Grundgerüst einer HTML Seite
Weiter unten sieht man ein typisches Grundgerüst einer HTML Seite. Am Anfang steht der Doctype.
Dann folgt das umschließende HTML Tag und darin die beiden Bereiche head und body.
Der Head Bereich enthält Infos zur Seite, wie Titel, Informationen für Suchmaschinen, CSS oder Javascript Daten etc.
Der body Bereich dient dazu, die sichtbaren Teile aufzuführen.
so sieht's aus siehe Quelltext
<!doctype html> <html lang="de"> <head> <meta charset="utf-8"> <title>Seitentitel</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> </body> </html>
Doctype
<!doctype html>
Der Doctype steht am Anfang noch vor dem HTML Tag. Er bestimmt den verwendeten HTML Standard. Dieser Html5- Doctype ist kürzer und somit einfacher als frühere doctypes. Man kann ihn in Groß- und Kleinschreibung notieren. weitere Informationen zum Doctype hier
html
<html lang="de">
Im html Element wird die Sprache der Seite definiert mittels dem Attribut lang="de"
Für jede Sprache gibt es ein Sprachkürzel im
IANA-Register für Sprachkürzel
head
Im head Bereich stehen Informationen für Suchmaschinen, Metainformationen, Verknüpfungen zu Scripten, CSS, Favoriten Icon uvm. weitere Infos head Bereich
Zeichensatz utf-8
<meta charset="utf-8">
Diese Metaangabe wurde eigens für HTML5 konzipiert. Sie sollte am Anfang stehen, genau genommen innerhalb der ersten 1024 Bytes des Dokuments. weitere Infos Metatags weitere Infos Zeichencodierung
title
Der Titel oder das Thema der Seite in ein paar knappen Worten darf nicht fehlen. weitere Infos hier
Meta Angabe / media Query
<meta name="viewport" content="width=device-width, initial-scale=1">
Setzt man diese Metaangabe nicht, wird die Ansicht der Webseite verkleinert, wenn sie auf einem kleinen Bildschirm (z.B. Smartphone) aufgerufen wird.
Diese Metaangabe setzt man nur, wenn man mittels CSS ein responsive Design gestaltet. Responsive bedeutet, das man für schiedene Bildschirmgrößen mit CSS unterschiedliche Layouts angelegt hat. weitere Infos
body
Im body Bereich erscheint der eigentliche Inhalt, den man im Browserfenster sieht.
Kommentar
<!--Kommentar-->
Mit diesen Zeichen wird ein mehrzeiliger Kommentarbereich erstellt. Der Kommentar wird im Browser nicht angezeigt. Man kann hier Informationen eingeben, die im Quelltext erscheinen. Ein Kommentar sollte nicht vor dem Doctype eingegeben werden.
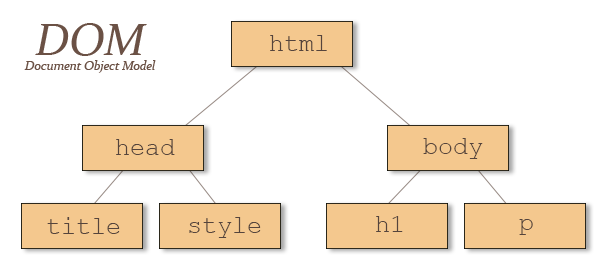
DOM
Durch die Verschachtelung der einzelnen HTML-Elemente lässt sich die HTML Seite in einer Baumstruktur darstellen. Das nennt man DOM (Document Object Model) siehe selfhtml.
Es gibt Tools wie den Firefox DOM-Inspector mit dem sich diese Baumstruktur abbilden lässt. Ein HTML Parser (Software, die aus HTML eine Datenstruktur macht) durchläuft dieses DOM und macht daraus verwertbare Daten für den Browser. Mit Javascript kann man gezielt bestimmte Bereiche dieses DOM-Baumes ansprechen und verändern. Auch mit CSS kann man mittels Selektoren auf Kindelemente etc. zugreifen. Achten Sie darauf, dass sie die HTML Elemente richtig verschachteln.