Positionieren
- einzelne Elemente beliebig in einem Dokument platzieren
- Breite und Höhe eines Elements beeinflussen
- Elemente, die sich gegenseitig umfließen
- Elemente werden unsichtbar gesetzt
- Ebenen anlegen und positionieren
Position

Die Eigenschaft position bietet 4 verschiedene Möglichkeiten der Positionierung. Weitere Infos siehe unten.
Das Beispiel veranschaulicht die Werte
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| position | static | das Element positioniert sich im Textfluss |
| relative | relative die Abweichung des Elements vom Textfluss | |
| absolute | Positionierung in Bezug auf den Vorfahren, der nicht static ist. Ansonsten Positionierung zum body Element. In Bezug auf Größe fällt das Element zurück auf den Inhalt. Es ist also nicht mehr so breit wie das Elternelement sondern so groß wie sein Inhalt. Es fällt aus der Reihenfolge der Elemente heraus, soll heißen es liegt auf einer Ebene darüber, die anderen Elemente ignorieren seine Größe. Setzt man keine Werte mit top, left, right, bottom, liegt es erstmal an der Stelle wo es vorher war. Position absolute scrollt mit. | |
| sticky | Das Element scrollt mit. Wenn es an der definierten Position angekommen ist, bleibt es stehen. | |
| fixed | Entspricht absolute, aber das Element wird beim scrollen nicht mitbewegt. | |
| Standardwert | static | |
| Vererbbar | nein | |
| Anwendbar | Alle Elemente | |
Startposition
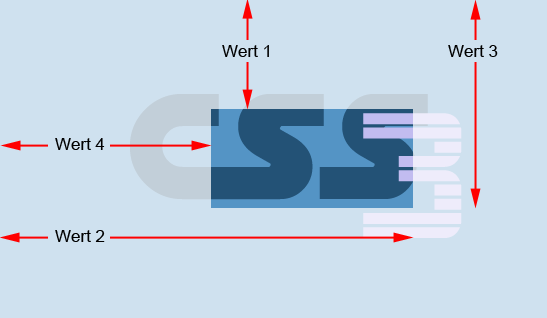
Wo ein Element platziert werden soll, wird über folgende Startpositionen festgelegt.
div {position: absolute; top: 30px; left: 50px; width: 300px;}
top: |
oben | Zahlenangaben prozentual zum Elternelement auto = automatische Positionierung |
|---|---|---|
| right: | rechts | |
| bottom: | unten | |
| left: | links |

Mit top left, wird die linke obere Ecke in Bezug auf das Elternelement oder den Viewport bestimmt. right bezieht sich auf den rechten Rand, bottom auf den unteren.
Achtung! Elemente mit der Eigenschaft position: static (Standardeigenschaft) lassen sich mit den Werten nicht positioniern.
- Position relative
-
Ohne Positionierung hätte das Objekt eine Position im Textfluss. Durch die Eigenschaft
relativekann man diese Positionierung um einen horizontalen und vertikalen Wert verschieben. Andere Elemente beachten diese Verschiebung nicht, sondern werden im Elementfluss so angeordnet, als wäre das Element nicht verschoben. so sieht's aus -
Position absolute
-
Das Objekt wird aus dem Textfluss genommen und erhält eine absolute Positionierung zum Elternelement, welches nicht als statisch definiert ist. so sieht's aus. Insofern verhält es sich durchaus relativ, wie man in diesem Beispiel mit Verschachtelung sehen kann.
Die Angabe position: allein legt noch nicht fest, wo genau ein Element beginnen soll. Es bleibt standardmäßig erst einmal dort, wo es ohne Positionierung auch angezeigt würde. Die gewünschte abweichende Position müssen Sie zusätzlich angeben.
Wie kann man ein Element mit Position absolute mittig auf die Seite setzen? Eine Möglichkeit besteht darin, dass man das Eltern-Element mit
position: relativeauszeichnet und dieses Elternelement mitmargin: automittig platziert.
so sieht's ausWenn das Elternelement nicht
staticist, bezieht sichtop, left, bottom, rightund auch eine prozentualewidthauf dieses Elternelement. - Position sticky
-
 Ein Element welches mit position: sticky; ausgezeichnet ist. Wird normal im Textfluss angezeigt und scrollt mit. Wenn es an der definierten Position angekommen ist (top, bottom, etc.) bleibt das Element stehen und scrollt nicht weiter. Es verhält sich dann wie position fixed. Wichtig ist hierbei auch die Höhe des Elternelements. Wenn man weiterscrollt und das Ende des Elternelements ist erreicht, scrollt das mit sticky ausgezeichnete Element weiter.
Ein Element welches mit position: sticky; ausgezeichnet ist. Wird normal im Textfluss angezeigt und scrollt mit. Wenn es an der definierten Position angekommen ist (top, bottom, etc.) bleibt das Element stehen und scrollt nicht weiter. Es verhält sich dann wie position fixed. Wichtig ist hierbei auch die Höhe des Elternelements. Wenn man weiterscrollt und das Ende des Elternelements ist erreicht, scrollt das mit sticky ausgezeichnete Element weiter.
Achtung
Es wird allerdings noch nicht richtig supported und es gibt eine Menge Umstände / Eigenschaften, die das Verhalten beeinflussen und kompliziert machen. Also ist es im Moment für den Produktiveinsatz eher nicht zu gebrauchen (Ende 2020)
so sieht`s aus
so sieht`s aus mit Elternelement
sticky ist auch eine Alternative zu fixed, wenn es darum geht, dass sich die Breite des fixierten Elements an der Breite des Elternelements orientiert.
so sieht`s aus fixierter Footer mit der Breite des Elternelements - Position fixed
-
 Die Wertzuweisung
Die Wertzuweisung fixedverhält sich wieabsolutemit dem Unterschied, dass das Element nicht mitscrollt.Außerdem muss man diesen Elementen eine Breite zuweisen. Das normale Verhalten von Blockelementen, sich über die gesamte Breite auszubreiten, entfällt.
In diesem Beispiel befindet sich ein kleines Rechteck unten rechts. Damit das Element nicht über anderen Inhalten plaziert wird, sollte man im body Platz schaffen mit
margin. Auch ein footer, der immer am unteren Rand sichtbar ist kann so erzeugt werden. so sieht's aus
Breite und Höhe / Größe

Das Thema wird hier ausführlich abgehandelt.
Inline Elementen kann man keine Breite oder Höhe zuweisen. Die Maße werden durch den Inhalt bestimmt. Die Zuweisung von width und height bliebe ohne Auswirkung.
Lediglich Blockelementen und Inline-Blockelementen kann man Breite und Höhe zuweisen.
Beispiel Breite Block und Inline
Beispiel Breite und Höhe bei Blockelementen
Ist die Box kleiner als der Inhalt gibt es verschiedene Möglichkeiten, mit CSS overflow zu reagieren.
| width: | Breite | Zahlenangaben Maßeinheit prozentual relativ zur Breite des Elternelements auto = automatische Festlegung |
|---|---|---|
| height: | Höhe | |
| Standardwert | auto | |
| Vererbbar | nein | |
| Anwendbar | Blockelemente , Inline-Blockelemente | |
Achtung siehe auch das Thema Elemente zentrieren width height
Minimal und Maximal Werte festlegen
Mit den folgenden Eigenschaften kann man minimal und maximal Werte festlegen. Ausführliche Info hier.
min-height
max-height
min-width
max-width
Mit der min-Eigenschaft kann man eine minimale Größe definieren. Das ist sinnvoll, wenn der Inhalt kleiner ist, als die Box. Mit max-width kann man eine maximale Größe festlegen, das bedeutet, dass die Box eventuell kleiner ist als das Elternelement oder Browserfenster, aber kleiner wird, wenn das Elternelement kleiner ist. Dadurch entstehen keine horizontalen Scrollleisten im Browserfenster.
overflow
Überlauf festlegen, Scrolleisten

Wenn der Inhalt größer ist als die Größe des Elternelements, kann man mittels overflow die Darstellung bestimmen. Der Inhalt kann überlaufen, verborgen sein oder es können Scrollleisten eingesetzt werden.
overflow
Desweiteren kann man dieses Verhalten auch nur für den vertikalen oder horizontalen Bereich definieren. Die Werte sind die gleichen.
overflow-y, overflow-x
Siehe auch folgendes responsive Beispiel.
Verwandte Themen
siehe auch Zeilenumbruch verhindern white-space
siehe auch Scrollbar gestalten mit CSS
siehe auch Scrollbar mit Einschnapp Effekt scroll-snap-type
siehe auch Animation anhand von Scrollposition
| Eigenschaften | Wert | Bedeutung |
|---|---|---|
overflow overflow-y overflow-x |
visible | Der Inhalt ist sichtbar auch außerhalb des Elements. |
| hidden | Überfließender Inhalt wird abgeschnitten. | |
| auto | Überfließender Inahlt ist mittels Scrollbalken erreichbar. Die Scrollbalken werden angezeigt, wenn man sie braucht. | |
| scroll | Horizontale und vertikale Scrollbalken werden eingeblendet, egal ob sie gebraucht werden oder nicht. | |
| Standardwert | visible | |
| Vererbbar | nein | |
| Anwendbar | Alle Block-Elemente | |
resize
Es ist möglich, dass man Blockelemente Elemente für den User als skalierbar definiert. Hier steht die CSS Eigenschaft resize zur Verfügung.
Achtung Es muss zusätzlich die CSS Eigenschaft overflow auf scroll, auto oder hidden gesetzt sein.
Beim HTML-Element textarea ist resize standardmäßig auf both gesetzt.
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| resize | none | nicht skalierbar |
| both | in Breite und Höhe skalierbar | |
| horizontal | horizontal sklaierbar | |
| vertical | vertikal skalierbar | |
| Standardwert | none | |
| Vererbbar | nein | |
| Anwendbar | Alle Block-Elemente | |
float
Text um Bilder fließen lassen, Elemente nebeneinandern anordnen
float
Mit der Eigenschaft float kann man Elemente (Bilder, Blockelemente, Textstellen) von nachfolgenden Texten umfließen lassen. Der normale Elementfluss sieht vor, dass Blockelemente in der Reihenfolge erscheinen, in der sie notiert sind. Das heißt Absätze werden untereinander gestellt. Mit float kann man sie nebeneinander anordnen sofern sie wegen einer definierten Breite nebeneinander passen.
Gibt man einem Element die Eigenschaft float, fließen alle Inline Elemente um das Element. Ein Blockelement welches float zugewiesen wird, fällt auf seinen Inhalt zurück (Es ist so groß wie sein Inhalt). Float ändert also die Darstellungseigenschaft eines Elements. Ein gefloatetes Element fällt aus dem Fluss.
Ein gefloatetes Element kann nur von inline Elementen umflossen werden und von Blockelementen, die selbst ein Float bekommen haben.
Nach den Regeln wird ein gefloatetes Element soweit wie möglich im Elternelement nach oben gesetzt und dann nach links oder rechts verschoben, bis es auf den Rand des Elternelements oder eines anderen gefloateten Elements trifft. (Verkleinere das Browserfenster im nachfolgenden Beispiel).
Ein Inline Element welches float zugewiesen wurde, kann man eine Breite und Höhe zuweisen.
In folgendem Beispiel werden gleichgroße Div- Elemente nebeneinander angeordnet, sofern genug Platz vorhanden ist. Verkleinern Sie das Browserfenster, um das Verhalten zu sehen.
In diesem Beispiel sieht man auch mehrere Elemente, die alle mit float: left nebeneinander angeordnet sind, sofern genug Platz vorhanden ist. Wenn am rechten Rand nicht mehr genügend Platz vorhanden ist, um das Element darzustellen, verschiebt es sich nach unten und nach links, bis es an einen linken Rand stößt. Wie man in diesem Beispiel sieht, muss das nicht der linke Rand des Viewports sein, sondern kann auch die untere Kante eines höheren Elements sein.
Nach den Regeln wird ein gefloatetes Element soweit wie möglich im Elternelement nach oben gesetzt und dann nach links oder rechts verschoben, bis es auf den Rand des Elternelements oder eines anderen gefloateten Elements trifft.
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| float | left | das Element steht links und wird rechts umflossen |
| right | das Element steht rechts und wird links umflossen | |
| none | das Element wird nicht umflossen | |
| Standardwert | none | |
| Vererbbar | nein | |
| Anwendbar | Alle bis auf absolut positionierte Elemente | |
clear
Um den normalen Textfluss wiederherzustellen verwendet man clear. Das erste Blockelement welches die Höhe des Floats berücksichtigt, wird darunter angezeigt, wenn man ihm die Eigenschaft clear mit entsprechenden Wert zuweist (left, right, both). Es setzt ein Blockelement voraus. Am Besten man weist ihm clear: both; zu. Das clear beendet keinen float sondern, die Eigenschaft clear sagt dem Element nur, stelle dich unter ein gefloatetes Element. Da man diese Eigenschaft nur Blockelementen zuweisen darf, muss man in Inline Element, welches clear bekommt, in ein Block Element ändern.
Im folgenden Beispiel wird das span Element unter dem Bild angezeigt. Das hat außerdem den Vorteil, dass auch die Höhe des p- Containers sich bis unter das Bild ausbreitet, denn das span liegt ja als Blockelement unter dem Bild.
Micro Clearfix
Wenn man jedoch kein HTML Element für diesen Zweck erzeugen will, gibt es einen Trick, der als Micro Clearfix bekannt geworden ist. Mit dem Pseudoelement :after wird ein Element erzeugt, welches mit clear:both versehen wird. Es ist wichtig zu verstehen, dass ein solches Element sich innerhalb des Elements vor dem schließenden Tag befindet, welches mit :after versehen wurde. Mit display:table, sorgt man dafür, dass es auf seine Größe zurückfällt, welche quasi nicht vorhanden ist.
.clearfix::after{
content:"";
display:table;
clear:both;
}
read more...
Auch Inline Elementen wie <a> oder <span> kann man floaten. Es folgt ein typisches Blog- Beispiel, in dem die "more..." Textstelle rechts ausgerichtet wird. Weitere Infos im Beispiel.
Gefloatete Elemente werden ignoriert
Es ist wichtig zu verstehen, dass das erste Element welches mit clear ausgezeichnet wurde, die Höhe des Floats berücksichtigt.
Hier 4 Beispiele, die verdeutlichen, warum in bestimmten Situationen verschachtelte, gefloatete Elemente, nicht die Hintergrundfarbe des Elternelements annehmen. Studiere die Beispiele der Reihe nach.
Beispiel1 Beispiel2 Beispiel3 Beispiel4
Hier ähnliche Beispiele aus der Praxis. Weitere Erklärungen findet man in den Beispielen:
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| Standardwert | none | |
| Vererbbar | nein | |
| Anwendbar | Block Elemente | |
| clear | left | stellt den normalen Elementfluss nach der Verwendung von float:left wieder her |
| right | stellt den normalen Elementfluss nach der Verwendung von float:right wieder her | |
| both | stellt den normalen Elementfluss wieder her | |
| none | float behält seine Gültigkeit | |
Unsichtbare Elemente
visibility
Mit der CSS Eigenschaft visibilty kann man Elemente verbergen. Besonders im Zusammenhang mit Programmiersprachen wie Javascript ist diese Eigenschaft interessant. Unsichtbar heißt nicht, dass der Platz, den das Element einnimmt, freigegeben wird.
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| visibility | visible | sichtbar |
| hidden | nicht sichtbar | |
| collapse | anwendbar auf Tabellenspalten | |
| inherit | Sichtbarkeit vom übergeordneten Element erben | |
| Standardwert | inherit | |
| Vererbbar | nein | |
| Anwendbar | Alle bis auf absolut positionierte Elemente | |
Der Wert collapse sollte eine Tabellenspalte komplett ausblenden, als wäre display: none angewendet worden. Allerdings sollte im Gegensatz zu display:none die Tabellenspalte nicht neu berechnet werden. Das setzt allerdings nur Opera und Firefox korrekt um.
Stapelreihenfolge z-index
Mit der Eigenschaft z-index kann man die Stapelreihenfolge bei überlappenden Elementen ändern. Ein Element mit höherem z-index liegt überdeckt das Element mit niedrigerem z-index.
Die Eigenschaft z-index wirkt nur in Verbindung mit einer Angabe zu Positon. Statisch positionierte Elemente können sich nicht überlappen. Sie liegen immer unter den positionierten Elementen. Wenn Elemente sich überlappen, werden sie normalerweise in der Reihenfolge angzeigt, nach der sie notiert sind. Mit der Eigenschaft z-index und einer ganzzahligen Wertzuweisung kann man diese Stapelreihenfolge ändern.
Wenn ein Elternelement z-index: auto hat (der Standardwert), kann ein darinliegendes Element mit einem negativen z-index unter dem Elternelement liegen.
Im folgenden Beispiel bekommt ein Div im Body den z-index: -1; html und body haben eine Hintergrundfarbe. Durch z-index:- 1, liegt das Element zwischen body und html.
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| z-index | Zahl | Ganzahl |
| Standardwert | auto | |
| Vererbbar | nein | |
| Anwendbar | positionierte Elemente | |
Teilweise anzeigen mit clip-path
Mit der Eigenschaft clip-path kann man ein Objekt nur innnerhalb eines rechteckigen Ausschnitts anzeigen lassen. Innerhalb von rect() erscheinen 4 Werte. Erlaubt sind positive oder negative Werte, sowie der Wert auto für eine automatische Festlegung.. Die Werte werden von den Seiten des Objektes aus gemessen, nicht von den Seiten des Elternelementes. Das Objekt wird jedoch nicht zurechtgeschnitten, es behält seine Maße aber es wird nicht alles angezeigt. Es gibt keine halbtransparenten Bereiche, diese kann man jedoch mit CSS Masken erzeugen.
clip-path :rect(Abstand oben Breite Höhe Abstand links);

#clipDiv{
width: 250px;
height: 250px;
position: absolute;
clip-path: rect(10px 250px 125px 0px);
}
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| clip-path | auto | Der Wert auto bedeutet, es findet kein clipping statt. |
| rect(oben Breite Höhe links) | Numerische Werte in px oder Prozent. |
|
| rect(0px 250px 100px 10px around 5px) | around 5px erzeugt abegerundete Ecken | |
| circle(50% at 0 0) | Ein kreisförmiger Ausschnitt in Prozent oder festem Wert. Mittels at kann man die Position des Kreismittelpunktes definieren. Abstand von links und von oben. | |
| ellipse(50% 20% at 0 50%) | Ein elliptischer Auschnitt wird den beiden Werten für horizontaler und vertikaler Radius bestimmt. Alle weiteren Werte funktionieren wie beim circle() | |
| Standardwert | auto | |
| Vererbbar | nein | |
| Anwendbar | absolute positionierte Elemente | |
Maskieren mask-image
Mit der Eigenschaft mask-image hat man die Möglichkeit ein Element mit einer Maske zu versehen, so dass Teile des Bildes halbtransparent oder komplett durchsichtig erscheinen. Siehe dazu auch Self-Html Maskieren.
Diese Eigenschaften sind ziemlich neu 2023 und müssen mit dem prefix -webkit- versehen werden. Näheres dazu siehe Self-Html Maskieren
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| mask-image | linear-gradient(black, rgba(0,0,0,0.5) | Wie auch beim background-image: linear-gradient hat man hier die Möglichkeit Farbwerte mit Transparenz einzufügen. Der Wert transparent erzeugt einen völlig unsichtbaren Bereich. Weitere Infos siehe background. |
| radial-gradient(black, transparent) | Auch diese Funktion funktioniert wie beim background-image: radial-gradient() |
|
| url(bild.svg) | Man kann ein Bild verwenden, dessen Transparenzwerte übernommen werden. Das wird noch nicht von allen Browsern unterstützt. Präfix erforderlich und eventuell auch andere Eigenschaften wie -webkit-mask-box-image, mask-box-image |
|
| mask-repeat | repeat, no-repeat | Wiederholung der Maske |
| mask-size | %, px, rem, em | Prozentuale oder feste Werte |
| mask-box-image | url() | Auch hier sollte das -webkit- Präfix genutzt werden. Es ermöglicht ein png oder webp Bild mit Transparenzen als Maske zu nutzen. |
| Standardwert | auto | |
| Vererbbar | nein | |
| Anwendbar | absolute positionierte Elemente | |
Cursor Anzeige
Man kann mit CSS die Anzeige des Mauszeigers bestimmen. Man bestimmt diese Eigenschaft für ein Element, der Mauszeiger bekommt das Aussehen, sobald er sich über dem Element befindet.
Achtung! Es muss zustätzlich die Eigenschaft overflow:auto gesetzt sein.
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| cursor | auto | automatische Cursor Einstellung (Standard) |
| default | plattformunabhängiger Standard Cursor | |
| crosshair | Fadenkreuz | |
| pointer | Handcursor oder Pfeil, wie bei Hyperlinks | |
| move | Kreuz mit Pfeilenden. Bewegen eines Elements in alle Richtungen. | |
| n-resize | Pfeil nach oben n= North | |
| ne-resize | Pfeil nach oben recht ne = North East | |
| e-resize | Pfeil nach rechts e = East | |
| ew-resize | Pfeil nach rechts und links ew= East West | |
| s-resize | Pfeil nach unten s = South | |
| sw-resize | Pfeil nach unten links, sw = South West | |
| se-resize | Pfeil nach recht, se = South East | |
| nw-resize | Pfeil nach oben links nw = North West | |
| text | Cursor für Text | |
| wait | Wartezustand / Uhr | |
| help | Symbol für Hilfe | |
| progress | symbolisiert Programmfortschritt, lässt im Gegensatz zu wait eine Interaktion zu | |
| url() | Hier hat man die Möglichkeit eine eigene Bilddatei zu hinterlegen. Zusätzlich muss eine Standardangabe für den Cursor eingeben, diese wird mit Komma getrennt hinzugefügt.cursor:url(cursor.gif), move; |
|
| Standardwert | auto | |
| Vererbbar | nein | |
| Anwendbar | Alle bis auf absolut positionierte Elemente | |
Es ist nicht nötig die Cursor Anzeige in Zusammehang mit der Eigenschaft resize zu setzen, da der Cursor automatisch das Aussehen einnimmt, sobald man den Eckanfasser berührt, mit dem sich ein Blockelement skalieren lässst.
Verschiebbares Element
Mit Javascript kann man Elemente verschieben. Hier bietet sich die Eigenschaft cursor: move an, um das Verhalten zu verdeutlichen.
In diesem Beispiel wurden die Bilder als Hintergrundbilder eingefügt, da das Verschieben nicht so optimal funktioniert, wenn sich in den Div Elementen img Elemente befinden siehe auch das Script des Tipps drag- drop Javascript.
so sieht`s aus
scroll-behavior
Mittels scroll-behavior hat man die Möglichkeit, dass ein Sprungziel auf der Seite nicht sofort angezeigt wird, sondern dass zu diesem Sprungziel gescrollt wird.
html{scroll-behavior: smooth;}
Scrollbar gestalten siehe Selektoren.
Animation mit Scrollbar siehe hier
Scrollverhalten mit Einschnapp- Effekt
Man kann das Scrollverhalten so einstellen, dass die Scrollleiste an bestimmten Positionen einschnappt.
Das Elternelement, welches die Scrollleisten hat bekommt die Eigenschaft
scroll-snap-type: x mandatory.
Die Elemente darin werden als display: inline-block Elemente ausgezeichnet, damit sie nebeneinander liegen. Sie
bekommen
scroll-snap-align: center
Dadurch schnappt die Scrollleiste so ein, dass die Kindelemente immer in der Mitte des Elternelements liegen.
Ich habe dem .parent Element und den darin liegenden div Elementen ein Hintergrundbild als Linie in der Mitte definiert. Das wurde mit den background-Eigenschaften gemacht.
Wenn der Focus in der Box liegt, kann man auch mit den Pfeiltasten von einem Element zum nächsten springen.
.parentScroll {
width: 400px;
height: 240px;
border: 1px solid;
white-space: nowrap;
overflow-x: scroll;
overflow-y: hidden;
scroll-snap-type: x mandatory;
background-image: linear-gradient(red, red);
background-size: 4px 1px;
background-repeat: repeat-y;
background-position: center;
padding:10px;
}
.parentScroll>div {
width: 170px;
margin: 20px;
aspect-ratio: 1/1;
display: inline-block;
background-color: #f6db7750;
scroll-snap-align: center;
background-image: linear-gradient(black, black);
background-size: 1px 1px;
background-repeat: repeat-y;
background-position: center;
}
scroll-snap-type
scroll-snap-type weist man dem Element zu, welches die Scrollleisten hat. Der Inhalt dieses Scrollcontainers soll gescrollt werden.
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| scroll-snap-type | x | Der Scroll-Snap-Effekt wird auf der x-Achse eingestellt |
| y | Der Scroll-Snap-Effekt wird auf der y-Achse eingestellt | |
| block | Der Scroll-Snap-Effekt wird auf die Blockrichtung eingestellt | |
| inline | Der Scroll-Snap-Effekt wird auf die Inline-Richtung eingestellt | |
| both | Beide Scroll-Snap-Effekte werden sowohl auf der X- als auch auf der Y-Achse eingestellt | |
| mandatory | Der Bildlauf wird automatisch zum Einrastpunkt verschoben, nachdem der Bildlaufvorgang abgeschlossen ist | |
| proximity | Ähnlich wie mandatory, aber nicht so streng. Der Bildlauf wird nach Abschluss des Bildlaufvorgangs automatisch zum Einrastpunkt verschoben, zwischen den Einrastpunkten gibt es jedoch einen Bereich ohne Einrasteffekt. Hängt von den Browserparametern ab. |
|
| initial | Setzt diese Eigenschaft auf ihren Standardwert. | |
| inherit | Erbt diese Eigenschaft von seinem übergeordneten Element. | |
| none | Kein Scroll-Snap-Effekt | |
| Standardwert | none | |
| Vererbbar | nein | |
| Anwendbar | Elternelement mit Scrollleisten | |
scroll-snap-align
scroll-snap-align weist man den Kindelementen innerhalb des Scrollcontainers zu.
| Eigenschaft | Wert | Bedeutung |
|---|---|---|
| scroll-snap-align | none | Kein Scroll-Snap-Effekt |
| start | Scroll-Snap am Anfang von Elementen auf der X- und Y-Achse. | |
| end | Scroll-Snap am Ende von Elementen auf der X- und Y-Achse. | |
| center | Scroll-Snap in der Mitte der Elemente auf der X- und Y-Achse. | |
| block inline |
Gibt man 2 Werte ein, steht der erste Wert dafür, wie in Blockrichtung (vertikal) eingeschnappt wird, und der zweite Wert gibt an, wie in Inline-Richtung (horizontal) eingeschnappt wird. (siehe Beispiel unten) | |
| initial | Setzt diese Eigenschaft auf ihren Standardwert. | |
| inherit | Erbt diese Eigenschaft von seinem übergeordneten Element. | |
| Standardwert | none | |
| Vererbbar | nein | |
| Anwendbar | Kindelemente eines Elements mit Scrollleisten | |
Scrollen in beide Richtungen
Hier wird in beide Richtungen gescrollt. Es ist ein Grid-Container mit der CSS Eigenschaft:
scroll-snap-type: both mandatory;
Die Bilder sind die Kindelemente des Grid-containers mit den Scrollleisten. Sie haben folgende Eigenschaft:
scroll-snap-align:start center;
Der erste Wert start steht für die Blockachse (vertikal) der zweite Wert center steht für die Inline-Achse (horizontal). Scrollt man vertikal, schnappen die Bilder an der Oberkante ein, scrollt man horizontal, schnappen die Bilder in der Mitte des Elternelements ein. Man kann auch hier wieder die Pfeiltasten nutzen.







































