. Im rechten Winkel dazu liegt die cross axis. Daran können die Flex-Items ausgerichtet werden.
- flex-direction definiert die Hauptachse main axis, horizontal oder vertikal.
- justify-content definiert, wie die Elemente auf der Hauptachse verteilt sind
- align-items wie die Elemente auf der quer liegenden Achse cross axis angeordnet sind.
- align-self definiert die Ausrichtung eines einzelnen Elements auf der cross axis. Das überschreibt die align-items Eigenschaft des Flex-Containers.
display:flex / display:inline-flex
Einen Flex Container erstellt man, indem man ihm die Eigenschaft display: flex oder display: inline-flex zuweist.
Der Unterschied sieht man, wenn 2 Flexcontainer aufeinander folgen, denn die beiden Flexcontainer liegen bei inline-flex nebeneinander. Bei flex verhalten sie sich wie ein Blockelement, bei inline-flex mehr wie ein Inline Element. Text neben einem inline-flex Container befindet sich auf der Baseline der Flexitems. 2 inlinie-flex Container die nebeneinander liegen erzeugen einen kleinen Zwischenraum. Das ist kein Fehler sondern ein Feature, den man auch bei anderen Inline Elementen z.B. Anker-Elemente vorfindet.
- Flex-Container
-
Es wird ein Flex-Container erzeugt, beispielsweise ein umschließendes div Element mit der Eigenschaft
display: flexDadurch wird der flex context für die direkten Kinder ermöglicht. - Flex-Items
-
Die Kinder innerhalb des Flex-Containers sind die Flex-Items. In welcher Reihenfolge sie erscheinen hängt von weiteren CSS Eigenschaften ab.
Mit flex-direction kann man Elemente anordnen beispielsweise um auf eine Schreibrichtung / Writing Mode einzugehen.
Eigenschaften des Flex-Containers
Die Eigenschaften, die man dem Flex-Container zuweist, hängen voneinander ab. Hier kann man es ausprobieren.
flex-direction: row
justify-content: flex-start
align-items: stretch
Flexbox
a
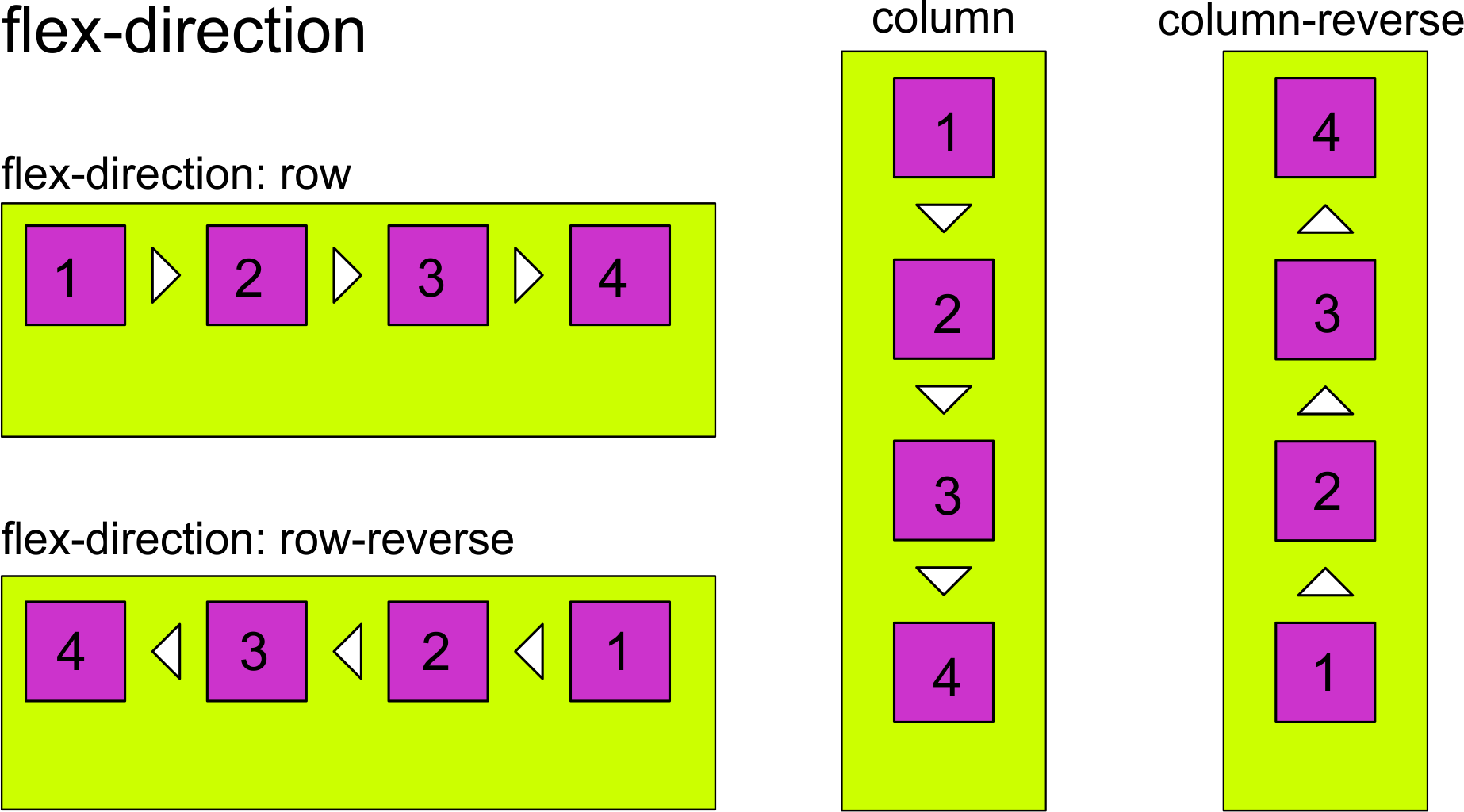
flex-direction
Man kann die Reihenfolge der Flex-Items bestimmen und man kann sie in Reihen oder Spalten anordnen.
w3schools

row | row-reverse | column | column-reverse
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| flex-direction | row | Die Flex-Items werden nebeneinander in einer Reihe aufgeführt in der Reihenfolge in der sie notiert sind. |
| row-reverse | Die Flex-Items werden nebeneinander in einer Reihe aufgeführt in der Reihenfolge in umgekehrter Reihenfolge der sie notiert sind. | |
| column | Die Flex-Items werden in Spalten von oben nach unten aufgeführt, in der Reihenfolge in der sie notiert sind. | |
| column-reverse | Die Flex-Items werden in Spalten von oben nach unten aufgeführt, in der Reihenfolge in umgekehrter Reihenfolge in der sie notiert sind. | |
| Standardwert | row | |
| Vererbbar | nein | |
| Anwendbar | display flex Elementen | |
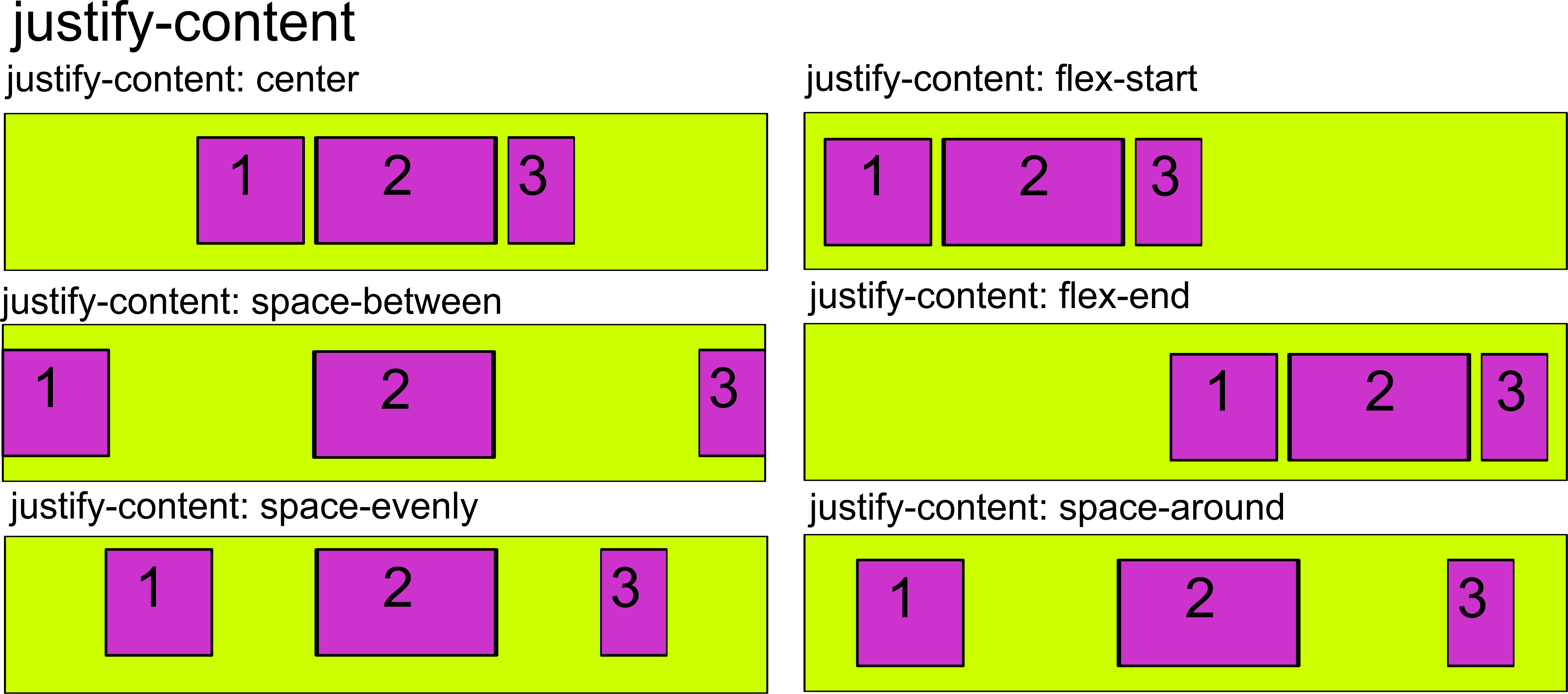
justify-content
Mit justify-content bestimmt man die Verteilung auf Hauptachse, wenn mehrere Flex-Items so klein sind, dass sie nicht die gesamte Breite (row) oder Höhe (column) des Flex-Containers ausfüllen.
space-around Hier hat ein Element einen Abstand an der linken Seite und an der rechten Seite. Dadurch ergibt sich, dass die Abstand am linken und rechten Rand des Containers kleiner sein kann, als zwischen den Elementen.
space-evenly bedeutet, dass alle Abstände gleich sind. Die Abstände am linken und rechten Rand des Containers und die Abstände zwischen den Elementen.
Achtung Das folgende Beispiel bezieht sich auf den Schreibmodus von links nach rechts. In arabischer Schrift wäre es von rechts nach links. Die chinesische Schrift geht von oben nach unten. Es gibt auch Schriften, die von unten nach oben schreiben (Philipinen).

Den horizontalen und vertikalen Beispielen liegt jeweils der gleiche HTML Markup zugrunde. Die Flex-Items haben alle eine Breite von 200 Pixeln.
horizontal
flex-start | flex-end | center | space-between | space-around
vertikal
flex-start | flex-end | center | space-between | space-around
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| justify-content | flex-start | Die Elemente werden am Startpunkt ausgerichtet. |
| flex-end | Die Elemente werden am Ende ausgerichtet. | |
| center | Die Flex-Items werden in der Mitte der Reihe angeordnet. | |
| space-between | Das erste Element befindet sich am Startpunkt das letzte am Ende. Die anderen Elemente werden entsprechend dazwischen aufgereiht. | |
| space-around | Die Elemente haben einen gleichen Zwischenraum am Anfang und am Ende.Daher hat das erste Element eine Einheit zur linken Containerkante, aber 2 Einheiten bis zum nächsten Element. | |
| space-evenly | Alle Elemente haben den gleichen Zwischenraum. Auch am Anfang und am Ende befindet sich dieser Zwischenraum. | |
| Standardwert | flex-start | |
| Vererbbar | nein | |
| Anwendbar | display flex Elementen | |
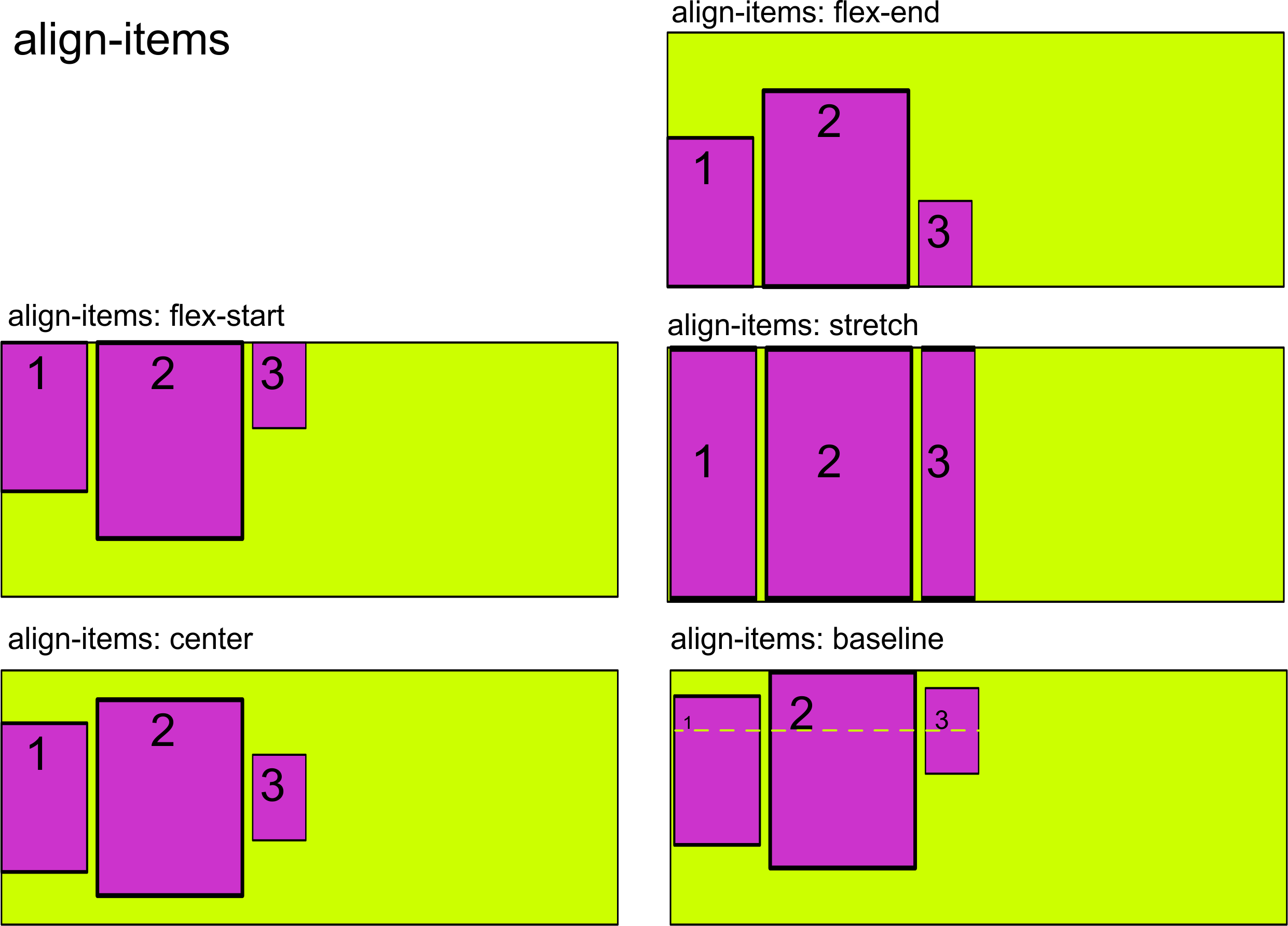
align-items
Mit align-items wird die Anordnung auf der cross axis bestimmt, die im rechten Winkel zur main axis steht. Mit align-items kann man Elemente vertikal an der horizontalen Achse ausrichten, oder horizontal an der vertikalen Achse. Die Hauptachse wird mit flex-direction definiert.

In den folgenden Beispielen habe ich den Elementen eine unterschiedliche Höhe gegeben.
Achtung! align-items: stretch setzt alle Elemente auf die gleiche Höhe, sofern sie in einer Reihe angeordnet sind. Hier darf jedoch den flex-items keine Höhe zugewiesen werden.
Bei flex-direction: column ist align-items:stretch eigentlich uninteressant, da die Breite bei Blockelementen sowieso 100% ist, sofern man keine Breite zuweist.
horizontal
flex-start | flex-end | center | stretch | baseline
vertikal
flex-start | flex-end | center | stretch
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| align-items | flex-start | Die Elemente werden an der Oberkante ausgerichtet. |
| flex-end | Die Elemente werden an der Unterkante ausgerichtet | |
| center | Die Flex-Items werden mittig ausgerichtet. | |
| stretch | Die Flex-Items werden in der Höhe ausgedehnt. Hier darf man den Flex-items keine Höhe oder Breite zuweisen, je nach Richtung der cross-axis. | |
| baseline | Die Flex-Items werden an der Grundlinie der ersten Zeile ausgerichtet. | |
| Standardwert | stretch | |
| Vererbbar | nein | |
| Anwendbar | display flex Elementen | |
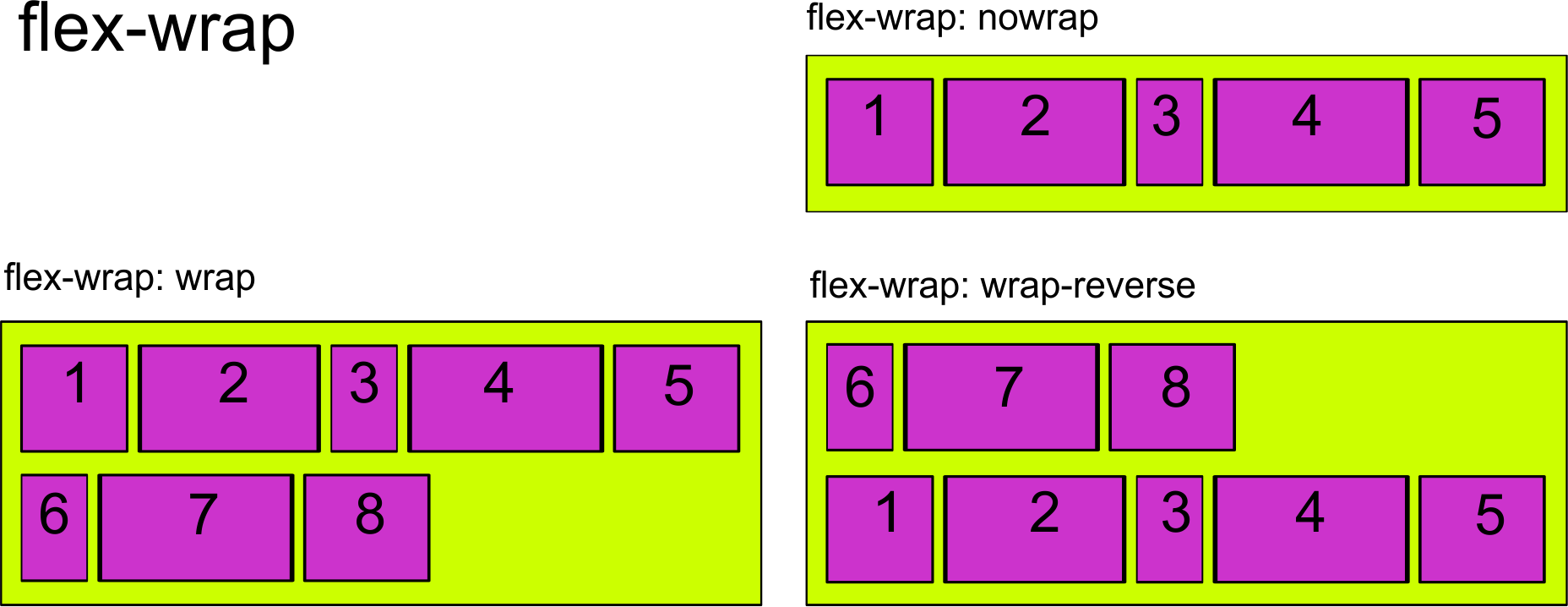
flex-wrap
Bei flex-direction row werden die Elemente normalerweise alle in einer Reihe angeordnet. Man kann das Verhalten ändern, so dass die Elemente auch in weiteren Reihen fortlaufen. Hier spielt die Größe der Elemente eine Rolle und die Eigenschaften für Flex-Items, wie flex-grow, flex-shrink, flex-basis oder kurz flex. Beachten Sie, dass der Wert wrap-reverse nicht die einzelnen Elemente rückwärtig laufen lässt, sondern nur die Reihen. Siehe auch w3schools

In den Beispielen wurden mehrere Zeilen eingefügt. Dadurch werden die Breiten der Div- Elemente durch die Längen der Zeilen bestimmt. Ändern Sie auch mal die Größe des Browserfensters.
nowrap | wrap | wrap-reverse
Im folgenden Beispiel habe ich allen Flex-Items eine Höhe von 40 Prozent zugewiesen. Der Flex-Container hat die Eigenschaft flex-wrap: wrap und flex-direction: column. Dadurch entstehen weitere Spalten.
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| flex-wrap | nowrap | Die Flex-Items werden in einer einzigen Reihe aufgeführt. |
| wrap | Die Flex-Items können mehrere Reihen bilden | |
| wrap-reverse | Die Flex-Items können mehrere Reihen bilden. Die Reihen nicht die Elemente werden in umgekehrter Reihenfolge aufgeführt. | |
| Standardwert | nowrap | |
| Vererbbar | nein | |
| Anwendbar | display flex Elementen | |
Flex wrap mit flex-grow kombiniert
Im folgendem Beispiel werden die div Elemente im section.flexContainer nebeneinander angeordnet. Mit flex-basis wird die gewünschte Größe angegeben. Da flex-grow:1 Sie sind alle gleich breit flex:1;
Wenn das Browserfenster oder Elternelement so klein ist, dass die 3 Elemente mit einer Breite von 20rem nicht mehr nebeneinander passen, rutscht das rechte Element in die nächste Reihe flex-basis: 20rem. Diese neue Zeile wird erzeugt durch flex-wrap: wrap; Das Element in der nächsten Zeile breitet sich wieder über die gesamte Breite aus.
<style>
.flexContainer{
display:flex;
justify-content: space-around;
flex-wrap: wrap;
}
.flexContainer div{
flex-grow: 1;
flex-basis: 20rem;
}
</style>
<section class="flexContainer">
<div>Flex Item</div>
<div>Flex Item</div>
<div>Flex Item</div>
</section>
flex-flow (Kurzschreibweise)
flex-flow ist die Kurzschreibweise für die beiden oben aufgeführten Eigenschaften flex-direction und flex-wrap.
siehe w3schools
Die beiden Werte werden ohne Komma aufgeführt. Das Beispiel entspricht dem Standardverhalten.
#wrapper {flex-flow: row nowrap;}
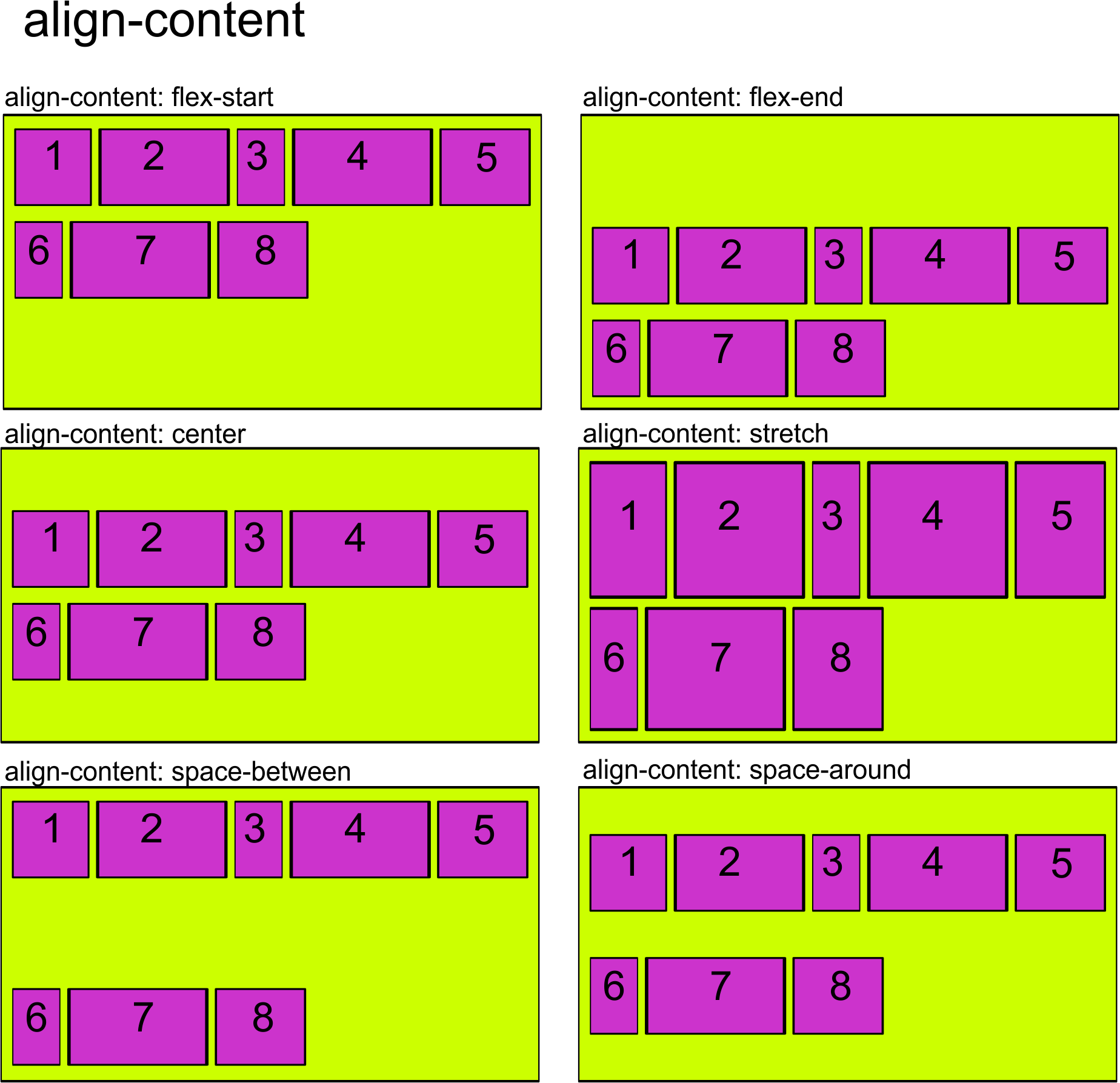
align-content
align-content wird gebraucht, wenn man mehrere Zeilen und extra Freiraum hat. Die Ausrichtung bezieht sich auf Verteilung der Zeilen. Der Abstand space bezieht sich auf den vertikalen Abstand im Sinne von oben und unten. Auch center bedeutet hier mittig auf der vertikalen Achse.
siehe w3schools

flex-start | flex-end | center | space-between | space-around | stretch
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| align-content | flex-start | Die erste Reihe beginnt oben die anderen folgen. |
| flex-end | Die letzte Reihe wird unten angeordnet, die vorigen liegen darüber. | |
| center | Die Reihen werden vertikal mittig ausgerichtet. Oben und unten entsteht eine gleich große Lücke. | |
| stretch | Die Reihen werden vertikal so ausgedehnt, dass kein Abstand entsteht. | |
| space-between | Die erste Reihe ist oben, die letzte Reihe ist unten, weitere Reihen liegen dazwischen. | |
| space-around | Oben, unten und zwischen den Reihen entsteht ein Abstand. | |
| Standardwert | stretch | |
| Vererbbar | nein | |
| Anwendbar | display flex Elementen | |
Eigenschaften der Flex-Items
Die Kinder des Flex-Containers nennt man Flex-Items zu deutsch Flex Elemente. Diesen Elementen kann man einige CSS3 Eigenschaften zuweisen.
order
Standardmäßig erscheinen die Flex-Items in der Reihenfolge in der sie notiert sind. Man kann ein einzelnes Flex-Item mit der Eigenschaft order an eine andere Position verschieben. Es wird eine ganzzahlige Wertzuweisung erwartet.
siehe w3schools
flex-element {order: ganzzahlige neue Position;}
Mit folgenden Anweisungen wird die Reihenfolge der 3 Flex-Items vertauscht. Es ist nicht möglich nur eins der Elemente mittels order zu versetzen. Es findet kein automatischer Austausch statt, wenn man mittels order die Reihenfolge ändern will, muss man eine komplett neue Reihenfolge für alle Elemente eingeben.
#wrapper div:nth-child(1){order: 2;}
#wrapper div:nth-child(2){order: 3;}
#wrapper div:nth-child(3){order: 1;}
flex-basis
siehe auch meinen Youtube Tipp flex-basis, flex-shrink, flex-grow, flex-wrap
Mit flex-basis kann man die hypothetische Standardgröße des Flex-Items bestimmen, sofern sie nicht anderweitig definiert wurde. Hier sind prozentuale Werte in Bezug auf den Flex Container oder absolute Werte wie px oder rem möglich.
Bei flex-direction: row bezieht flex-basis sich auf die Breite, bei flex-direction: column ist es die Höhe.
Was genau ist eine hypothetische Standardgröße und was passiert wenn man die Eigenschaft width (row) oder height (column) setzt. Auch min-width und max-width spielen hier eine Rolle.
Hier werden diese Fragen optimal erklärt The Difference between width and flex-basis
Inhalt -> width/height -> Flex-Basis (begrenzt durch max | min)
Diese Formel zeigt der Reihe nach wodurch die Größe des Flexitems bestimmt wird.
Gehen wir im folgenden Beispiel von flex-direction: row aus.
- Inhalt Die Breite wird zuerst durch den Inhalt bestimmt.
- width Setzt man eine
width, wird die Breite durch diesen Wert bestimmt. - flex-basis Setzt man
flex-basiswird sie dadurch bestimmt und width wird überflüssig. - min / max Setzt man
max-widthodermin-width, schränkt dasflex-basisein.
Was ist also die hypotetische Standardgröße? Man könnte sagen es ist die Größe, die ein Flex-item einnimmt, bevor es im Flexcontainer ist. Erst dann wird die Größe durch weitere Faktoren bestimmt, wie flex-shrink, flex-grow etc. Die Breite eines Flex-Items wird bestimmt durch flex-basis welche eingeschränkt wird durch min-width und max-width. Das kann man einsetzen, indem man flex-basis eine prozentuale Größe zuweist und min-width eine feste Größe.
Wenn flex-basis nicht definiert ist, hat es den Standardwert auto und width bestimmt die Breite. Wenn width auch nicht definiert ist, bestimmt der Inhalt die Breite.
Wenn man flex-basis nicht bestimmt, hat es den Standardwert auto.
flex-basis und flex-wrap
Hat man dem Flexcontainer flex-wrap: wrap zugewiesen, und flex-direction:row oder flex-direction:row-reverse zugewiesen und den Flexitems flex-basis mit jeweis einem festen Wert (px, rem, em etc.) zugewiesen, rutscht ein Element in die nächste Reihe, wenn die Elemente nicht mehr alle in eine Reihe passen.
Setzt man zusätzlich flex-grow auf einen Wert größer als 0, wirkt flex-basis wie eine Mindestbreite.
Hier ein typisches einfaches Beispiel. Die Flex-items sollen nicht kleiner werden als 210px werden, ansonsten in einer neuen Zeile erscheinen. Wenn mehr Platz zur Verfügung steht, sollen sie sich alle gleichmäßig vergrößern.
.flexbox{display:flex; flex-wrap: wrap}
.flexitem {flex-basis: 210px; flex-grow: 1}
Im folgenden Beispiel ist das zweite Element kleiner. Es bekommt eine kleinere Breite flex-basis, einen größeren Shrink-Faktor flex-shrink und kleineren Grow-Faktor flex-grow. flex-basis wirkt hier wie eine min-width.
.flex {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.flex>div {
flex-basis: 220px;
flex-grow:4;
}
.flex div:nth-child(2){
flex-basis: 160px;
flex-grow:1;
}
Hier ein Beispiel so sieht`s aus
Wenn die Flex-Items übereinander angeordnet sind (flex-direction: column) sieht's so aus.
Hier ein Beispiel mit img
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| flex-basis | auto | automatischer Wert wird durch den breitesten oder höchsten Inhalt des flex-items vorgegeben. |
| prozentualer Wert | Prozentuale Größe in Bezug auf die gesamte Breite oder Höhe des Flex Containers. % | |
| absoulter Wert | absoluter Wert px oder em | |
| 0 | flex-basis | |
| Standardwert | auto | |
| Vererbbar | nein | |
| Anwendbar | flex items | |
flex-grow
Mittels flex-grow kann man die einzelnen Elemente vergrößern, sofern der Flexcontainer breiter ist als die Flex-items, die nebeneinander liegen. Der Standartwert 0 verhindert eine Vergrößerung.
Mit flex-grow gibt man eine Vergrößerungsrate an. Je höher der Wert desto schneller vergrößert sich ein Flex-item. Haben alle den gleichen Wert 1 hat man eine gleichmäßige Vergrößerung, aller Flex-items, um den zur Verfügung stehenden Platz auszufüllen. Ein Element welches größer ist sollte einen größeren Grow-Wert bekommen.
Flex-grow und flex-shrink bezieht sich bei flex-direction: row und row-reverse auf die Breite und bei flex-direction: column und column-reverse auf die Höhe.
#container div{flex-grow: 1;}
in einer Reihe sieht's so aus | in einer Spalte sieht's so aus
Ein Element bekommt flex-grow: 2 zugewiesen, die anderen flex-grow: 1;
#container div{flex-grow: 1;}
#container div:nth-child(2){flex-grow:2;}
Wenn die Inhalte in den Flex-Items so groß sind, dass sie die ganze Reihe ausfüllen und außerdem noch flex-wrap zugewiesen wurde, bewirkt flex-grow das jedes Element die gesamte Breite ausfüllt, da keine width oder flex-basis zugewiesern wurde . so sieht's aus
Wenn man diesen Flex-Items eine Breite zuweist, macht die flex-grow Eigenschaft mehr Sinn. Denn es bedeutet, dass ein Container bei Bedarf größer werden kann. Flex-basis definiert in diesem Falle die Mindestbreite. so sieht's aus Verschieben Sie die Breite des Browserfensters.
Im folgenden Beispiel sorgt flex-grow dafür, dass Flex Items, die beim Verschieben kleiner geworden sind und dann in die nächste Reihe gerutscht sind, wieder größer werden. Schieben Sie das Browserfenster kleiner in den folgenden Beispielen.
mit flex-grow sieht's so aus |
Wenn man flex-grow nicht setzt greift der Standardwert 0 und eine Vergrößerung findet nicht statt, wenn ein Element in die nächste Reihe gerutsch ist. ohne flex-grow sieht's so aus
Man sollte die 3 Eigenschaften flex-basis, flex-grow, flex-shrink wohl überlegt einsetzen.
flex-shrink
siehe auch CSS Tricks flex-shrink
Mit flex-basis wird die anfängliche oder gewünschte Größe eines flex-items angegeben. Hat man mit flex-basis keine prozentuale Größe angegeben, kann es vorkommen, dass der umgebende Flex-Container zu klein ist, um die gewünschten flex-basis Größen darzustellen. In dem Fall können die Flex-items schrumpfen (shrink). Mit flex-shrink kann man für einem solchen Fall den flex-items eine Schrumpfrate zuweisen. Je höher der Wert desto schneller schrumpft das Flex-item. Der Wert 0 verhindert das schrumpfen. Haben alle Flex-items den Standarwert flex-shrink:1; schrumpfen alle gleich schnell. Ein Element welches größer ist sollte eine kleineren Shrink-Wert bekommen.
Flex-grow und flex-shrink bezieht sich bei flex-direction: row und row-reverse auf die Breite und bei flex-direction: column und column-reverse auf die Höhe.
#container div{flex-shrink: 1;}
Im folgenden Beispiel habe ich die Kurzschreibweise flex: gewählt. Die 3 Werte, die man flex zuweist bedeuten der Reihe nach flex-shrink, flex-grow, flex-basis.
item1{flex:1 1 400px;}
item2{flex:1 2 400px;}
Ich habe in dem Beispiel noch 2 Div Container eingefügt, um die Größen 400px und 800px darzustellen. Beide fex-items wollen in der basis Größe 400 Pixel dargestellt werden. Wenn der umgebende Flex Container größer ist, werden beide flex-items gleich groß dargestellt, weil sie flex-grow: 1 haben. Wenn der Flex-Container kleiner ist als 800 Pixel, also kleiner um beide flex-items mit der gewünschten Größe 400 Pixel darzustellen, tritt die Wertzuweisung von flex-shrink in Kraft. Das zweite flex-item mit flex-shrink: 2 schrumpft um den Faktor 2 und wird daher halb so groß dargestellt.
so sieht's aus , so sieht's aus
flex
siehe auch Selfhtml Wiki
flex ist die Kurzschreibweise für die 3 aufgeführten Eigenschaften :.
flex-shrink, flex-grow, flex-basis
Vergibt man 3 Werte besteht folgende Reihenfolge:
| flex: | Wert 1 | Wert 2 | Wert 3 |
|---|---|---|---|
| Beispiel | flex: 1 1 300px; | ||
| Reihenfolge | flex-shrink | flex-grow | flex-basis |
| Standardwert | 1 | 0 | auto |
Hiermit wird die Möglichkeit geboten die Dimensionen der Flex-Items zu definieren, um den verfügbaren Raum aufzufüllen. Flex-Items können gedehnt werden anhand der porportionalen Werte, welche man flex-grow zuweist. Wenn nicht genügend Platz im umgebenden FlexContainer zur Verfügung steht um die gewünschte Größen, die man mit flex-basis definiert darzustellen wird mit flex-shrink der Faktor angegeben, um den ein flex-item schrumpft. Ein hoher Wert bedeutet, des schrumpft schneller als bei einem niedrigerem Wert.
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| flex | auto | flex: 1 1 auto; |
| initial | flex: 0 1 auto; | |
| none | flex: 0 0 auto; | |
| inherit | erbt vom Elternelement |
Achtung Weist man flex nur einen Wert zu, ändern sich die Standardwerte. Außerdem kommt es noch drauf an, welchen Wert man zuweist.
Siehe dazu diesen Tipp: Verwirrendes bei der Flex Schreibweise.
Vergibt man nur einen Wert für flex-basis flex:auto; entspricht das flex: 1 1 auto;
Vergibt man nur einen Wert für flex-grow: flex: 1; entspricht das flex: 1 1 0%;
Diese unterschiedlichen Standardwerte, sollen es einfacher machen, die meist gebrauchten Fälle zu definieren. Es folgen ein paar Beispiele.
flex: 300px
Entspricht: flex-shrink:1; flex-grow: 1; flex-basis:300px;
Wenn man zusätzlich flex-wrap: wrap im Flexcontainer setzt. Hat man mit dieser Schreibweise die Mindestgröße (Breite, Höhe) festglegt. In Reihe (flex-direction: row)bedeutet es, ein Item rutscht in eine neue Reihe, wenn für die Mindestbreite nicht mehr genug Platz ist, dort breitet es sich dann aus.
flex:1
Entspricht den Werten flex-grow:1, flex-shrink:1, flex-basis:0%;
flex:1; kann man gut gebrauchen, wenn die Elemente ab einer bestimmten Mindestgröße in eine neue Zeile rutschen und in dieser Reihe aber nicht größer werden, als die definierte Maximalbreite.
Zusätzlich zu flex:1; setzt man min-width und max-width. Und im Flexcontainer setzt man flex-wrap:wrap;
.flexitem{
/* flex-grow:1;
flex-shrink: 1;
flex-basis: 0%;*/
flex:1;
margin: 0 10px;
min-width: 150px;
max-width: 300px;
text-align: justify;
}
Diese 3 Wertzuweisungen bedeuten alle das gleiche:
so sieht's aus flex: auto;
so sieht's aus flex: 1 1 auto;
so sieht's aus flex-shrink: 1; flex-grow: 1; flex-basis: auto;
align-self
Mit align-self kann man die vorgegebene Anordnung für ein einzelnes Element übergehen. Siehe dazu auch align-items eine Eigenschaft für den Flex-Container, mit dem eine bestimmte Anordnung der Elemente definiert wird.
siehe w3schools
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| align-self | auto | Das Flex-Item wird nach Vorgabe durch align-items ausgerichtet |
| flex-start | Das Flex-Item wird an der Oberkante ausgerichtet. | |
| flex-end | Das Flex-Item wird an der Unterkante ausgerichtet | |
| center | Das Flex-Item wird mittig ausgerichtet. | |
| stretch | Das Flex-Item wird in der Höhe ausgedehnt. | |
| baseline | Das Flex-Item wird an der Grundlinie der ersten Zeile ausgerichtet. | |
| Standardwert | auto | |
| Vererbbar | nein | |
| Anwendbar | Flex-Item | |
Bilder als Flex-items
Bilder also img Elemente als Flexitems einzusetzen ist keine gute Idee. Gerade wenn man flex-grow, flex-shrink nutzen will, wird es schwierig das Seitenverhältnis beizubehalten.
Wenn man die Bilder in ein Html Element setzt, welches als Flex-item dient, kann man die Breite oder Höhe prozentual setzen. Siehe dazu auch meinen Tipp CSS Bilder
Tricks
Flex Items zentrieren margin:auto
Etwas auf der vertikalen Achse zu zentrieren ist oft ein Problem. Flex- Items lassen sich auf beiden Achsen leicht zentrieren, auch wenn die Höhe des Flexcontainers nicht explizit mit CSS angegeben wird. Das Zauberwort heißt margin: auto
<style>
#wrap{display:flex;}
#wrap div{margin: auto}
</style>
<div id="wrap">
<div><h1>Big Font</h1></div>
<div>small font</div>
</div>
Layout
Inhalte auf der HTML Seite zentrieren
html {
height: 100%;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
}
so sieht's aus
Mehr CSS ist nicht vonnöten, um Inhalte auf der Seite sowohl vertikal als auch horizontal zu zentrieren. Mittels justify-content: center, wird der Inhalt auf der main-axis zentriert und mit align-items: center wird der Inhalt auf der cross-axis zentriert. Von daher spielt es keine Rolle ob die flex-direction Ausrichtung row oder column ist. Standardwert ist aber row.
Klassisches Layout responsive Design
nav, aside{flex: 1 2 20%;}
article{flex:3 1 60%;}
weitere Beispiele
Header mit Logo und Navigation 4 Beispiele
Header mit Karteireitern Beispiel
Hier nochmal die Layout Beispiele vom Anfang dieser Seite.
Beispiel 1 | Beispiel 2 | Layout in 3 Schritten: Beispiel 1 | Beispiel 2 | Beispiel 3 | Beispiel 4 |