Grid
Css Grid Layout
Mittels der Grid CSS Eigenschaft kann man ein Raster für das Layout der Seite erstellen. Im Gegensatz zu Flexbox kann man in einem grid Raster auch Elemente erstellen, die sich über mehrere Spalten oder Reihen erstrecken. Man kann die Elemente komplett anders anordnen, als sie im Textfluss aufgeführt sind. Grid bietet sich an für große komplexe Layouts. Durch die Anordnung der Elemente in einem einheitlichen Raster, entsteht ein ruhiges Layout.
Video Tutorials zu dieser Seite

Zu dieser Seite habe ich einige Video Tutorials bei Youtube erstellt. Dort werden die hier aufgeführten Sachverhalte und Beispiele erklärt.
- CSS Grid Video Teil 1 Grid erstellen, Basics
- CSS Grid Video Teil 2 Tracks erstellen Cells positionieren und Spanning
- CSS Grid Video Teil 3 implicite tracks, Ausrichten, Verteilen
Navigation
- Terminologie
- grid-template-columns / Spalten
- grid-template-rows / Reihen
- gap / Lücken oder Zwischenräume
- Tracks / Spanning / Cells positionieren und Erstreckungsräume festlegen
- Kurzschreibweisen grid-colum, grid-row, grid-area
- grid-area / Aufteilung per Namen
- implicit tracks / Spalten und Reihen durch Positionierung
- auto-flow / Richtung veritkal, horizontal
- justify-items, justify-self Ausrichtung horizontal
- align-items, align-self Ausrichtung vertikal
- justify-content Verteilung aller Items auf der horizontalen Achse des Grid-Container
- align-content Verteilung der Items auf der vertikalen Achse des Grid-Containers
Links
Siehe auch dieses sehr gute deutsche Einsteiger-Tutorial mit Beispielen CSS Grid Einsteiger Tutorial bei entwickler.de
Complete Guide to CSS Grid ein umfangreiches Werk in english
Ein CSS Grid Videovortrag von Sven Wolfermann in deutsch in einem ruhigen, gemäßigtem Tempo mit anschaulichen Beispielen und Tafeln (sehr lang).
Weitere Tipps: Grid w3schools / Grid by Example / selfHTML
Html
<div id="wrapper">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
CSS
Man definiert im Elternelement das Raster und legt die Anzahl der Spalten grid-template-columns fest. Legt man die Anzahl der Reihen nicht fest, werden soviel Reihen erzeugt wie benötigt werden. Das hängt dann von der Anzahl der Elemente ab.
Man kann ein Grid als Blockelement oder als Inline Element anlegen:
Grid als Blockelement
Die Cells sind Blockelemente. Gibt man keine Breite an, haben sie die Breite des verfügbaren Raums. Der Grid- Container hat eine Breite von 100%;
#wrapper{ display:grid;
grid-template-columns: auto auto auto;
}
Grid als Inline Element
Die Cells sind inline-Block Elemente. Ihre Breite wird durch den Inhalt bestimmt. Der Grid-Container hat die Größe des Inhalts.
#wrapper{display:inline-grid;
grid-template-columns: auto auto auto;}
Grid Terminologie
Spalten festlegen
grid-template-columns
Hier legt man die Anzahl der Spalten und die Breite oder Aufteilung der Spalten fest. Die Anzahl der Spalten wird durch die Anzahl der Werte bestimmt. Das folgende Beispiel erzeugt 3 Spalten. Die Anzahl der Reihen geschieht implizit, wegen des Standardwerts grid-auto-flow: row.
grid-template-columns: auto auto auto;
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| Anwendbar | display: grid / display: inline-grid | |
| grid-template-columns | auto | automatische Aufteilung anhand des Inhalts |
| px, em, rem, vw | absolute Einheiten | |
| % | Prozent | |
| 1fr | Anteil der verfügbaren Breite, Fraction, Bruchteil, Freespace | |
| minmax(60px,200px) | Mindestgröße und Höchstgröße. Will man nur eine der beiden Größen definieren, weist man der anderen den Wert auto zu. minmax(100px, auto); |
|
| repeat(12, 100px) |
Hier werden 12 Spalten von 100 Pixel Breite erzeugt | |
| repeat(auto-fill, 100px) | Mittels auto-fill werden soviele Spalten erzeugt wie in die Gesamtbreite des Grid-Containers passen. Es verhält sich wie die flex-wrap: wrap; Eigenschaft des Flexbox Modells. |
|
| [start-line] 1fr [main-line] 2fr | Man kann zustätzlich eigene line-names vergeben, welche dazu dienen Elemente über mehrere mehrere Tracks zu spannen oder zu versetzen Beispiel | |
Wie schon bei der Eigenschaft flex, kann man über eine Zahl die Breite oder Aufteilung der Spalten bestimmen. Dazu nimmt man bei Grid die Einheit fr (fraction / Teil / Freespace). fr definiert den verfügbaren Platz. Im folgenden Beispiel ist die erste Spalte doppelt so breit wie eine der beiden anderen Spalten.
grid-template-columns: 2fr 1fr 1fr; Beispiel
Es gibt noch eine zweite Möglichkeit die Anzahl der Spalten zu bestimmen. Mittels repeat(4, 1fr) Der erste Parameter bestimmt die Anzahl, der zweite die Breite.
grid-template-columns: repeat(4, 1fr);Beispiel
Die Größe der Cells lässt sich mit minmax(100px, 300px) bestimmen. Der erste Wert ist die Mindestgröße, der zweite die Höchstgröße.
grid-template-columns: repeat(4, minmax(200px, 400px));
Mit auto-fill werden soviele Spalten erzeugt wie möglich.
grid-template-columns:repeat(auto-fill, 500px);
Feste Maßeinheiten. Außerdem sieht man am folgenden Beispiel, dass das vierte Element in die nächste Reihe rutscht, weil nur 3 Spalten definiert wurden.
grid-template-columns: 100px 200px 300px;
Feste Maße und ausgefüllter Raum in der Mitte. Die beiden äußeren Spalten haben einen festen Wert von 6em. Die Mitte nimmt den verfügbaren Raum ein.
grid-template-columns: 6em 1fr 6em;
Die Breite passt sich dem Inhalt an.
grid-template-columns: auto auto auto;
Hier ein klassisches Layoutbeispiel eines mittig plazierten Containers mit einer minimalen und maximalen Breite.
grid-template-columns: 1fr minmax(100px, 200px) minmax(200px,700px) 1fr;
Automatische Höhenanpassung
Wenn man keine Höhen definiert passen sich die Elemente an die Inhalte an. Das war mit herkömmlichen CSS Techniken nicht so einfach möglich. Im folgenden Beispiel haben die beiden Elemente der zweiten Zeile und das Elment in der dritten Spalte die gleiche Unterkante.
Reihen festlegen
grid-template-row
Mittels grid-template row kann man Anzahl und Höhen der Reihen festlegen.
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| Anwendbar | display: grid / display: inline-grid | |
| grid-template-rows | auto | automatische Aufteilung anhand des Inhalts |
| px, em, rem, vh | absolute Einheiten | |
| % | Prozent | |
| 1fr | Anteil der verfügbaren Breite, Fraction, Bruchteil, Freespace | |
| minmax(60px,200px) | Mindestgröße und Höchstgröße | |
| repeat(12, 100px) | Hier werden 12 Reihen von 100 Pixel Breite erzeugt | |
| [start-line] 1fr [main-line] 2fr | Man kann zustätzlich eigene line-names vergeben, welche dazu dienen Elemente über mehrere mehrere Tracks zu erstrecken Beispiel | |
Zwischenräume
grid-gap, grid-column-gap, grid-row-gap
grid-gap ist die Kurzschreibweise für grid-column-gab und grid-row-gap. 1 Wert definiert den Abstand für Reihen und Spalten. Man kann auch 2 Werte mit Leerzeichen getrennt einsetzen. Der erste Wert ist der Reihenabstand, der zweite der Spaltenabstand.
grid-gap: 20px;
Definieren der Tracks / spanning
grid-column-start, grid-column-end, grid-row-start, grid-row-end

.raster {
display: grid;
grid-template-columns: 2fr 1fr;
grid-template-rows: 200px 200px;
grid-gap: 20px;
}
.b {
grid-row-start: 1;
grid-row-end: 3;
}
Im obigen Beispiel spannt sich .b über 2 Reihen.
Achtung! Beachte dass man bei den Eigenschaftn grid-row-start und grid-row-end die Start- und Endlinie angibt und nicht die Reihen selber. Das funktioniert bei den Spalten auf gleiche Art.
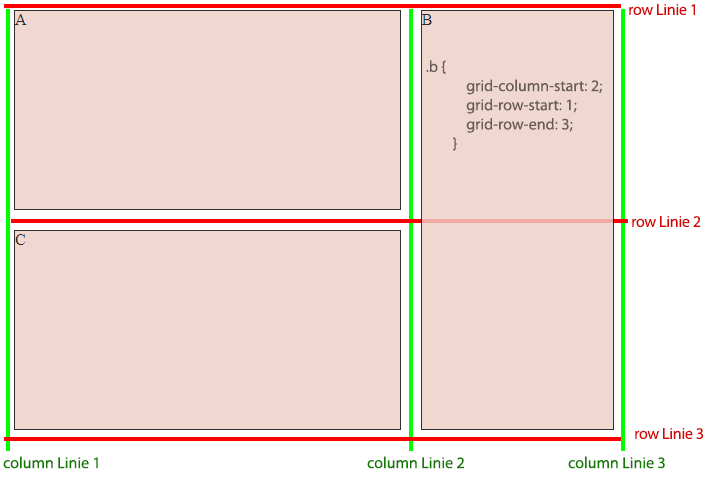
Weiteres Beispiel
.raster {
display: grid;
grid-template-columns: 200px 250px 150px;
grid-template-rows: 200px 200px;
grid-gap: 20px;
}
.raster div {
border: 1px solid black;
}
.a {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
}
.b {
grid-column-start: 3;
grid-row-start: 1;
grid-row-end: 3;
}
Das Grid besteht aus Linien, die erste Linie liegt auf 0. In diesem Beispiel liegt die zweite vertikale Linie auf 200px und die dritte Vertikale auf 250px. Mittels grid-column-start bestimmt man auf welcher Linie das Element beginnt und mittels grid-column-end, auf welcher Linie es endet. Ändere das Beispiel ab und beobachte, wie sich die Reihenfolge der Elemente ändern kann.
Überlappung von Zellen
Hierbei können sich auch Zellen überlappen.
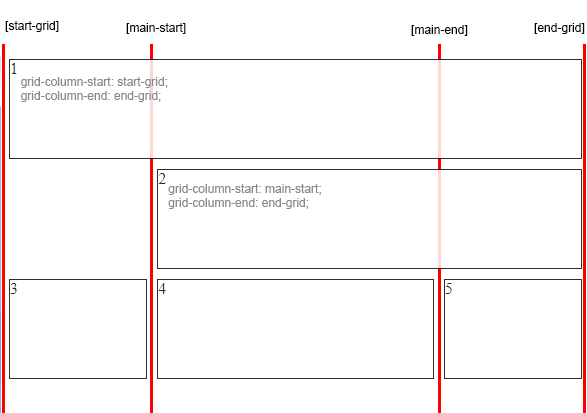
Liniennamen
Man kann auch selbstvergebene Liniennamen verwenden, um die Elemente zu positionieren oder über tracks zu strecken.

#wrapper {
display: grid;
grid-template-columns: [start-grid] 1fr [main-start] 2fr [main-end] 1fr [end-grid];
grid-gap: 10px;
}
.cell1 {
grid-column-start: start-grid;
grid-column-end: end-grid;
}
.cell2 {
grid-column-start: main-start;
grid-column-end: end-grid;
}
Beispiel
Kurzschreibweisen
Im folgenden Beispiel sieht man dass sich die unten stehenden Eigenschaften durch die darübestehenden zusammenfassen lassen.
| grid-area | |||
| grid-column | grid-row | ||
| grid-column-start | grid-column-end | grid-row-start | grid-row-end |
grid-colum, grid-row, grid-area
Das obige Beispiel der Klasse a lässt sich auf folgendermaßen notieren. Startwert / Endwert
grid-column: 1 / 3;
Alternativ kann man mit span angeben über wieviel Spalten es sich erstreckt
grid-column: 1 / span 2;
Wenn man lediglich definieren will, dass sich ein Element über 2 Spalten erstreckt, wobei seine Position beibehalten wird, kann folgendes notieren:
grid-colum: span 2;
Gleiches gilt für grid-row;
grid-area
Mit grid-area kann man einem Element einen Namen zuweisen (siehe unten) oder man kann damit grid-column und grid-row kombinieren. Die Reihenfolge der Werte hat folgende Bedeutung:
grid-area: 1 /3 /3 / 4;
| grid-row-start | grid-colum-start | grid-row-end | grid-column-end |
Alternative Schreibweise
grid-column-start:3; grid-column-end:4; grid-row-start: 1; grid-row-end: 3;
grid-area entspricht der alternativen Schreibweise für die Klasse b des folgenden Beispiels.
In diesem Beispiel könnte man den letzten Wert für column-end weggelassen.
Aufteilung per Namen
grid-template-areas, / grid-area
Das bestimmen eines Layouts über die oben aufgeführten Möglichkeiten, kann etwas unübersichtlich sein, vor allen Dingen, wenn sich bei einem responsive Design die Aufteilung öfter ändert. Hier bietet sich eine namentliche Aufteilung der Element an mittels: grid-template-areas
Zuerst weist man jedem CSS Selektor mittels grid-area einen Namen zu:
article {
grid-area: article;
}
nav {
grid-area: nav;
}
section {
grid-area: section;
}
aside {
grid-area: aside;
}
header {
grid-area: header;
}
footer {
grid-area: footer;
}
Dann erfolgt die Verteilung mittels grid-template-areas
grid-template-areas: "header header header" "nav nav nav" "section article aside" "footer footer footer";
Auch wenn diese Art anfangs etwas aufwändig ist, so erweist sie sich spätestens bei den media-queries als sehr übersichtlich.
Leere Zellen
Durch einen Punkt oder mehrere Punkte kann man leere Zellen definieren.
grid-template-areas: "header header header" ".... nav ...." "section .... aside" "article footer footer";
Selbstverständlich würde folgendes Beispiel nicht funktionieren, denn da würde das einzelne nav Element in 2 Teile zerlegt.
grid-template-areas: "header header header" "nav .... nav" "section article aside" "footer footer footer";
Implicit Tracks
grid-auto-columns / grid-auto-rows
siehe mdn Siehe css-tricks
In diesem Beispiel wurde die Anzahl der Spalten implicit festgelegt.
Es wurde nicht mit grid-template-columns: eine bestimmte Anzahl von Spalten definiert, sondern die Anzahl der Zellen ergeben sich weil Cell .a sich über drei Spalten erstreckt.
.a {
grid-column: span 3;
}
Mittels grid-auto-columns hat man die Möglichkeit bei impliciten Tracks die Breiten der Spalten festzulegen und mit grid-auto-rows die Höhen der Reihen. Auch hier kann man minmax() einsetzen.
.grid {
grid-auto-columns: minmax(140px, 300px);
grid-auto-rows: minmax(60px, auto);
}
Beispiel
Reihenfolge in Reihen oder Spalten
grid-auto-flow
mögiche Werte: row, column, dense
In den folgenden Beispielen haben wir ein Grid mit 3 Reihen und 3 Spalten. Man sieht wie die Richtung der Zellen durch auto-flow bestimmt wird.
Im folgenden Beispiel werden 2 Reihen und 2 Spalten definiert. Es stehen aber mehr Zellen zur Verfügung. Mittels grid-auto-flow: row ( Standardwert) werden die Zellen von links nach rechts angeordnet und es werden neue Reihen gebildet, wenn mehr Zellen zur Verfügung stehen als angegeben.
Mittels grid-auto-flow: columns geschieht die Aufzählung von oben nach unten und es werden weitere Spalten gebildet wenn mehr Zellen als angeben zur Verfügung stehen.
Siehe Beispiel und weitere Infos
Implizites Grid mit auto-flow
Wenn man ein implizites Grid erzeugt, indem man einzelne Zellen an bestimmte Positionen setzt. Werden nicht positionierte Zellen nach einem bestimmten Algorithmus angeordnet, den man mit grid-auto-flow bestimmen kann.
Beispiel und weitere Infos
Achtung! Vergleiche beide Beispiele. In diesen beiden Beispielen sind nicht genügend Items vorhanden, um bei grid-auto-flow: column genügend Spalten zu erzeugen um item 5 auf Linie 5 zu platzieren und bei grid-auto-flow: row nicht genügend Reihen, um item 1 und item 5 über 3 Reihen zu strecken.
dense
dense weist den automatischen Platzierungsalgorithmus an, zu versuchen, früher im Raster Löcher zu füllen.
Beobachte genau das Verhalten der Elemente der folgenden Beispiele und beachte, dass die Positionierung der Elemente nicht genau definiert wurde, denn es wurde bei einem Element nur eine Spalte angegeben und beim anderen Element nur eine Reihe. Bei einer genaueren Positionierung würden auch bei den grid-auto-flow Werten row und column keine Lücken entstehen.
Items ausrichten
justify-items (Grid-Container) / justify-self (Grid-Item)
Es gibt mehrere Eigenschaften, um den Inhalt der Items auszurichten. justify-items ist eine Eigenschaft, die man auch dem Grid Container zuweisen kann. justify-self weist man den Items zu. Die möglichen Werte und deren Auswirkungen sind gleich:
justify-self und justify-items richtet ein Gitterelement innerhalb einer Zelle entlang der Inline-Achse ( Zeilenachse ) aus. Im Gegensatz zu align-self welches die Ausrichtung entlang der Blockachse (Spaltenachse) bestimmt. Der Wert gilt für ein Gitterelement in einer einzelnen Zelle.
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| Standard | stretch | |
| Anwendbar | display: grid / display: inline-grid | |
| justify-self ist anwendbar auf die Items innerhalb eines Grid-Containers | ||
| justify-items | start | richtet das Gitterelement so aus, dass es an der Startkante der Zelle anliegt |
| end | richtet das Gitterelement so aus, dass es bündig mit der Endkante der Zelle ist | |
| stretch | füllt die gesamte Breite der Zelle aus (dies ist die Standardeinstellung) | |
| center | richtet das Gitterelement in der Mitte der Zelle aus | |
Im folgenden Beispiel wurde einigen Items justify-self zugewiesen.
align-items (Grid-Container) / align-self (Grid-Item)
Mit align-items und align-self richtet man die Elemente entlang der Blockachse aus (vertikal).
align-items weist man den Grid-Container zu, um alle Elemente entsprechend ausrichten.
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| Standard | stretch | |
| Anwendbar | display: grid / display: inline-grid | |
| align-self ist anwendbar auf die Items innerhalb eines Grid-Containers | ||
| align-items | start | richtet das Gitterelement so aus, dass es an der Oberkante der Zelle anliegt |
| end | richtet das Gitterelement so aus, dass es bündig mit der Unterkante der Zelle ist | |
| stretch | füllt die gesamte Höhe der Zelle aus (dies ist die Standardeinstellung) | |
| center | richtet das Gitterelement in der Mitte der Zelle aus | |
Im folgenden Beispiel bekommen einige Items die Eigenschaft align-self und werden somit vertikal entsprechend ihres Wertes ausgerichtet (oben, mittig, unten).
Achtung! Es folgt ein typisches Layout Beispiel. Im Container #wrapper befinden sich 3 Div Elemente. .projekte, .aktuell, .bild
<div id="wrapper"> <div class="projekte> </div> <div class="aktuell"> </div> <div class="bild> </bild> </div>
Im #wrapper werden alle Items oben ausgerichtet align-items: start
.aktuell überspannt 2 Reihen.
#wrapper {
display: grid;
grid-template-columns: 2fr 1fr;
align-items: start;
grid-gap: 10px;
max-width: 700px;
margin:auto;
}
.aktuell {
grid-row-start: 1;
grid-row-end: 3;
grid-column-start: 2;
}
Warum erscheint das Bild nicht oben?
Der Grund ist, die Höhe der Reihen wurde nicht definiert. Dadurch sind alle Reihen gleich hoch. Die erste Reihe benötigt den Wert auto, die zweite Reihe füllt den restlichen Raum aus mit 1fr.
#wrapper {
display: grid;
grid-template-columns: 2fr 1fr;
grid-template-rows: auto 1fr;
align-items: start;
grid-gap: 10px;
max-width: 700px;
margin:auto;
}
place-items (Grid Containter) / place-self (Grid- Item)
place-self fasst align-self und justify-self zusammen. Es ist die Kurzschreibweise für beide Eigenschaften. Der erste Wert ist für align-self, der zweite justify-self. Eine Wert weist beiden Eigenschaften den gleichen Wert zu.
place-items: align-self(Wert1 vertikal) justify-self(Wert2 horizontal)
justify-content
Alle Items im freien Raum der horizontalen Achse des Grid Containers verteilen
justify-content verteilt die Zellen im Freiraum des Grid-Containers. Der Standardwert ist stretch, da erstrecken sich die Zellen über den gesamten Freiraum.
Beispiel| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| Standard | stretch | |
| Anwendbar | display: grid / display: inline-grid | |
| justify-content | start | richtet das Gitter so aus, dass es bündig mit der Startkante des Gittercontainers ist |
| end | richtet das Gitter so aus, dass es bündig mit der Endkante des Gitterbehälters abschließt | |
| center | richtet das Gitter in der Mitte des Gittercontainers aus | |
| stretch | ändert die Größe der Rasterelemente, damit das Raster die gesamte Breite des Rasterbehälters ausfüllen kann, das überschreibt allerdings nicht eine width Eigenschaft des Items. | |
| space-around | Platziert einen gleichmäßigen Abstand zwischen jedem Rasterelement, mit halb so großen Feldern am anderen Ende | |
| space-between | platziert zwischen jedem Rasterelement einen geraden Abstand, wobei an den anderen Enden kein Platz vorhanden ist | |
| space-evenly | platziert einen gleichmäßigen Abstand zwischen jedem Rasterelement, einschließlich der äußeren Enden | |
align-content
Alle Items im freien Raum der vertikalen Achse des Grid- Containers verteilen
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| Standard | stretch | |
| Anwendbar | display: grid / display: inline-grid | |
| align-content | space-evenly | Freien Raum innerhalb der Gesamthöhe gleichmäßig verteilen. |
| space-around | Freien Raum zwischen den Elementen gleichmäßig verteilen. | |
| space-between | Freien Raum zwischen die Elementen legen, nicht aber an den Anfang und das Ende der Elemente. | |
| center | Der freie Raum wird den Elementen oben und unten zugewiesen. | |
| start | Der freie Raum wird am Ende zugwiesen / unten | |
| end | Der freie Raum wird am Anfang zugewiesen / oben | |
| stretch | Die Zellen werden vergrößert, so dass kein Freiraum übrig bleibt | |