|
|
|
||||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||||||
| |
|
| Menueleiste Hier wird eine Menueleiste mit Rollover Buttons und Infotexten erzeugt. Die grafischen Arbeiten erledigt man am Besten in Photoshop, während die Slices und Rollover Effekte besser mit Image Ready zu bewerkstelligen sind. |
|
| |
|
 |
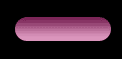
Erstelle eine neue leere Ebene. Wähle das abgerundetes Rechteck Werkzeug wähle in der Optionsleiste oben die Option "Pixel füllen" und einen Radius von 30 Pixeln. Ziehe mit gedrücker Maustaste das Rechteck in gewünschter Größe auf. |
| |
|
|
|
In der Ebenenpalette, klicke auf den Button transparente Bereiche fixieren. Wähle das Verlaufswerkzeug. Wähle als Vordergrundfarbe eine dunkle Farbe und als Hintergrundfarbe den gleichen Farbton in hell. Klicke in der Optionsleiste zuerst auf den Pfeil 1 (siehe Grafik) dann auf den Pfeil 2 und wähle im Menue, "Verläufe zurücksetzen". Klicke nun nochmal auf Pfeil 1 und wähle den ersten Verlauf (Vordergrundfarbe zu Hintergrundfarbe). Ziehe nun mit gedrückter Shift Taste und gedrückter Maustaste eine Linie von der Oberkante zur Unterkante des Buttons. Eventuell sollte man sich vorher die Ansicht mit der Lupe vergrößern. Vertausche Vordergrund- und Hintergrundfarbe, wenn der dunkle Bereich unten liegt und ziehe den Verlauf erneut auf. |
|
|
|
|
|
|
| |
|
|
|
Wähle Vordergrundfarbe schwarz und anschließend das Textwerkzeug. Klicke einmal auf das Bild und schreibe das Wort für den ersten Button. Schließe die Aktion durch Anklicken des Hakens oben in der Optionsleiste. Klicke erneut auf das Bild und schreibe dann nacheinander die anderen Buttonbezeichnungen. Wähle den ersten Button aus und löse in der Ebenenpalette alle Kettensymbole damit die Gruppierung mit den anderen Buttons aufgehoben werden. Wenn du dir nicht sicher bist, welche Ebene zu welchem Button gehört klicke einmal kurz auf das Augensymbol in der Ebenenpalette. Gruppiere nun den ersten Button mit dem dazugehörigen Text (Kettensymbol). Wähle oben in der Optionsleiste "Vertikale Mitten ausrichten" und anschließend "Horizontale Mitten ausrichten" Verfahre genauso mit allen anderen Buttons und den dazugehörigen Texten. Damit der Text am Button ausgerichtet wird und nicht umgekehrt, muß die jeweilige Buttonebene in der Ebenenpalette ausgewählt sein. Dupliziere jede Textebene durch Anklicken der Ebenen mit rechter Maustaste. Jede duplizierte Textebene soll nun eine weiße Farbe zugewiesen bekommen. Wähle dazu Fenster / Zeichen. Klicke auf das Farbfeld hinter Farbe. und wähle dort eine weiße Farbe aus. Außerdem sollte jede duplizierte Textebene den Ebenenmodus "weiches Licht" zugewiesen bekommen. (drop Down Menue in der Ebenenpalette oben). Gruppiere nun alle duplizierten Textebenen. Wähle das Verschieben Werkzeug und klicke anschließend auf die Pfeiltasten der Tastatur jeweils einmal Pfeiltaste rechts und Pfeiltaste unten.
|
| |
|
|
|
Nun erzeugen wir das Feld für die Infotexte. Damit dieses Feld die gleiche Höhe wie die übrigen Buttons bekommt, kann man sich zuvor 2 Hilfslinien aufziehen. Wähle dazu eine der Buttonebenen aus, Aktiviere die Option im Menue Ansicht, Lineal. Mit dem Verschieben Werkzeug klicke auf das obere Lineal und ziehe mit gedrückter Maustaste die Hilfslinie an den oberen Rand des Buttons. Verfahre genauso mit dem unteren Rand des Buttons. Da die Buttonebene ausgewählt ist, rasten die Hilfslinien am Rand ein. Ziehe nun mit dem Werkzeug abegrundetes Rechteck ein Feld auf einer neuen Ebene auf, genauso wie unter Punkt 1 erklärt. Fülle diese Ebene mit einem Farbverlauf wie unter Punkt 2 erklärt. Es folgt das Licht. Klicke mit gedrückter Strg Taste auf diese neue Ebene. Es entsteht eine Auswahl in Form der Ebene. Wähle nun oben im Menue. Auswahl, Auswahl verändern/ Verkleinern, und gebe dort einen Wert von 3 Pixeln ein. Wähle anschließend Auswahl / weiche Auswahlkante und gebe dort einen Wert von 2 Pixeln ein. |
| |
|
|
|
|
| |
|
Erstelle eine neue leere Ebene direkt über der Hintergrundebene und erzeuge mit dem abgerundetes Rechteck Werkzeug den Hintergrund der Leiste (siehe Grafik)(siehe Punkt1). In der Ebenenpalette, klicke auf den Button transparente Bereiche fixieren Fülle diese Ebene mit einem Farbverlauf wie unter Punkt 2 beschrieben, nur diesmal sollte die helle Farbe oben liegen und die dunkle unten. |
|
|
|
Slices / Links Wähle die erste Buttonebene in der Ebenepalette aus (nicht die Textebene) und wähle mit rechter Maustaste in der Ebenenpalette die Funktion "neues Ebenenbasiertes Slice erstellen. Verfahre genauso mit allen anderen Buttonebenen und der Textfeldebene, die unter Punkt 5 erstellt wurde. (hier nicht die Textebenen und nicht die Ebene für das Licht wählen, sondern den Hintergrund des Infotextes). Mit dem Slice Auswahlwerkzeug und gedrückter Shift Taste wähle alle Slices der Buttons aus. Klicke dann einmal mit rechter Maustaste auf einen dieser Slices und wähle "Slices verbinden". Klicke dann im Bild oben auf den Karteireiter Optimieren, wähle die Optimieren Palette und gebe dort die gewünschte Komprimierung ein Gif oder Jpg, Farbanzahl oder Komprimierung. Durch das Verbinden der Buttonslices braucht man die Komprimierung nur einmal einzustellen. Verfahre genauso mit dem Slice des Infotextes und einem der Autoslices (alle übrigen Slices). Wähle nun den ersten Buttonslice und gebe in der Slicepalette einen Namen für den Slice ein, den link der zu ladenden Seite und wenn das Ganze für ein Frameset genutzt werden soll, gebe auch den Framenamen ein, in dem die Seite geladen werden soll. Verfahre genauso mit den anderen Buttons.
|
Rollover
Wähle mit dem Sliceauswahlwerkzeug den ersten Buttonslice aus. In der Rollover Palette, wähle unten: In der Ebenenpalette mache die Textebene sichtbar, die beim Rollover des Buttons erscheinen soll, durch Anklicken des Augensymbols in der Ebenenpalette. Erstelle genauso für alle anderen Buttons jeweils einen Rollover Status, wie gerade beschrieben. Wähle Datei / Vorschau in Internet Explorer. Überprüfe ob alles richtig funktioniert. Wähle Datei / optimiert Version speichern. Es entsteht eine Html Seite und ein Ordner mit Bildern. Wenn du Dateinamen und Ordnernamen selbst bestimmen willst, wähle vorher Datei / Ausgabe Einstellungen /... Mit einem Html Editor kannst du diese Seite in einem Frameset einbinden. Wenn du die Tabelle in eine vorhandene Seite kopieren willst, mußt du auch den Script Bereich im head kopieren und im Body Tag die preload Zeile einfügen. |
|
| Linktipp Schaue dir die Menues und Interfaces bei Eyeball Design an oder lade mal diesen Soundregler, um Anregungen und Ideen für weitere Menues dieser Art zu bekommen. |
|
![]()
©
pastor pixel
h t t p : / / w w w . p a s t o r p i x e l . d e