AnimateCC Basics
Animate CC Basic Animate CC Canvas Video Shortcuts Actionscript 3 Actionscript 2
mail@pastorpixel.de | http://www.pastorpixel.de | meine Animate CC Seite | Download
Die Animate CC Tipps habe ich auf einige Seiten verteilt, Basic oder Grundlagen auch für Flash 8, Animate CC Actions mit vielen Animate CCtutorials als fla Dateien auch zum Download, alte Tipps für alte Versionen und Shortcuts oder Animate CC Tastenkombinationen. Diese Tipps werden ständig aktualisiert und für die neuen Versionen angepasst. Actionscript3 oder kurz AS3 und etwas neuer Animate CC CC HTML5 Canvas
Wieviel sind Ihnen die Tutorials wert?
Vielleicht möchten Sie sich erkenntlich zeigen und etwas dafür zurückgeben?
Nutzen Sie das sichere PayPal-System, um etwas Geld zu spenden. Sie ermutigen mich damit, mit meiner Arbeit fortzufahren. Auf die Geste kommt es an.
Ich arbeite als freischaffender Webdesigner, denken Sie an mich, wenn ein Auftrag zu vergeben ist. Tel: 0231 20 24 93 mail@pastorpixel.de

Dieses Werk oder Inhalt ist unter einer Creative Commons-Lizenz lizenziert.
Flash
Was ist das und wie ist es enstanden? Lese dazu einen Beitrag von HTML World.

Animate CC Tipps, Hilfen & Tutorials
Bedienfelder / Arbeitsbereich
Ich habe dieses Animate CC Tutorial zu Zeiten von Flash 2 angefangen und später
immer wieder aktualisiert. Man kann diese Flash Tipps auch für ältere Flash Versionen nutzen.
Die Bedienfelder lassen sich über einzeln aufrufen. Man kann sich die Bedienfelder
individuell zusammenstellen und als Arbeitsbereich abspeichern mit und mit kann man sie wieder abrufen.
Cartoons zeichnen / die Grundlagen der Zeichenfunktionen
Die Werkzeugleiste befindet sich standardmäßig am linken Rand,
Hält man den Mauszeiger ohne zu Drücken über ein Werkzeugsymbol
erscheint die Bezeichnung.
Unten in der Werkzeugleiste erscheinen die Optionen der einzelnen Werkzeuge.
In der Hilfe findet man auch viele Links zu Flash Online Video Tutorials
![]() Alternativ oder zusätzlich zum Flash-Video Tutoraial kann man auch mein Schritt für Schritt Anleitung "Cartoons zeichnen". Für alle Animate CC Anfänger der ideale Einstieg, da hier alle wichtigen Animate CC Werkzeuge und Animate CC Funktionen erklärt werden.
Alternativ oder zusätzlich zum Flash-Video Tutoraial kann man auch mein Schritt für Schritt Anleitung "Cartoons zeichnen". Für alle Animate CC Anfänger der ideale Einstieg, da hier alle wichtigen Animate CC Werkzeuge und Animate CC Funktionen erklärt werden.
![]() Cartoon Animate CC Zeichnen Tutorial laden die Download fla-Datei heißt cartoon.fla
Cartoon Animate CC Zeichnen Tutorial laden die Download fla-Datei heißt cartoon.fla
 Pfeilwerkzeug
Pfeilwerkzeug
Animate CC Pfeilwerkzeug auswählen durch Anklicken des ersten Symbols in der
Werkzeugleiste oder Taste V. Während man mit einem anderen Werkzeug
arbeitet, kann man das Pfeilwerkzeug kurzzeitig auswählen, indem
man die Strg Taste gedrückt hält.
Grafiken können eine Füllung und eine Außenlinie haben
oder aber eins von beiden.
KLickt man mit dem Pfeilwerkzeug auf eine Füllung wird diese ausgwählt,
durch Festhalten der Shift Taste kann man weitere Füllungen auswählen.
Eine andere Möglichkeit ist, man klickt auf eine leere Stelle auf
er Bühne und zieht ein unsichtbares Rechteck um die Grafiken, die
man auswählen will.
Durch Doppelklick auf eine Füllung wird auch die angrenzende Außenlinie
mit ausgewählt.
Klickt man auf eine Außenlinie so wird sie ausgewählt. Doppelklick
auf eine Außenlinie, wählt alle angrenzenden Außenlinien
mit aus.
Bewegt man das Pfeilwerkzeug ohne die Maustaste zu drücken auf den
Rand einer Form oder Linie, so verändert sich der Mauszeiger zu einem
Bogen. Nun kann man mit gedrückter Maustaste die Form verändern.
Der gleiche Vorgang am Ende einer Linie ermöglicht das Verlängern
dieser Linie.
Hat man eine Linie oder Form mit dem Pfeilwerkzeug ausgewählt, so
kann man durch klicken auf das Symbol "Glätten" oder "
Begradigen" unten rechts in der Werkzeugleiste diese Linie geschwungener
oder gerader machen. Auch mehrmaliges Klicken ist möglich.
Durch Anklicken des Magnet-Symbols unten links in der Werkzeugleiste rasten
die Grafiken an Hilflinien oder aneinander ein. Wichtig ist wo man die
Grafiken anklickt (Eckpunkte, Mittelpunkt), etwas Ausprobieren und Üben
ist hier erforderlich.
Klickt man gruppierte Objekte doppelt an, kann
man die einzelnen Komponenten verändern. Zurück zum Hauptfilm,
indem man doppelt auf eine leere Stelle der Bühne klickt.
 Frei transformieren
Frei transformieren
Hiermit lassen sich die Grafiken an den Anfassern drehen, neigen, vergrößern
und verkleinern. An den Eckpunkten mit gedrückter Shift Taste wird
proportional vergrößert. Bewegt man die Maus etwas außerhalb
der Eckpunkte kann man die Grafik drehen. Den Dreh- oder Mittelpunkt kann
man verschieben. Bewegt man die Maus auf eine Linie ohne die Anfasserpunkte
zu berühren kann man die Grafik neigen.
Unter den Werkzeugen befinden sich 2 Optionen zum Verzerren von nicht
gruppierten Grafiken (perspektivisch und Umhüllen). Perspektivisches
Verzerren kann man auch erzeugen, indem man die Anfasser mit gedrückter
Strg Taste zieht. Um beispielsweise Texte mit diesen Funktionen zu verzerren,
muss der Text in eine Grafik umgewandelt werden. Klicke dazu zweimal auf .
Klickt man gruppierte Objekte doppelt an, kann man die einzelnen Komponenten
verändern. Der Hintergrund erscheint grau hinterlegt. Nach Abschluss
der Veränderung klickt man doppelt auf den Hintergrund.
Scale 9
Das Skalieren eines Rechtecks mit abgerundeten Kanten führt dazu, dass abegrundeten Kanten verzerrt werden. Ab Flash 8 kann man dieses Problem umgehen. Erzeuge ein Movieclip oder Grafiksymbol mit einem abgerundeten Rechteck. Klicke das Symbol in der Bibliothek mit rechter Maustaste an und wähle "Eigenschaften". Aktiviere die Option ganz unten: "Hilfslinien für Skalierung im 9-teiligem Segmentraster aktivieren". Wähle anschließend aus dem Kontextmenü des Symbols "Bearbeiten". Hier sieht man die Hilfslinien, die die Grafik in 9 Teile aufteilen. Die Hilfslinien kann man verschieben. Die Ecken werden nicht skaliert, die Mitte oben und unten werden nur in der Breite skaliert. Die Mitten links rechts werden nur in der Höhe skaliert. Der mittlere Bereich wird normal in Breite in und Höhe skaliert. Erzeuge eine Instanz des Symbols und benutze das Skalierwerkzeug.
 Unterauswahlwerkzeug
Unterauswahlwerkzeug
 Klickt man eine Form oder Linie damit an, erscheinen die Knotenpunkte
mit tangierenden Anfassern (Tangentengriff, siehe Grafik). Man kann die Punkte selbst verschieben oder
die Tangentengriffe verschieben. Ein ausgewählter Knoten kann schrittweise mit den Pfeiltasten verschoben werden.
Klickt man eine Form oder Linie damit an, erscheinen die Knotenpunkte
mit tangierenden Anfassern (Tangentengriff, siehe Grafik). Man kann die Punkte selbst verschieben oder
die Tangentengriffe verschieben. Ein ausgewählter Knoten kann schrittweise mit den Pfeiltasten verschoben werden.
Es gibt verschiedene Knotenpunkt-Arten und zwar Gerade Knoten und Kurvenknoten. Die Kurvenknoten werden in 3 Unterarten aufgeteilt.
 |
|
| Gerader Knoten | Zwischen den Knotenpunkten wird eine gerade Linie gebildet. Es gibt keine Tangentengriffe. |
| Kurvenknoten symmetrisch | Beide Tangentengriffe entwickeln sich parallel zueinander. Die Kurve läuft exakt in der gleichen Krümmung und Krümmungsstärke hinein und hinaus, harmonischer Kurvenverlauf. |
| Kurvenknoten geglättet | Krümmungsstärke vor dem Knoten kann getrennt von der Krümmungsstärke der Kurve, die nach dem Knoten folgt, bestimmt werden. Die Ausrichtung der Tangentengriff verläuft gemeinsam, harmonischer Kurvenverlauf. |
| Kurvenknoten spitz | Beide Linien kann man getrennt voneinander ausrichten, beliebige Kurven bis zum spitzen Winkel sind möglich. |
Umwandeln der Knotenpunkte
- Gerader Knoten in einen symetrischen Kurvenknoten
Klicke mit dem Unterauswahlwerkzeug den Knotenpunkt an. Halte die Alt-Taste gedrückt, klicke den zuvor ausgewählten Knotenpunkt nochmal an und ziehe mit gedrückter Maustaste die Tangentengriffe heraus. - Kurvenknoten in geraden Knoten
Flash MX und tiefer
Klicke den Knotenpunkt mit dem Unterauswahlwerkzeug an, so dass er ausgewählt ist. Halte die Alt-Taste gedrückt und klicke nochmals auf den zuvor ausgewählten Knotenpunkt.
Flash 8 und höher
Klicke den Knotenpunkt mit dem Stiftwerkzeug an. - geglätteter Knoten
Ziehe mit dem Unterauswahlwerkzeug einem der Tangentengriffe heraus. - spitzer Knoten
Klicke mit gedrückter Alt-Taste und dem Unterauswahlwerkzeug einen der Tangentengriffe an und ziehe ihn mit gedrückter Maustaste in die gewünschte Richtung. Ein spitzer Knoten wird wieder zu einem geglätteten Knoten, wenn man dem Unterauswahlwerkzeug den Winkel eines Tangentgriffes ändert ohne die Alt-Taste zu drücken. Man zieht ihn wieder zu einer geraden Linie.
Knotenpunkt löschen
Mit dem Stiftwerkzeug einen Kurvenknotenpunkt doppelklicken, einen geraden Knoten einmal anklicken.
Andere Möglichkeit Knotenpunkt mit Unterauswahlwerkzeug auswählen und mit der Entf Taste löschen.
Knotenpunkt hinzufügen
Mit dem Stiftwerkzeug die Stelle auf der Linie anklicken, an der ein Knotenpunkt hinzugefügt werden soll.
Teilbereich einer Form verschieben:
Ziehe um mehrere Knotenpunkte ein Rechteck, um diese auszuwählen. Klicke anschließend einen dieser ausgewählten Punkte an und verschiebe mit gedrückter Maustaste diesen Teilbereich der Form oder Linie.
 3D Drehungswerkzeug
3D Drehungswerkzeug  3D Versetzungswerkzeug
3D Versetzungswerkzeug
![]() Mit dem 3D-Drehungswerkzeug kann man Movieclipinstanzen dreidimensional drehen. Man klickt dazu auf das Objekt. Es erscheinen 2 gerade Linien und eine kreisförmige Linie. Durch Berühren der Linien erscheint x, y oder z für die jeweilige Achse. Klicke auf eine Linie und ziehe mit gedrückter Maustaste, um das Objekt zu drehen. Nachdem man ein Objekt gedreht hat, befindet sich dieses sozusagen im 3D Raum. Das erkennt man daran, dass im Eigenschaftenfenster die x- und y-Position ausgegraut ist. Stattdessen gibt man unter "3D Position und Ansicht" eine x-, y- oder z-Position ein.
Mit dem 3D-Drehungswerkzeug kann man Movieclipinstanzen dreidimensional drehen. Man klickt dazu auf das Objekt. Es erscheinen 2 gerade Linien und eine kreisförmige Linie. Durch Berühren der Linien erscheint x, y oder z für die jeweilige Achse. Klicke auf eine Linie und ziehe mit gedrückter Maustaste, um das Objekt zu drehen. Nachdem man ein Objekt gedreht hat, befindet sich dieses sozusagen im 3D Raum. Das erkennt man daran, dass im Eigenschaftenfenster die x- und y-Position ausgegraut ist. Stattdessen gibt man unter "3D Position und Ansicht" eine x-, y- oder z-Position ein.
![]() Mit dem 3D Versetzungswerkzeug bestimmt man die x, y, und z Position im Raum. Dazu schiebt man das Objekt einfach entlang der Achsen oder gibt die Werte im Eigenschaftenfenster ein. Die z-Achse wird durch einen schwarzen Punkt in der Mitte der Anfasser dargestellt.
Mit dem 3D Versetzungswerkzeug bestimmt man die x, y, und z Position im Raum. Dazu schiebt man das Objekt einfach entlang der Achsen oder gibt die Werte im Eigenschaftenfenster ein. Die z-Achse wird durch einen schwarzen Punkt in der Mitte der Anfasser dargestellt.
Fluchtpunkt und Perspektive
Alle Objekte im 3D Raum haben die gleiche Perspektive und den gleichen Fluchtpunkt. Die Werte dazu stellt man im Eigenschaftenfenster ein. Die Perspektive wird durch ein Kamerasymbol dargestellt. Je kleiner die Perspektive, desto stärker verzerren sich die Objekte. Man kann sich das so vorstellen. Je näher das Objekt vor den eigenen Augen ist, desto stärker sieht man die Verzerrung.
Ändert man die Werte des Fluchtpunkts sieht man diesen durch eine horizontale und eine vertikale Linie auf der Bühne.
Tweening
Will man ein Objekt mit einem Bewegungstweening drehen, kann es schon mal vorkommen, dass das Objekt nicht die gewünschte Drehung einschlägt und sich vor und wieder zurück dreht. In dem Falle sollte man den Bewegungs-Editor öffnen, das gewünschte Schlüsselbild dort auswählen und die Drehung dort eingeben.
 Lassowerkzeug
Lassowerkzeug
Um einen Bereich einer Grafik auszuwählen kann man diesen mit gedrückter
Maustaste umranden. Im Polygon Modus (siehe Werkzeugleiste unten) werden
gerade Linien zwischen angeklickten Punkten erzeugt.
Die Zauberstab Funktion dient dazu ähnliche Farben eines impotierten
Bitmaps auszuwählen. Das Bitmap muss zuvor über verändert werden. Der Toleranzwert der Farbe wird
im Button Zauberstab-Einstellungen definiert.
Zeichnenwerkzeuge
Ab Flash 8 hat jedes Zeichnenwerkzeug unten in der Werkzeugleiste die Option . Aktiviert man diese Option wird das gezeichnete Objekt automatisch gruppiert.
 Linienwerkzeug
Linienwerkzeug
gerade Linien mit gedrückter Maustaste ziehen.
 Stiftwerkzeug
Stiftwerkzeug
( Siehe zuvor Unterauswahlwerkzeug) Mit dem Stiftwerkzeug kann man eine Linie mittels Knotenpunkten erzeugen. Einmaliges Klicken erzeugt gerade Linie zwischen den angeklickten Punkten. Um einen Kurvenpunkt zu erzeugen lässt man nach dem Klicken die Maustaste nicht los, sondern zieht den Ankerpunkt heraus, an den sich der Kurvenverlauf anschmiegt. Einen spitzen Knoten erzeugt man, indem Kurvenknoten erzeugt, dann die Alt Taste drückt und den Ankeranfasser verschiebt. Das funktioniert genauso, wie das Polygon werkzeug in Coreldraw oder der Stift in Photoshop.
 Elipsenwerkzeug, Elipsengrundform
Elipsenwerkzeug, Elipsengrundform
Hiermit lassen sich mit gedrückter Maustaste Elipsen und mit gedrückter Shift Taste Kreise aufziehen.
![]() Ab Flash CS3 gibt es das Elipsengrundformwerkzeug. Nachdem man eine Form aufgezogen hat, kann man an dem mittleren Anfasser, einen Innkreis auschneiden und dem seitlischen Anfasser eine Ecke (Tortenstück) ausschneiden. Im Eigenschafteninspektor gibt man hierzu Zahlenwerte ein.
Ab Flash CS3 gibt es das Elipsengrundformwerkzeug. Nachdem man eine Form aufgezogen hat, kann man an dem mittleren Anfasser, einen Innkreis auschneiden und dem seitlischen Anfasser eine Ecke (Tortenstück) ausschneiden. Im Eigenschafteninspektor gibt man hierzu Zahlenwerte ein.
 Rechteckwerkzeug, Rechteckgrundform
Rechteckwerkzeug, Rechteckgrundform
Hiermit lassen sich Rechtecke und mit gedrückter Shift Taste Quadrate aufziehen. In den Optionen unten in der Werkzeugleiste oder im Eigenschafteninspektor lässt sich der Wert für eine abgerundete Kante eingeben. Auch das geht mit Tastenkombi: Ziehe ein Rechteck auf, bevor du loslässt halte Pfeil-nach-oben-Taste oder Pfeil-nach-unten-Taste gedrückt. Ab Flash CS3 sind auch negative Werte für Rundungen nach innen möglich.
![]() Polystern Flash MX 2004
Polystern Flash MX 2004
Hält man die Maustaste auf dem Rechteckwerkzeug gedrückt kann man aus dem Flyout Menü das
Polysternwerkzeug auswählen, Einstellungen im Eigenschaftenbedienfeld, Optionen
![]() Rechteckgrundform Flash CS 3
Rechteckgrundform Flash CS 3
Nachem man eine Rechteckgrundform aufgezogen hat, kann man den Eckanfassern die Abrundung definieren. Das Schlosssymbol im Eigenschafteninspektor ermöglicht unterschiedliche Abrundungen für die einzelnen Ecken.
 Freihandwerkzeug
Freihandwerkzeug
Hiermit kann man mit gedrückter Maustaste Linien zeichnen. Unten
in der Werkzeugleiste stellt man Füllfarbe und Linienfarbe ein. (Weitere
Optionen in den Bedienfeldern Füllung und Linie,
siehe Farben).
Unten in der Werkzeugleiste unter Stiftart kann man wählen zwischen
begradigen, glätten und tinte. Einfach mal ausprobieren.
 Pinsel
Pinsel
Mit dem Pinsel kann man malen, das heißt es werden Füllungen
ohne Linien aufgetragen. Siehe die Einstellungen unten in der Werkzeugleiste.
(Normal malen, Füllen, Im Hintergrund malen etc.) ausprobieren oder
unter Hilfe / Lektionen / Zeichnen
Die Option Druck verwenden ist nur bei Grafik Pads (Stift anstatt Maus)
mit Stiftandruck aktiv.
Ferner kann man Stiftgröße und Form unten auswählen.
Manchmal kann man die Veränderung beim Malen besser sehen, wenn man
die Ansicht verändert.
die alte Darstellung wieder herstellen mit
oder
 Radiergummi
Radiergummi
hier gibt es die Optionen: Füllungen radieren, Linien radieren
etc.
Der Wasserhahn ermöglicht das Löschen einer Form durch einmaliges
Anklicken.
 Tintenfass
Tintenfass
hiermit lassen sich Linien um eine Form auftragen, indem man an den Rand einer Form klickt, oder Linien verändern, indem in der Eigenschaftsleiste die Optionen der neuen Linie wählt und dann die bestehende Linie anklickt. nähere Einstellungen siehe Eigenschaftsleiste oder Bedienfeld Farbmischer, siehe auch Farben Übrigens lassen sich Linien in eine Füllung umwandeln über
 Farbeimer
Farbeimer
hiermit lassen sich Füllungen in Formen oder in geschlossenen Linien durch Mausklick auftragen. Auswahl in der Farbtabelle unten oder den entsprechenden Bedienfeldern (Eigenschaftsleiste, Farbmischer), Näheres siehe Farben. Es kommt schon mal vor dass eine Form nicht ganz geschlossen ist, sondern winzige offene Stellen enthält, damit man diese Formen trotzdem füllen kann, gibt es unten links Optionen um Lücken zu schließen (Kreissymbol). Auch die Ansichtsgröße (Lupe) hat Einfluss auf diese Option. Das Schlosssymbol braucht man, um einen Verlauf oder eine Bitmapfüllung über mehrere nicht verbundene Formen zu füllen. Aktiviere das Schlosssymbol durch Anklicken, wähle den gewünschten Verlauf und klicke dann die einzelnen Formen an. Veränderung des Verlaufs mit dem nächsten Werkszeug: Füllunstransformation. (siehe auch Pipette)
 Füllungtransformation
Füllungtransformation
Klicke mit diesem Werkzeug auf eine Farbverlaufs-oder Bitmapfüllung. Dann kann man diese Füllung an den Anfassern verändern, und zwar vergrößern, drehen, verschieben oder bei kreisförmigen Farbverläufen, elliptisch machen. (siehe auch Pipette), Wenn man die Anfasser nicht sehen kann, liegen sie vielleicht außerhalb des Bildbereiches, verkleinere die Ansicht mit der Lupe bis du die Anfasser sehen kannst. Siehe auch Pipette.
 Pipette
Pipette
Mit der Pipette kann man Eigenschaften wie Farbe Linie oder sogar Schriftformatierung
aufnehmen und sie anschließend einem anderen Objekt zuweisen. Klicke auf die Füllung einer Grafik und dann auf die Füllung der Grafik, welche die gleiche Füllung bekommen soll. Verfahre genauso mit Linien. Das Werkzeug schaltet nach dem Pipettenklick um auf Tintenfasswerkzeug oder Füllwerkzeug.
Schriftformtierungen
folgendermaßen: ich wähle die zu verändernde Schrift mit
dem Pfeilwerkzeug aus, wähle dann die Pipette und klicke die Schrift
an, dessen Schriftformatierungen übernommen werden sollen.
Einen Farbverlauf mehreren nicht zusammenhängenden Grafiken zuweisen (z.B. Buchstaben)
Hat man eine Schrift durch mehrmaliges Teilen in eine Formgrafik umgewandelt und möchte allen Buchstaben den gleichen Verlauf (oder Bitmapfüllung) zuweisen, wähle eine der beiden folgen Mögichkeiten.
erste Grafik, Farbverlauf mit Farbeimer auftragen, Pipettenwerkzeug wählen, erste Grafik anklicken, anschließend ist wieder das Farbeimerwerkzeug aktiv, mit diesem klickt man nun die anderen Grafiken an.
Allen Grafiken oder einer der Grafiken einen Verlauf zuweisen. Alle Grafiken auswählen. Mit Pipettenwerkzeug den Verlauf anklicken und mit dem automatisch erscheinenden Eimercursor nochmals auf die ausgeählten Grafiken klicken.
 Lupe
Lupe
Mit der Lupe kann man die Ansicht vergrößern und mit gedrückter
Alt Taste verkleinern. Oder man wählt unten links plus oder minus
Zeichen. Doppelklick auf das Lupensymbol erzeugt eine 1:1 Ansicht.
Weitere Optionen über
Lupe zwischendurch aufrufen und Vergrößern über Strg +
Leertaste Verkleinern Strg + Alt + Leertaste
 Hand & Bühne drehen
Hand & Bühne drehen
Mit der Hand kann man eine vergrößerte Ansicht verschieben.
Doppelklick auf das Handsymbol erzeugt eine formatfüllende Ansicht.
Hat man ein anderes Werkzeug ausgewählt, lässt sich die
Hand, solange man die Leertaste drückt zwischendurch aufrufen, sobald
man die Leertaste loslässt, ist das zuvor gewählte Werkzeug
wieder aktiv.
Bühne drehen
Im Flyout Menü der Hand befindet sich das Bühen drehen Werkzeug. Der Drehpunkt erscheint auf der Bühne. Mit gedrückter Maustaste dreht man die Bühne. Durch klicken auf der Bühne wird der Drehpunkt neu positioniert. Oben rechts unter der Zeitleiste befindet sich ein Symbol (Rechteck mit Kreuz), mit dem man die Bühne auf den normalen Winkel dreht. Mit Shift + Leertaste kann man das Werkzeug jederzeit aufrufen
Farben
 Wie in anderen Vektorgraphik Programmen, hat man Flächen und Linien,
denen man mit dem Farbeimerwerkzeug und Tintenfasswerkzeug eine Farbe oder Füllung zuweisen kann. Eine Fläche kann von einer Linie umgeben sein.
Eine Linie und eine Fläche kann eine Farbe und einen Transparenz-
oder Alphawert haben. Flächen kann man im Gegensatz zu Linien auch Farbverläufe und Bitmapfüllungen zuweisen.
Wie in anderen Vektorgraphik Programmen, hat man Flächen und Linien,
denen man mit dem Farbeimerwerkzeug und Tintenfasswerkzeug eine Farbe oder Füllung zuweisen kann. Eine Fläche kann von einer Linie umgeben sein.
Eine Linie und eine Fläche kann eine Farbe und einen Transparenz-
oder Alphawert haben. Flächen kann man im Gegensatz zu Linien auch Farbverläufe und Bitmapfüllungen zuweisen.
Bevor man eine Form erstellt (Rechteck, Elipse etc.) kann die Farben über die Optionen des Werkzeugs bestimmen (siehe Grafik). Es gibt aber noch weitere Möglichkeiten.
Im Bedienfeld Farbmischer kann man Farben,
Farbverläufe, und Bitmap Füllungen definieren.
Diese kann man mit Fülleimer oder Tintenfass füllen, oder, wenn man ein Objekt auswählt (Pfeilwerkzeug),
ändert sich die Füllung auch während man sie in dem Bedienfeld
verändert. Außerdem kann man unter der Werkzeugleiste je nach
Werkzeug oder ausgewählter Grafik eine festgelegte Farbe oder Verlauf
festlegen. Außerdem hat man die Möglichkeit, dieses bei ausgewählter
Grafik über das Bedienfeld Eigenschaften zu tun. Über das Bedienfeld Farbtöne kann man zuvor festgelegte Farben oder Farbverläufe aufrufen.
Farbmischer
Hier lässt sich Linie und Füllung über die beiden
ersten Felder festlegen. Klickt man auf das Farbfeld ![]() kann man aus der
Palette eine Farbe auswählen. Über das bunte Symbol oben rechts
kann man aus der
Palette eine Farbe auswählen. Über das bunte Symbol oben rechts ![]() ruft man den Windows Farbmischer auf.
ruft man den Windows Farbmischer auf.
Unter den beiden Symbolen für Füllung und Linie steht ein Feld
für schwarz / weiß bereit (siehe Grafik). Die Pfeile vertauschen die beiden
Farben
Ganz unten kann man die Farben aus einer Verlauftabelle wählen,
Rechts bekommt man die Farbe als RGB oder über die Optionen ![]() auch als FSH (auch HSB genannt) angezeigt. F steht für Farbton, S
für Sättigung und H für Helligkeit.
Näheres dazu siehe mein Tutorial
Bildverarbeitung
auch als FSH (auch HSB genannt) angezeigt. F steht für Farbton, S
für Sättigung und H für Helligkeit.
Näheres dazu siehe mein Tutorial
Bildverarbeitung
Mit Alpha stellt man die Transparenz ein.
Außerdem hat man ein Eingabefeld für den Hexadezimal Code einer
Farbe.
Will man einen Verlauf oder eine Farbe in die Palette aufnehmen, wählt
man über die Optionen ![]() des Bedienfeldes oben rechts den Befehl "Füllmuster hinzufügen". Alternativ kann man auch mit dem Pipettenwerkzeug auf die Farbe einer zuvor erstellten Form klicken, um die Farbe in der Tabelle zu speichern. Die Tabellen sind Dokumentintern. Über die Optionen
des Bedienfeldes oben rechts den Befehl "Füllmuster hinzufügen". Alternativ kann man auch mit dem Pipettenwerkzeug auf die Farbe einer zuvor erstellten Form klicken, um die Farbe in der Tabelle zu speichern. Die Tabellen sind Dokumentintern. Über die Optionen ![]() hat man weitere Möglichkeiten eine Tabelle zu speichern, zu öffnen etc.
hat man weitere Möglichkeiten eine Tabelle zu speichern, zu öffnen etc.
- Füllung,
Massiv: die Fläche wird mit einer Farbe gefüllt, welche auch einen prozentualen Transparenzwert haben kann.
Linearer Verlauf: Um die Farben eines Farbverlaufs zu ändern, klickt man ein Farbfeld unter dem Farbverlaufbalken an und wählt anschließend die Farbe und eventuell die Transparenz unter Alpha. Weitere Farbfelder werden erstellt, indem man direkt unter den Farbbalken klickt, durch ziehen eines Farbfeldes nach unten wird es wieder gelöscht. Ab Flash 8 kann man unter die Art der Wiederholung einstellen, wenn die Größe des Verlaufes kleiner ist als das Fläche. Der Farbverlauf lässt sich nachträglich in Größe und Winkel verändern über das Werkzeug Füllungentransformation ändern. Siehe Pipette, wenn sich ein Verlauf über mehrere nicht zusammenhängende Grafiken erstrecken soll.
Kreisförmiger Verlauf: Einstellungen wie beim geraden Verlauf. Wenn man die Füllung transformiert kann man auch einen elliptischen Verlauf erzeugen.
In Flash 8 kann man unter der Option "Überlauf" bestimmen, wie sich der Verlauf verhält, wenn er kleiner ist als die Form.
Bitmap : zuvor importierte Bitmap Bilder () kann man hier auswählen. Das Bild wird auf dem Objekt gekachelt, ideal für Texturen. siehe auch Bitmap als Textur Füllung
Farbtöne
Hier werden alle Palettenfarben und abgespeicherten Farbverläufe aufgeführt.
Ein neuer Farbverlauf wird hinzugefügt, indem man im Bedienfeld Füllung über die Optionen ![]() "Füllmuster
hinzufügen" wählt.
"Füllmuster
hinzufügen" wählt.
Außerdem kann man ein neues Farbfeld mittels des Pipettenwerkzeugs hinzufügen..
In den Optionen ![]() kann man
die Farben und Verläufe speichern und aufrufen.
kann man
die Farben und Verläufe speichern und aufrufen.
Hier lassen sich auch einzelne Farben und Verläufe Füllmuster
genannt löschen und duplizieren.
Linie
Einstellungen für die Außen- oder Einzellinien
Art der Linie ob massiv, gestrichelt, gepunktet etc. stellt man im Bedienfeld Eigenschaften ein, weitere Optionen "benutzerdefiniert"
wählen.
Weitere Optionen der Farbe und Transparenz lassen sich über das Bedienfeld Farbmischer einstellen.
Übrigens lassen sich Linien in eine Füllung umwandeln über
und Füllungen oder Flächen vergrößern
Formgrafik / Objektzeichnung
![]() Wenn man mit einem der Zeichenwerkzeuge eine Grafik erstellt, muss man zuvor die Option Objektzeichnung aktivieren oder deaktivieren (siehe Werkzeugleiste unten). Bei deaktivierter Option entsteht eine Formgrafik, bei aktivierter Option entsteht eine Objektzeichnung. In frühen Versionen (ca. Flash 8 oder tiefer) gab es diese Unterscheidung nicht, es gab nur Formgrafiken.
Wenn man mit einem der Zeichenwerkzeuge eine Grafik erstellt, muss man zuvor die Option Objektzeichnung aktivieren oder deaktivieren (siehe Werkzeugleiste unten). Bei deaktivierter Option entsteht eine Formgrafik, bei aktivierter Option entsteht eine Objektzeichnung. In frühen Versionen (ca. Flash 8 oder tiefer) gab es diese Unterscheidung nicht, es gab nur Formgrafiken.
Man kann eine Objektzeichnung in eine Formgrafik umwandeln. Wähle dazu: Modifizieren , Teilen oder Modifizieren , Gruppierung aufheben.
Man kann eine Formgrafik nicht in eine Objektzeichnung umwandeln, aber in eine gruppierte Grafik. Die gruppierte Grafik verhält sich ähnlich wie eine Objektzeichnung. Wähle dazu: Modifizieren, Gruppieren. Man kann auch gruppierte Grafiken (oder andere Grafiken) nochmals gruppieren, so erhält man eine hierachische Struktur von gruppierten Grafiken.
Eine Formgrafik ist eine flashspezifische Art von Vektorgrafik. Alle Elemente liegen auf einer Ebene. Eine Formgrafik kann auf gleicher Ebene nicht über einer anderen Formgrafik liegen. Schiebt man eine anders farbige Füllung auf eine vorhandene Füllung und verschiebt später diese Füllung wieder so hat sie einen Loch in diese Füllung gestanzt. Solange die Form noch ausgewählt ist, findet noch keine Verbindung statt.
Step by Step / Formgrafik, Objektzeichnung
| Auswahlwerkzeug | Formgrafik | Objektzeichnung | gruppierte Grafik |
|---|---|---|---|
| Doppelklick auf Füllung | Füllung und anliegende Linien sind ausgewählt | Grafik befindet sich im Bearbeitungsmodus Man kommt zurück auf die Hauptbühne durch Klicken auf "Szene1" oder im Menü: "Bearbeiten / alle bearbeiten" Innerhalb des Bearbeitungsmodus verhalten sich die Elemente (Füllungen, Linien) wie die Elemente einer Formgrafik.
|
Grafik befindet sich im Bearbeitungsmodus. Man kommt zurück durch Klicken auf "Szene1" (siehe Fenster Bühne oben links) oder im Menü: "Bearbeiten / alle bearbeiten". Sofern man mehrfach ineinander verschachtelte gruppierte Grafiken hat, kann man sich bis zu obersten Ebene durchklicken, indem man mehrfach Doppelklickt. Hat man die oberste gruppierte Grafik doppelt angeklickt verhalten sich die Elemente (Füllungen, Linien) wie die Elemente einer Formgrafik. Hier kann man die Farben und Linien verändern. |
| Doppelkick auf Linien | alle angrenzenden Linien sind ausgewählt | ||
| Klick auf Füllung | Füllung ist ausgewählt und kann geändert werden. | Objekt ist ausgwählt, Füllfarbe oder Linie kann geändert werden. Objekt kann verschoben oder transformiert werden. |
Gruppierte Grafik ist ausgewählt und kann verschoben oder transformiert werden. Farbe kann man nur im Bearbeitungsmodus ändern (siehe oben). |
| Klick auf Linie | Teilstück der Linie ist ausgewählt und kann geändert werden oder gelöscht werden. |
Schritt für Schritt Anleitungen Zeichnen in Animate CC
![]() Blumen Zeichnen Dekowerkzeug/ nicht in AnimateCC
Blumen Zeichnen Dekowerkzeug/ nicht in AnimateCC
![]() Ornmament zeichnen und Dekowerzeug Dekowerkzeug / nicht in AnimateCC
Ornmament zeichnen und Dekowerzeug Dekowerkzeug / nicht in AnimateCC
![]() Ornament Zeichnen und Tweening Tweening Kenntnisse erforderlich
Ornament Zeichnen und Tweening Tweening Kenntnisse erforderlich
 Text
Text
Links das Textwerkzeug wählen (Symbol mit großem A)
- Textblock, sich selbst erweiternder Textblock
einmal auf die Arbeitsfläche klicken, der Textblock erweitert sich beim Schreiben
der Textblock ist durch einen Anfasser in Form eines kleinen Kreises an der rechten oberen Ecke gekennzeichnet,
durch Ziehen am Anfasser wird der er rechteckig und so kommen wir zum nächsten Textblock... - Textblock mit definierter Weite
mit gedrückter Maustaste auf der Arbeitsfläche einen Textblock aufziehen, die Weite des Textblocks wird somit vordefiniert und der Text wird am Ende umgebrochen, eine neue Zeile entsteht
der Textblock ist durch einen Anfasser in Form eines kleinen Rechtecks an der rechten oberen Ecke gekennzeichnet
am Anfasser kann man die Weite des Textblocks auch nachträglich verändern, durch Doppleklick auf dem Anfasser wird der Textblock zu einem sich selbst erweiternden Textblock (runder Anfasser siehe oben)
Text formatieren
(Schriftart, Farbe, Größe, Ausrichtung etc.) über das
Bedienfeld Eigenschaften
Einen oder mehrere Textblöcke formatieren:
mit dem Pfeilwerkzeug gewünschten Textblock auswählen, (mehrere
mit Shift Taste auswählen)
Textwerkzeug bzw. Bedienfeld wählen, Einstellungen vornehmen
URL oder Link einfügen
man kann für einen Textblock im Bedienfeld Eigenschaften eine Url eingeben, der dann als Textlink funktioniert
siehe auch Text
aus einer externen Datei laden In der Regel benutzt man aber Aktionen
in Schaltflächen, um eine Url
aufzurufen.
Eingabetext
man kann Textfelder wie die Formularfelder in Html erschaffen, in die
der User Eingaben machen kann
Bedienfeld Eigenschaften links oben: Eingabetext
auswählen
die Anfasser erscheinen nun an der rechten unteren Ecke
siehe auch Email
Formular
weitere Einstellungen im Bedienfeld Eigenschaften
die Schriftart in Eingabetextfeldern und dynamischen Textfeldern wird standardmäßig nicht integriert. Es gibt hier 2 Möglichkeiten a) man verzichtet auf die Festlegung einer bestimmten Schriftart, b) man erzeugt eine Schriftenklasse für einer Schriftart.
a) keine Schriftart / Schriftfamilie integrieren
Man wählt eine der drei Geräteschriftarten "_sans", "_serif" oder "_typewriter" . Eine andere Möglichkeit ist die Option "Geräteschriftarten verwenden" dann wird die nächst ähnliche Schrift, die auf dem jeweiligen System installiert ist, verwendet.
b) Soll der Text auf jeden
Fall in der gewählten Schriftart angezeigt werden, kann man sie mit
übertragen. Wähle , Klicke oben rechts auf den Optionsbutton der Bibliothek und wähle
Wähle im sich öffnenden Fenster eine Schriftart aus und vergebe einen Namen.
Man kann bestimmen, welche Zeichen der Schriftart eingebettet werden sollen. Wenn man nur Zahlen braucht, beispielsweise für eine Punkteanzeige, aktiviert man lediglich Ziffern, um die Dateigröße klein zu halten.
- die gesamte Schriftart
- nur die Großbuchstaben
- nur die Kleinbuchstaben
- die Zahlen
- nur bestimmte Zeichen, diese muss man dann in dem Feld daneben angeben
Im folgenden Bild sieht man einige typische Einstellungen für deutsche Schrift.

Anschließend klickt man auf den Karteireiter "ActionScript", aktiviert "Export für Actionscript" und vergibt einen Klassennamen.

Nachdem man eine Schriftenklasse erzeugt hat, weist man diese im Eigenschaftenfenster, einem Eingabetext oder einem dynamischen Textfeld zu. In der Auswahlliste (weit oben) erscheint der Klassenname der Schrift mit einem Sternchen.

dynamisches Textfeld
Die oben erwähnten Einstellungen gelten auch für dynamische Textfelder. Man definiert im Bedienfeld Eigenschaften die Optionen . Man vergibt einen Instanznamen, um das Textfeld per Actionscript ansprechen zu können. In AS2 besteht außerdem die Möglichkeit einen Variablennamen zuzuweisen, damit die Werte gleichnamiger Variablen angezeigt werden können. Dynamische Textfelder werden gebraucht, um Text, der per Actionscript generiert wird, anzuzeigen, beispielsweise die geladenen Bytes beim Laden des Films Preloader oder Text der aus externen Textdateien eingelesen wird. diverse Beispiele unter Actionscript2 oder Actionscript 3
Weitere Optionen
einzeilig Text in einer Zeile
mehrzeilig Text in mehrern Zeilen mit automatischem Zeilenumbruch
mehrzeilig kein Umbruch, Text in mehreren Zeilen, wobei
der Zeilenumbruch durch Enter Taste bestimmt wird.
Html
Aktiviere dazu die Option Html im Eigenschaften Bedienfeld (Symbol mit
spitzen Klammern <>). Das benötigt man beispielsweise, um Html
formatierten Text aus externen Dateien einzulesen.
Näheres siehe Aktionen
/ Text aus externen Dateien laden.
Hat man die Option Html Text gewählt, lassen sich auch einzelne Textstellen
markieren und im Eigenschaften Bedienfeld mit einem Link versehen. Siehe auch Actionscript 3
Schrift in Formgrafik umwandeln
evt. mehrmals den Befehl aufrufen
Der Text wird in Formgrafiken verwandelt und kann anschließend
nicht mehr mit Textwerkzeug bearbeitet werden. Das wird benötigt,
um die einzelnen Buchstaben mit einem Zeichenwerkzeug zu
verändern oder um eine Farbverlauf zuzuweisen oder um Schrift mittels Formtween zu animieren.
Gruppieren
Grafiken zeichnet man mit den entsprechenden Werkzeugen: Linien-, Elipsen-, Rechteck-, Freihand-, Stiftwerkzeug.
Zeichnet man ein Grafik über eine andere, verbinden sich
die Elemente miteinander oder schneiden ein Loch in die vorhandene Grafik, sofern man die Option Objektzeichnung deaktiviert hat, siehe Formgrafik Objektzeichnung.
Um aus so einer Formgrafik eine gruppierte Grafik zu machen, wähle das Objekt mit dem Pfeilwerkzeug aus, indem du a) die Grafik doppeltklickst, oder b) ein Rechteck um die Grafik aufziehst. Wähle anschließend den Menübefehl:
Ab Flash 8 wurde in den Zeichnwerkzeugen die Unterscheidung zwischen Formgrafik und Objektzeichnung eingeführt. siehe Objektzeichnung
Hat man ein gruppiertes Objekt erstellt und will mal schnell eine Änderung
in diesem gruppierten Objekt erstellen, genügt es dieses doppelt
mit dem Pfeilwerkzeug anzuklicken. Man befindet sich nun im Bearbeitungsmodues des gruppierten
Objektes und kann die Änderungen an den Grafiken vornehmen. Die Bühne
mit den anderen Objekten ist weiss hinterlegt (das sieht man allerdings
nicht, wenn der Hintergrund weiss ist und keine weiteren Objekte vorhanden
sind). Über bzw. unter der Zeitleiste (oben rechts) sieht man nun Szene1/ Gruppe. Nach Beendigung der Änderung geht
man zurück in den Hauptfilm, indem man
a) mit dem Pfeilwerkzeug auf eine leere Stelle doppelt klickt
b) indem man erwähnte Szene1 anklickt
Das wird von Anfängern häufig vergessen, also AUFPASSEN
!!!! sonst hat man womöglich alle weiteren Grafiken nicht im Hauptfilm,
sondern im gruppierten Objekt erstellt.
Man kann auch gruppierte Objekte in gruppierten Objekten erstellen, so dass sich eine gewisse Hierache bildet. Um alle Gruppen aufzulösen, muss man dann mehrmals auf klicken.
Bitmap Bild
Man kann in Animate CC Bitmaps (Pixelbilder) integrieren, aber aufpassen, die Dateigröße der Filme kann dadurch schnell ansteigen. Siehe auch meinen Tipp Bildverarbeitung Bitmap/Vektorgrafik
Wähle eine der folgenden Möglichkeiten
- Datei / Importieren / in Bühne importieren
- Datei / Importieren / in Bibliothek importieren
In beiden Fällen wird das Bild in die eigens zur Datei gehörenden Bibliothek importiert. Bei ...in Bühne importieren liegt das Bild auf der Ebene in der man sich gerade befindet.
Komprimierung
Die Bilder werden von Animate CC intern komprimiert. Die Komprimierung lässt sich einstellen indem man das Bild in der Bibliothek mit rechter Maustaste anklickt und Eigenschaften wählt. Sofern man ein Webformat wie png, gif, jpg importiert hat kann man diese Komprimierung beibehalten, aber auch eine andere Komprimierung auswählen.
Hat man ein anderes Format importiert wie beispielsweise Tif, BMP etc. lässt sich die Komprimierung einstellen. Hier gibt es die Möglichkeit zwischen png jpg zu wählen. Bei jpg gibt es mehrere Möglichkeiten.
Die Veröffentlichungseinstellungen sind eine Komprimierung, die man generell für mehrere Bilder festlegen kann. Dazu wählt man Datei / Einstellungen für Veröffentlichung unter de Option Animate CC / swf (linke Seite) kann man die JPG Qualität festlegen.
Deblocking verhindert die harten Kanten im Bild, die bei sehr hoher Komprimierung enstehen.
Benutzerdefiniert bedeutet, die Komprimierung wird nur für das ausgewählte Bild explizit eingestellt.
Siehe auch Animate CC
Film optimieren
Teile eines importierten Bildes abschneiden
Will man beispielsweise Teile des Bildes abschneiden, klickt man das
importierte Bild an, und wählt .
Nun kann man mit dem Auswahl- oder Lassowerkzeug Teile markieren und löschen,
verschieben oder was auch immer.
Das Lassowerkzeug hat auch einen Zauberstab. Der funktioniert ähnlich wie die Zauberstab Auswahl
von Photoshop. Will man beispielsweise eine einfarbige Umrandung um ein
Bild abschneiden, klickt man mit dem Zauberstab
auf diese Farbe und alle ähnlich farbigen Pixel werden ausgewählt,
so dass man diese löschen kann.
Die Toleranz oder Farbähnlichkeit stellt man ab Animate CC CC im Eigenschaftenfenster ein.
In früheren Versionen wählt man die Zauberstabfunktion unten in der Werkzeugleiste aus.
Inhalte intern als Bitmap abspeichern
Nehmen wir an, wie haben einige Bitmaps improtiert haben aus Teilen dieser Bilder eine Art Collage erstellt. Dadurch kann im SWF Player eine sehr große Dateigröße enstehen, da jedes der Bilder integriert wird, obwohl man nur Ausschnitte benutzt. Wenn so erstellte Inhalte auch noch animiert werden, kann das zu Performance Schwierigkeiten führen. Die Lösung ist, die so erstellten Inhalte als neues Bitmap zu generieren. Auch mit Animate CC erstellte komplexe Vektorgrafiken lassen sich intern als Bitmaps abspeichern. Wähle dazu das Element aus und wähle Modifizieren / In Bitmap konvertieren. Es entsteht ein neues Bitmap in der Bibliothek.
Bitmap oder Textur Füllung
Man kann eine Grafik mit einem Bitmap Bild füllen (Kacheleffekt, wie
beim Hintergrundbild einer Html-Seite)
zuerst Objekt erschaffen und Bild Importieren
im Bedienfeld Füllung wählt
man Bitmap und wählt das Bild aus, anschließend klickt man
mit dem Farbeimerwerkzeug auf das Objekt, welches die Bitmapfüllung
erhalten soll.
Mit dem Füllungtransformation Werkzeug
lässt sich das Bild auf dem Objekt vergrößern verschieben etc.
![]() siehe auch
Bedienfeld Füllung Bitmap
siehe auch
Bedienfeld Füllung Bitmap
Vektorgrafik Importieren
In den meisten Programmen kann man Dateien als swf Dateien exportieren. Diese kann man dann mit Animate CC öffnen.
Es ist auch möglich das Adobe Illustrator Format (ai)
in Animate CC zum importieren (evt.Teilen um die Dateigröße zu verringern)
Auch in Corel Draw erstellte Dateien, die man als ai abspeichert, lassen
sich wunderbar in Animate CC importieren,
Es genügt aber auch kopieren, einfügen von Corel Draw in Animate CC,
(keine Effekte wie Farbverläufe, Schatten etc. in Corel verwenden).
Bitmap in Vektorgrafik verwandeln
Bitmap Importieren
Grafiken in neue Bitmaps umwandeln
Wähle eine Grafik aus, diese kann auch aus verschiedenen Grafiken, Schriften etc. bestehen. Wähle "Modifizieren / in Bitmap konvertieren" Es entsteht ein Bitmap, welches auch in der Bibliothek liegt. So kann man aus großen Bitmaps oder Bitmapfüllungen kleinere Bitmaps erstellen. Ein weiterer Vorteil ist, dass sehr komplexe Vektorgrafiken eine hohe Rechenleistung benötigen.
Bildsequenzen in Schlüsselbildern importieren
Gif Animation
Hat man eine Gif Animation und importiert diese über Datei / Importieren / in Bühne importieren, werden die einzelnen Bilder der Gif Animation in einzelnen Schlüsselbilder abgelegt. Das kann in der Hauptbühne geschehen oder innerhalb eines Movieclips oder einer Grafik, sofern man sich beim Import im Bearbeitungsmodus des Symbols befindet.
Bilder mit Sequenzindexzahl im Dateinamen
Bilder, die im Dateinamen eine Durchnummerieung haben, können auch in einzelne Schlüsselbilder importiert werden. Die Bilder sollten im Dateinamen zuerst einen gleichlautenden String haben und dann eine Sequenzindexzahl haben. Das lässt sich mit Adobe Bridge / Werkzeuge / Stapelumbenennung machen. z.B: robot_1.jpg, robot_2.jpg....
- Wähle in Animate CC die gewünschte Zeitleiste und Ebene aus.
- Wähle Datei / Importieren / In Bühne importieren
- Wähle nur das erste Bild dieser Folge aus
- Bestätige die Frage (sollen alle Bilder importiert werden )
Ebenen der Photoshop Dateien
Man kann auch die Ebenen von Photoshop Dateien in Schlüsselbilder importieren. Blende alle Ebenen in Photoshop ein und speichere die psd Datei ab. Wähle Datei / Importieren / in Bühne importieren
Aktiviere die Option Ebene umwandlen in Keyframes
Videos über Photoshop nach Animate CC
Videos lassen sich in Photoshop in einzelne Ebenen importieren sofern man das Quicktime Plugin installiert hat. Photoshop Importieren / Videoframes in Ebenen Nun hat man die Möglichkeit die einzelnen Bilder des Films zu bearbeiten um anschließend diese Ebenen in Animate CC zu importieren.
Elemente ausrichten / verteilen
Bedienfeld Ausrichten
an Seite ausrichten
"an Seite ausrichten" (Schalter, rechts) Dadurch werden die ausgewählten Objekte an den Seitenrändern oder den Mittelachsen der Seite (horizontal / vertikal) ausgerichtet oder verteilt. Die Buttonbildchen verdeutlichen die Funktionen.
Ausrichten
Objekte mit Pfeilwerkzeug auswählen und gewünschte Option im Bedienfeld Ausrichten anklicken. Es empfiehlt sich Grafiken vorher zu gruppieren. In der ersten Reihe "Ausrichten" bestimmt man, ob die Objekte an ihren Mittelachsen (horizontal, vertikal) oder Kanten (oben, unten, rechts, links) ausgrichtet werden sollen. Bei gleich großen Objekten spielen diese Optionen keine Rolle. Um die Objekte nur aneinander auszurichten wird die Option "an Seite ausrichten" deaktiviert.
Verteilen
In der zweiten Reihe des Bedienfeldes, erscheinen die Verteilen-Buttons, auch hier kann man wählen woran verteilt werden soll (Mittelachsen, Außenkanten). Unter "Leerzeichen" (unten rechts) gibt es die Buttons für "Verteilen nach Abständen", dadurch wird zwischen jedem Objekt ein gleich großer Abstand erzeugt.
gleiche Größe (Breite, Höhe)
"Größe anpassen"
Hier kann man wählen, ob die zuvor ausgewählten Objekte nur die gleiche Breite, Höhe, oder Breite und Höhe erhalten sollen.
Elemente auf gleiche Größe bringen
Bedienfeld Ausrichten
Original Größe wiederherstellen, im Bedienfeld Transformieren, ganz unten rechts "Zurücksetzen"-Button
Genaue Position eines Objekts bestimmen
Bedienfeld Eigenschaften
Objekt um genau einen und einen halben Pixel verschieben
oder ab Flash 5
dann mit der Cursortaste in gewünschte Richtung klicken
wenn man um einen halben Pixel verschieben will,
wählt man oben in der Icon Leiste und klickt die Cursortaste
Objekte aus mehreren Bildern der Zeitleiste gleichzeitig verschieben
Zwiebelschicht wählen, unter der Zeitleiste ist das Symbol
daneben ist das Symbol , "Mehrere Bilder bearbeiten" anklicken
und im Menupunkt"Zwiebelschichtmarkierung ändern" "Alle
Zwiebelschichten wählen
Dann oder
mit dem Pfeilwerkzeug auswählen, am Besten indem ein Rechteck um
alles zieht.
Jetzt kann man alle Elemente verschieben oder über das Bedienfeld
Eigenschaften die Position per Zahlenangabe definieren
siehe auch Objekte pixelweise verschieben
siehe auch Zwiebelschicht
Bühnengröße
Es gibt 2 Möglichkeiten die Bühnengröße zu bestimmen. Nichts auswählen (Pfeilwerkzeug leere Stelle anklicken), im Eigenschaftenfenster unter Einstellungen. Dort findet man auch erweiterte Einstellungen. Eine andere Möglichkeit befindet sich im Menü Modifizieren, Dokument.
Bedenke, dass auch Elemente, die außerhalb der Bühne liegen sichtbar sind, wenn man in den Veröffentlichungseinstellungen eine prozentuale Größe angibt. siehe dazu diesen Tipp und dieses Beispiel
Eine vorhandene Bühnengröße vergrößern
In den gerade erwähnten Fenster hat man die Möglichkeit eine neue Bühnengröße einzustellen. Wähle vorher unter Anker eine Position für den Inhalt aus. Die Pfeile zeigen an, wo die Bühne vergrößert wird.
Wähle Inhalte skalieren, den gesamten SWF-Film samt Inhalt zu vergrößern.
Hat man Inhalte außerhalb der Bühne plaziert und möchte, dass die Bühne derart vergrößert wird, dass alle außerhalb liegenden Elemente innerhalb der Bühne liegen, wähle Inhalte anpassen. Die Option Inhalt skalieren, sollte logischerweise deaktiviert sein.
MASKEN EBENE
Beispieldatei runterladen Spot.fla
Alle Objekte der Masken Ebene wirken wie Löcher, durch die man die
darunterliegenden, verbundenen Ebenen sehen kann. Die Verbindung wird
durch ein Symbol angezeigt.
- Füge Bilder oder Grafiken auf einer Ebene ein.
- Erstelle darüber eine neue Ebene (+Symbol oder ) und füge dort eine Grafik ein, die als Maske dienen soll.
- Klicke auf die Bezeichnung der zuletzt erstellte Ebene mit rechter Maustaste an und wähle "Maske"
Bei Darstellungsproblemen evtl. mehrere getrennte Grafiken der Maskenebene erst teilen,
dann gruppieren Strg G.
Der Masken Effekt wird nur sichtbar, wenn die Maskenebene und die darunterliegende
gesperrt sind (Schloss Symbol) oder, und beim Veröffentlichen ist der Effekt selbstverständlich auch zu sehen.
Es ist auch möglich auf der Maskenebene Tweenanimationen zu erstellen.
Normale Ebene unter Maskenebenen verschieben
Hat man eine Maskenebene erstellt, wird die Ebene darunter mit einem Maskensymbol versehen. Diese Ebene ist mit der Maskenebene verbunden. Möchte man eine Ebene erstellen, die unter den Maskenebenen liegt und nicht zu diesem Maskenverbund gehört, so verschiebt man diese mit gedrückter Alt Taste nach unten und nach links.
Masken programmieren
Ab Flash MX 2004 oder Flash 8 kann man Movieclips per Actionscript eine Maskenfunktion zuweisen. Siehe dazu meinen Tipp.
Bibliothek & Symbole
oder (STRG L)
SYMBOLE
Siehe hierzu auch mein ausführliches Videotutorial Flash-Symbole: Movieclip, Button, Grafik
Man kann jedes Objekt (Grafik, Gruppierung, Bitmap) in ein Symbol verwandeln (F(8). Dieses Symbol wird in der Bibliothek (Strg L) abgespeichert und kann von dort aus auf die Arbeitsfläche gezogen werden, dort erscheint dann eine Instanz des Symbols. Man kann bestimmte Eigenschaften der Instanz ändern, wie Größe, Position, Transparenz, Farbe. Verändert man jedoch das eigentliche Symbol, werden alle Instanzen gleichermaßen verändert.
Das Prinzip der Symbole und Instanzen funktioniert nach dem Prinzip der objektorientierten Programmierung. Dazu ein Beispiel aus dem täglichen Leben, um das Konzept zu veranschaulichen. Beispielsweise bei der Autoproduktion gibt es Prototypen oder Modelle, wie VW Käfer, Opel Corsa etc. Diese Prototypen entsprechen den Symbolen. Von diesen Prototypen gibt es dann viele einzelne Fahrzeuge, die den Instanzen entsprechen. Die Eigenschaften der Instanzen können unterschiedlich sein. Eigenschaften wie Farbe oder Position, Größe etc. Man sieht die Eigenschaften im Eigenschaftenfenster. Ändert man den Prototyp ändern sich auch alle Instanzen. Wir wollen das Beispiel mit dem Auto nicht überbeanspruchen. Denn eine Rückholaktion braucht man in Animate CC nicht zu machen. In Animate CC ändert man das Symbol, indem man in der Bibliothek auf das Symbolicon doppelt klickt oder Kontextmenü "Bearbeiten". Unter der Zeitleiste sieht man dann den Namen des Symbols. Nachdem man die Änderung vorgenommen hat, klickt man unter der Zeitleiste auf "Szene 1". Das ist super wichtig und wird häufig vergessen. Nach der Änderung des eigentlichen Symbols haben sich auch alle eventuell vorhandenen Instanzen entsprechend verändert.
Ein Auto besteht nicht nur aus einem Objekt Auto, sondern aus vielen Objekten wie Räder, Motor etc. So können auch Symbole andere Symbole enthalten. Man kann also Symbole ineinander verschachteln. Ich kann mir in Animate CC ein Movieclipsymbol Rad erstellen und davon zwei oder mehr Instanzen in ein Movieclipsymbol Auto einfügen.
Man unterscheidet 3 Arten von Symbolen:
- Grafik Objekte, (Bilder) die öfters benutzt werden, sollte man als Grafik Symbol anlegen, die symboleigene Zeitleiste sollte nur ein Bild haben.
- Schaltfläche anklickbares Symbol, welches auf Mausaktivität reagiert und mit Aktionen versehen werden kann
- Movieclip , Animation, welche man im Hauptfilm in einem Schlüsselbild ablegen kann. Zum Verständnis folgender Vergleich mit einer Webseite: ein Grafik Symbol entspräche einem Jpg Bild, ein Movieclip einer Gif Animation, die aus mehreren Bildern bestehen kann.
Der Gebrauch von Symbolen, verringert die Dateigröße des Animate CC Films, da ein öfter benutztes Objekt nur einmal geladen werden muss
Symbol für Bibliothek erschaffen
1te Möglichkeit ein Symbol zu erschaffen (bevor man eine Grafik erstellt hat)
Einfügen / Neues Symbol (Taste F8) Art des Symbols wählen, Movieclip, Schaltfläche oder Grafik Name vergeben
Nun befindet man sich im Bearbeitungsmodus des Symbols.
Erstelle eine Grafik oder Animation oder die Grafiken in den Frame Zuständen einer Schaltfläche
Wenn man fertig ist geht man zurück zum Hauptfilm mita) oder
b) über bzw. unter der Zeitleiste Filmklappensymbol "Szene1" anklicken ![]()
2te Möglichkeit ein Symbol zu erstellen
eine Grafik erstellen und mit Pfeilwerkzeug auswählen
Taste F8
Name vergeben, Option Art des Symbols auswählen, Registrierpunkt festlegen
Grafik: Grafik oder Animation die synchron zur Zeitleiste des Elternelements läuft
Schaltfläche: anklickbarer Schaltfläche
mit 3 Zuständen: normal, mouseover, klick, und Aktiv. Letzteres benötig eine Grafik welche den anklickbaren Bereich definiert.
Movieclip eine Animation als Symbol
Die Grafik ist nun eine Instanz eines Symbols, welches der Bibliothek hinzugefügt wurde.
Instanz eines Symbols aus einer Bibliothek laden
oder (Strg L)
zuvor erstellte Symbole werden per drag & drop auf die Arbeitsfläche
gezogen, man spricht dann von Instanzen eines Symbols
In der Bibliothek befinden sich alle erstellten oder aus anderen Bibliotheken geladenen
Symbole sowie alle importierten Bilder und Sounds
die Bibliothek eines anderen Films laden
Datei / importieren / Bibliothek importieren
ältere Versionen
Es öffnet sich ein Bibliotheksfenster, welches man sich wie jedes andere Fenster in eine Leiste ziehen kann.
Wenn man jetzt ein Symbol auf die Arbeitsfläche zieht wird es automatisch in die interne Bibliothek übernommen ().
Wenn man diese externe Bibliothek nicht schließt, bleibt sie auch beim nächsten Start von Flash / Animate CC in der Programmoberfläche.
Man kann auch einen andere fla Datei öffnen und ein Symbol kopieren und in einer anderen geöffneten fla Datei einfügen. Desweiteren kann man im Bibliotheksfenster oben rechts eine zweites Bibliotheksfenster öffnen. In diesem zweiten Fenster kann man alle Biliotheken aufrufen, deren fla Dateien gerade geöffnet sind.
Elemente
Das Fenster Elemente ist eine Art Bibliothek welche immer zur Verfügung steht. Während eine normale Bibliothek immer an die fla Datei gebunden ist. Es gibt die Standard und Benutzerdefiniert. Letztere ist dazu gedacht eigene Elemente zu beinhalten.
Ein neues Element erstellen
Wähle ein Symbol in der Bibliothek aus und wähle aus dem Kontextmenü: Als Element speichern
Allgemeine Bibliotheken
CS 6 oder tiefer
In CS6 und tiefer gibt es sogenannte Allgemeine Bibliotheken. Diese Funktion ist nicht mehr erforderlich, da man auch eine importierte Bibloithek dauerhaft nutzen kann, indem man sie vor dem Beenden des Programms nicht schließt. Außerdem gibt es das Fenster Elemente.
/ CS6 oder tiefer
In älteren Animate Versionen kann man eine fla Datei mit einer Bibliothek erstellen, die ständig geöffnet ist und sozusagen als Hauptbibliothek für alle Filme zur Verfügung steht. Wähle dazu Datei / importieren / externe Bibliothek öffnen. Docke die Bibliothek an einer Leiste an und ziehe die gewünschten Elemente auf die Bühne. Diese Elemente werden dann in die interne Bibliothek der geöffneten fla Datei eingefügt. In neueren Versionen gibt es stattdessen das Fenster Elemente.
Siehe hierzu die Hinweise bei Adobe
Allgemeine Bibliothek aufrufen:
Flash MX (und tiefer):
Flash MX 2004:
Um eine eigene allgemeine Bibliothek zu erschaffen, erstelle einen Film mit Symbolen und speichere diesen unter folgendem Ordner ab:
Flash MX (und tiefer): C:\Programme\Macromedia\Flash MX\FirstRun\Libraries
Flash MX 2004: C:\Programme\Macromedia\Flash MX 2004\de\Configuration\Libraries
Flash 6: C:\Programme\Adobe\Adobe Flash CS6\ Common\Configuration\Libraries
Flash CS 5 siehe Adobe Hilfe
Instanz Eigenschaften
Position einer Symbolinstanz verändert man durch Verschieben, mit Pfeilwerkzeug, oder man benutzt die Pfeiltasten. Siehe dazu auch: Position eines Objekt um einen und einen
halben Pixel verschieben
Außerdem kann man sie mit dem Bedienfeld Ausrichten aneinander ausrichten, oder an der Seite ausrichten.
Größe einer Symbolinstanz verändert man mit dem Frei Transformieren Werkzeug. Shift Taste gedrückt halten ermöglicht proportionales Vergrößern
Farbe und Transparenz verändert man, indem man das Symbol auswählt und anschließend im Eigenschaften-Fenster unter Farbe die Einstellungen vornimmt.
- Helligkeit in Prozent
- Farbton, gewünschten Farbton durch Anklicken des Farbfelds auswählen oder RGB Wert eingeben und anschließend die Prozentzahl der Farbüberlagerung eingeben
- Alpha, Transparenz in Prozent
- Erweitert siehe folgendes SWF Beispiel
 Beispiel
anschauen
Beispiel
anschauen
Die Eigenschaften einer Instanz lassen sich auch interaktiv per Actionscript bestimmen, siehe dazu unter Actions, Set Properties
Symbol verändern
Es gibt verschiedene Möglichkeitn ein erstelltes Symbol im Nachhinein zu verändern.
- Fenster/ Bibliothek, Symbol auswählen, Menüpopup: "An Position Bearbeiten", oder "im neuen Fenster bearbeiten"
- Symbol, rechte Maustaste, Bearbeiten
- Symbolinstanz auf der Bühne mit Pfeilsauswahlwerkzeug doppelklicken
Bei Zeitleiste, sieht man zwei Tabs: Szene1, Symbolname ![]()
der Hintergrund ist milchig. Daran erkennt man, dass man sich nun nicht mehr im Hauptfilm befindet sondern im Bearbeitungsmodus des Symbols.
Achtung Wenn in den Ebenen oben "Erweiterte Ebenen aktiviert hat, sieht man die Bühne nicht im Hintergrund, sondern nur das Symbol.
Verändert man das Symbol werden alle Instanzen im Hauptfilm (oder in anderen MCs) gleichermaßen
angepasst.
Zurück zum Hauptfilm, mit oder Szene1 siehe Grafik![]()
Schaltflächen
eine Schaltfläche hat zwar keine Zeitleiste sondern eine Leiste für die Ereignisse der Maus
Es gibt 4 Bilder ![]()
| up | Darüber | Gedrückt | Aktiv |
| Normalzustand Schaltfläche wird nicht berührt | Maus berührt die Schaltfläche ohne zu drücken | Schaltfläche wird mit Maustaste gedrückt | sensitiver Bereich, eine Grafik, die im Flashplayer nicht sichtbar ist, bestimmt den anklickbaren Bereich |
Die Bilder der Schaltfläche werden genau wie die Bilder einer Zeitleiste mit Normalbildern (F5) und Schlüsselbildern (F6) versehen. Wenn im nachfolgenden Bild die gleiche Grafik wie im vorigen erscheinen soll, reicht ein normales Bild F5, andernfalls muss ein Schlüsselbild F6 eingefügt werden. Mehrer Ebenen sind möglich.
Um eine Schaltfläche in Aktion zu sehen, im Hauptfilm eine Schaltfläche
laden und
um die Schaltflächen zu bearbeiten
Schaltfläche bearbeiten
entweder das Schaltflächensymbol in der Bibliothek mit rechter Maustastes anklicken und Berabeiten wählen oder:
Schaltfläche auf der Bühne, Kontextmenü (rechte Maus) Bearbeiten oder doppelklicken
Der Bearbeitungsmodus der Schaltfläche ist aktiv, erkennbar an:
a) Der Rest des Films erscheint milchig,
b) Der Name der Schaltfläche erscheint oben bei der Zeitleiste siehe Grafik .
In der "Zeitleiste" die verschieden Zustände (Bilder) anwählen und Grafiken erstellen bzw. verändern.
Zurück zum Hauptfilm geht es mit oder Szene1 anklicken siehe Grafik
Schaltfläche erschaffen
mit den Zeichenwerkzeugen ein Objekt erschaffen und auswählen mit Pfeilwerkzeug (Doppelklick!)
Flash MX (tiefer) F8
FlashMX2004 F8
Name vergeben und Option Schaltfläche wählen, Ok
Schaltfläche auf der Bühne mit rechter Maus anklicken, Bearbeiten oder doppelklicken
Bearbeitungsmodus der Schaltfläche erscheint
die Zeitleiste zeigt die 4 Zustände ![]()
in der Zeitleiste Schlüsselbilder erschaffen (Bilder markieren, rechte
Maustaste, Einfügen Schlüsselbild) (F6)
nun hat man in allen Schlüsselbildern das gleiche Objekt, das man
nun ändern kann,
um für "Darüber" (mouseover) und und "Drücken"
(hit) die verschiedenen Zustände zu definieren.
Das vierte Schlüsselbild bestimmt den sensitiven Bereich. Die dort
eingefügte Grafik ist nicht sichtbar, aber sie bestimmt, in welchem
Bereich der Schaltfläche sensitiv, also Anklickbar ist.
zurück zum Hauptfilm mit oder
Szene 1 siehe Grafik
![]() Tipp:
Tipp:
transparente Schaltfläche
Fügt man in einer Schaltfläche nur im letzten Bild (Aktiv) eine Grafik ein, während sich in den ersten 3 Bildern nichts befindet, so hat man eine transparente Schaltfläche, über die man Aktionen aufrufen kann, wie beispielsweise Textlinks. Die Schaltfläche ist beim Veröffentlichen unsichtbar. Beim Bearbeiten auf der Bühne erscheint sie hellblau und halbtransparent.
animierte Schaltfläche
Fügt man ein Movieclipsymbol mit einer Animation in eines der Bilder einer Schaltfläche ein, so hat man eine animierte Schaltfläche siehe auch animierte Schaltfläche erschaffen
Ein Movieclip- oder Grafik Symbol in eine Schaltfläche verwandeln
Symbol in der Bibliothek auswählen
Bibliothek pop up , oder rechte Maus Eigenschaft Schaltfläche wählen
außerdem kann man in der Bibliothek mit rechter Maustaste ein Symbol
duplizieren, gewünschte Eigenschaft wählen und Name vergeben.
Schaltflächeninstanzen vergrößern, bewegen
![]() jetzt kann man mit dem Transformieren Werkzeug die Änderung vornehmen (links unten
Skalieren Schaltfläche)
jetzt kann man mit dem Transformieren Werkzeug die Änderung vornehmen (links unten
Skalieren Schaltfläche)
diese Änderungen kann man alternativ auch mit dem Bedienfeld Transformieren vornehmen
Aktion mit Schaltfläche verbinden
Flash MX und tiefer
Bedienfeld Aktion
Aktion Pop up (z.B. Go to auswählen)
ab Flash MX 2004
Bedienfeld Verhalten , Pluszeichen, gewünschte Aktion auswählen
siehe auch Aktionen und Event Handler
Link zu URL über einem Schaltfläche aufrufen
siehe oben Aktion mit Schaltfläche verbinden
gewünschte Schaltfläche auswählen
Flash MX (und tiefer) Flash8
Bedienfeld Aktion
Normalmodus/ Skripthilfe aktivieren
linke Seite des Aktionbedienfelds, aus dem Ordner "Browser Netzwerk" die Aktion
"Get Url" wählen und doppelklicken
Adresse und gegebenenfalls Ziel (Framefenster) angeben
Flash MX 2004
Bedienfeld Verhalten , Pluszeichen, Web, Gehe zu Webseite
Siehe auch Flashtipps Actions URL
Sound-Schaltfläche
Schaltfläche erstellen oder aus der Bibliothek wählen
rechte Maustaste, Bearbeiten
Bearbeitungsmodus öffnet sich (siehe Schaltfläche erschaffen)
eine neue Ebene (mit Namen Sound) erschaffen
unter dem "darüber-Bild" oder dem "drücken-Bild"
in Sound Ebene klicken und
Einfügen Schlüsselbild F6 dann Bedienfeld Eigenschaften Ton
Sound auswählen (er muss vorher Importiert werden:
Unter Sync, "Event" auswählen (weitere Soundinfos)
dann zurück zum Hauptfilm mit oder
Szene1 siehe Grafik ![]()
Animierte Schaltfläche
normale Schaltfläche erschaffen
in einem Schlüsselbild der Schaltfläche (Darüber oder Drücken)
ein vorher erzeugtes Movieclip Symbol einfügen,
(eventuell in einer eigenen Ebene)
um zurück
zu gelangen oder
Szene1 siehe Grafik ![]()
Mit dem Abspielfunktionen im Programm kann man die Animation nicht sehen,
dazu muss den Film schon testen.
oder
Movieclip oder Animation als Symbol
Einen Movieclip (auch Filmsequenz genannt) kann man mit einer Gif Animation vergleichen, nur dass ein Movieclip in der eigenen Zeitleiste auch Aktionen und Schaltflächen beinhalten kann. Es ist quasi ein Film im Film.
1te Möglichkeit einen Movieclip zu erschaffen (Taste F8) Option Movieclip wählen,
Name vergeben
Nun befindet man sich im Bearbeitungsmodus des Movieclips.
Grafik und / oder Animation erstellen.
Zurück zum Hauptfilm mit oder
Szene1 siehe Grafik ![]()
Nun kann man den Movieclip von der Bibliothek () auf die Bildfläche ziehen.
Weitere Änderungen Movieclip bearbeiten
2te Möglichkeit einen Movieclip zu erstellen
eine Grafik erstellen und mit Pfeilwerkzeug auswählen
(Flash MX 2004 <)
(Flash MX >)
Name vergeben, Option Movieclip auswählen, okay
Dieser Movieclip besteht allerdings nur aus einer Grafik, um dort Animtionen
etc zu erstellen muss man den
Movieclip bearbeiten
Der Film kann beispielsweise im Hauptfilm in einem einzigen Bild abgespielt
werden
nur sichtbar mit dem Test Szene Modus (Strg, Enter)
Dieses sich bewegende Element könnte dann im Hauptfilm ein zweite
Bewegung ausführen (zB. mittels Tweening).
Außerdem kann man Movieclips ineinander verschachteln, wenn man
beispielsweise ein anderes Movieclip in einen Movieclip einfügt.
Man kann diese Movieclips auch ansteuern, so dass sie beispielsweise
auf Mausklick stoppen oder zu einem bestimmten Bild in ihrer Zeitleiste
springen.
Siehe dazu Animate CC- Tipps Aktionen /Instanzen von Filmsequenzen ansprechen
Farbe (Eigenschaften einer Movieclipinstanz)
Wählt man eine Movieclipinstanz auf der Bühne aus, so kann man im Eigenschaftenfenster unter Farbe verschiedene Optionen für diese Instanz einstellen. Diese Einstellungen lassen sich auch mittels Tweening animieren.
- Helligkeit von -100% bis 100%
- Farbton auswählen und in Prozent angeben
- Alpha Transparenz in Prozent
- Erweitert SWF Beispiel anschauen
Filter & Mischmodus (Flash 8 professional)
Wählt man eine Movieclipinstanz auf der Bühne aus, so kann man im Eigenschaftenfenster einen Mischmodus einstellen. Dadurch wird der Movieclip mit dem darunterliegenden Inhalten auf verschiedene Arten kombiniert. Diese Effekte entsprechen in etwa den Ebenenmodi in Photoshop.
Bei ausgewählter Movieclipinstanz kann man im Eigenschaftenfenster den Karteireiter Filter auswählen. Durch Klicken auf das Pluszeichen kann man aus dem Menü Effekte wie: Schlagschatten, Leuchten, Geschliffen (Kante), etc. zuweisen. Die Parameter der Effekte kann man selbst bestimmen. Diese Filter entsprechen in etwa den Fülloptionen oder Ebeneneffekten von Photoshop.
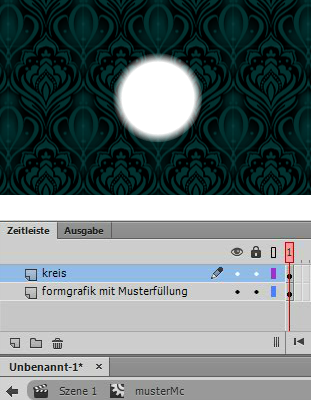
Der Mischmodus Alpha und Löschen
 Der Mischmodus Alpha und Löschen ist nicht so einfach nachzuvollziehen. Beide Effekte dienen als Maskeneffekt. Dazu benötigt man einen verschachtelten Movieclip (siehe Grafik).
Der Mischmodus Alpha und Löschen ist nicht so einfach nachzuvollziehen. Beide Effekte dienen als Maskeneffekt. Dazu benötigt man einen verschachtelten Movieclip (siehe Grafik).
Es gibt einen Movieclip "kreis". Darin befindet sich eine kreisförmige Grafik mit einem kreisförmigen Verlauf, der außen transparent ist. Eine einfarbige Füllung ist auch möglich.
Es gibt einen Movieclip "musterMc"
siehe Grafik. In diesem Movieclip befindet sich auf der untersten Ebene eine Formgrafik mit Musterfüllung.
Auf der Ebene darüber befindet sich eine Instanz des Movieclips "kreis"
Diese "kreis" Instanz bekommt im Eigenschaftenfenster den Mischmodus "löschen". Man kann auch alles auf einer Ebene plazieren.
Eine Instanz des Movieclip "musterMC" auf der Hauptbühne oder in irgendeiner anderen Zeitleiste bekommt den Mischmodus "Ebene".
Dadurch erscheint der Movieclip "kreis" als durchsichtiges Loch. Durch "Löschen" ensteht das Loch dort wo deckende Farbe ist, durch Mischmodus "Alpha" ist es umgekehrt, die transparenten Bereiche sind sichtbar. Bei "Alpha" benötigt man halbtransparente Bereiche. Diese können auch mit Filtern erzeugt werden.
Movieclip bearbeiten
a) Movieclip auf der Bühne doppelklicken
b) Movieclip auf der Bühne oder in der Bibliothek mit rechter Maustaste
anklicken und "Bearbeiten" wählen
c) oder in der Bibliothek Film einmal anklicken und dann im Menü der
Bibliothek "Bearbeiten" wählen
Dann befindet man sich im Bearbeitungsmodus der Movieclip
Das sieht man daran, dass unter der Zeitleiste der vergebene Name des
Movieclip erscheint, z.B. Szene 1, Movieclipname
Hier lassen sich Tweening Animationen, Schaltflächen oder anderer Movieclips in mehreren Ebenen erstellen und einfügen
zurück zum Hauptfilm mit
Weitere Anweisungen
siehe unten "Animiertes Element erschaffen"
und Tweening
Zeitleiste / Timeline
Die Zeitleiste (engl. Timestrip) erfüllt viele Aufgaben.
- Einzelbildanimationen
- Tweening Animationen (Formtweening, Bewegungstween, Pfadtweening, IK Animation)
- Ablage für Inhalte, wie die Seiten eine Homepage, ... eines Infodokuments, ... eines Cartoons,
- Zustände wie An- Aus Schalter
- Schlüsselbilder für verschiedene Sounds
- Komplexe ineinander verschachtelte, interaktive Animationen/ Zeitleisten in Movieclips
- Bewegungsabläufe einer Figur werden in der Zeitleiste der Figur hinterlegt: Laufen, Springen, Warten, Bücken
- Spielzustände, Start, Spiel, Ende Punkteanzeige
- Buttonzustände, Normal, Mausberührung, Mausklick
- Programmierungszustände, Schlüsselbilder mit Actionscript oder Javascript
- Speicher für: Bildergalerien, Bilder eines Kartenspiels, Kleider einer Anziehpuppe u.vm.
- Speicher für importierte Filme
Eine Zeitleiste befindet sich im Hauptfilm und in Grafiksymbolen und Movieclipsymbolen. In Schaltflächensymbolen gibt es auch eine Art Zeitleiste, in der die Zustände des Buttons abgelegt sind (Mouseover, Mouseclick etc.). Durch Verschachtelung von Zeitleisten, lassen sich komplexe Inhalte erstellen. Mittels Grafiksymbolen kann man, ineinander verschachtelte Zeitleisten synchron ablaufen lassen. Mittels Actionscript kann man jede Zeitleiste stoppen, abspielen oder ein bestimmtes Bild einer Zeitleiste aufrufen. Trotz der vielen Möglichkeiten, ist die Handhabung der Zeitleisten sehr einfach. Die wenigen Befehle und Tastenkombinationen sollten zu Beginn erlernt werden, um sich eine Welt voller neuer Möglichkeiten zu erschließen.
In der Zeitleiste erscheinen die Einzelbilder des
SWF-Films. . Standardmäßig
sind 24 Bilder pro Sekunde eingestellt. Diese Bildrate kann man ändern
unter oder wenn mit Pfeilwerkzeug nichts auswählt (einmal auf den
leeren Hintergrund klicken), im Bedienfeld Eigenschaften (BpS)
In der Zeitleiste gibt es normale Bilder (Füllbilder) und Schlüsselbilder. Schlüsselbilder benötigt man, um einen Inhalt auf der Bühne zu ändern. Die normalen Bilder zeigen den Inhalt an, der in dem zuletzt erstellten Schlüsselbild auf der Ebene eingefügt wurde. Die normalen Bilder bestimmen somit die Dauer der Anzeige.
Alternativ zur rechten Maustaste benutze ich folgende Tastenkombinationen
| Zeitleiste | Tastenkombination |
|---|---|
| Bild hinzufügen | F5 |
| Bild löschen | Shift F5 |
| Schlüsselbild hinzufügen | F6 |
| Schlüsselbild löschen | Shift F6 |
| Leeres Schlüsselbild hinzufügen | F7 |
| einzelne Bilder auswählen | linker Mausklick |
| mehrere Bilder auswählen | Bild anklicken und mit gedrückter Maus bis zum letzten ziehen (erstes Bild nicht zweimal auswählen oder anklicken) |
| Block auswählen | Shift erstes und letztes Bild linke Maus |
| Einzelbild verschieben | Bild auswählen, erneut mit linker Maus anklicken und verschieben |
| Block verschieben | Block auswählen, erneut mit linker Maus anklicken und verschieben |
| Kopie eines Blocks verschieben | Block auswählen, dann Alt+linke Maus und verschieben |
| Zeitleiste am Ende verlängern verkürzen (ohne Schlüsselbild) |
Strg, drag & drop (beachte Pfeilcursor) |
| Ansicht | Erklärung |
|---|---|
| 10 Bilder ohne Inhalt (auf der Bühne befindet sich
nichts) der Abspielcursor (rot) steht auf Bild 1 |
|
| Bilder mit Inhalt, beachte auch das Ende der Zeitleiste | |
| Bilder 5 bis 10 sind ausgewählt | |
| Schlüsselbild ohne Inhalt auf Bild 5 | |
| Schlüsselbild mit Inhalt auf Bild 5 |
ANIMATION
siehe auch die Tweening
In der Zeitleiste oder timestrip erscheinen die Einzelbilder des Films
Diese Bilder werden nacheinander abgespielt
Soll sich etwas ändern, beispielsweise die Position eines Objekts,
brauchen wir ein Schlüsselbild.
Bild hinzufügen
rechte Maustaste in Zeitleiste und Bild einfügen
oder Strg Taste drücken dann linke Maustaste am Ende der Zeitleiste
klicken und drag and drop
oder F5
Schlüsselbild
ein Schlüsselbild wird definiert, wenn ein Bild sich ändert,
bzw. wenn ein Objekt sich ändern soll, in Größe, Farbe, Position etc.,
ein Schlüsselbild erschaffen: (Bild Pop up rechte Maus)
oder F6
Animation abspielen
> UND < Tasten für einzelne Bilder
abspielen die Animation stoppt erst durch klick auf den Stop Button
Animationen eine Instanz eines Movieclip Symbols sieht man nur durch
ANIMATION Stop, Play oder Loop in Webseiten
Ein Flash Film, in eine Webseite eingebunden, wird beim Start abgespielt
und in Schleife abgespielt.
Will man das verhindern, muss man gleich im ersten Bild (rechte Maustaste)
die Aktion
STOP vergeben. Man könnte dann beispielsweise über einen Schaltfläche
die Aktion PLAY vergeben.
Zwiebelschicht
![]() 5 Schaltflächen
unter der Zeitleiste
5 Schaltflächen
unter der Zeitleiste
Damit lassen sich mehrere Bilder auf einmal anschauen. Durch die verschiedenen
Optionen
lassen sich verschiedene Ansichten und Bearbeitungsmethoden definieren,
mit der 2ten oder 3ten Schaltfläche (Zwiebelschalen ,und Zwiebelschalen
Konturen) stellt man Zwiebelschicht ein. Das heißt man kann mehrer
Bilder gleichzeitig sehen. Wieviele man sehen kann, stellt man mit der
5ten Schaltfläche ein (Zwiebelschalenmarkierung ändern), oder
man verschiebt die Anfasser über der Zeitleiste.
Mit der vierten Schaltfläche lassen sich alle Objekte in allen
den Frames (Bildern), welche markiert sind, auf einmal verschieben. Das
geht auch über mehrere Ebenen.
Am besten man zieht mit dem Pfeilwerkzeug ein Rechteck um alle Objekte,
die man verschieben will.
siehe unten "Objekte gleichzeitig verschieben"
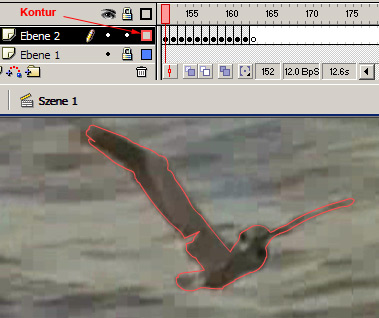
Animation Animate CC Vogelflug
 Diese Animate CCanimation besteht aus einem Movieclip "Vogel", welcher mehrere Schlüsselbilder hintereinander hat, in denen sich die Einzelbilder des Vogels mit einem Flügelschlag befinden.
Diese Animate CCanimation besteht aus einem Movieclip "Vogel", welcher mehrere Schlüsselbilder hintereinander hat, in denen sich die Einzelbilder des Vogels mit einem Flügelschlag befinden.
Von diesem Movieclip wurden mehrere Instanzen im Hauptfilm in jeweils einer Ebene platziert. Diese MC Instanzen wurden jeweils mittels Tweening von links nach rechts bewegt. Durch Pfadtweening wurde die leichte Kurvebewegung des Fluges erreicht.
So geht es Schritt für Schritt:
- Importiere einen Film (Fernsehfilm) mit der Aufnahme eines Vogelflugs. Datei/ Importieren/ Video. Wähle beim Importieren des Films die Option, " Film in die Bühne importieren" oder "Video in SWF einbetten und in Zeitleiste abspielen". Dadurch hat man die Möglichkeit die Einzelbilder des Films zu sehen.
- Erstelle eine zweite Ebene über der Ebene mit dem Film.
- Suche dir im Film eine Stelle, wo man einen Flügelschlag des Vogels von Anfang bis Ende deutlich sieht.
- Erstelle dir in der zuletzt erstellten Ebene am Anfang des Flügelschlags ein Schlüsselbild und zeichne dort den Vogel mit dem Pinsel nach. Es kann von Vorteil sein, die Konturansicht der Ebene zu aktivieren.
- Erstelle dir im nächsten Bild ein Schlüsselbild. Verschiebe eventuell die vorhandene Zeichnung und ändere sie entsprechend der Filmvorlage. Bei diesem Beispiel sollte man den Schwanz und den Kopf nicht verändern.
- Verfahre genauso in allen weiteren Bildern, des Flügelschlags.
- Markiere alle Bilder mit Zeichnungen, wähle rechte Maustaste: Bilder kopieren.
- Erstelle einen neuen Movielclip, Einfügen / Neues Symbol, Movieclip
- Klicke in die Zeitleiste dieses Movieclips, rechte Maus, Bilder einfügen.
- Arbeite die einzelnen Bilder nach. Positioniere den Vogel so, dass der Kopf oder Schwanz in jedem Bild an der gleichen Position ist. Hierzu dient die Option "mehrere Bilder anzeigen" unter der Zeitleiste.
- Wähle die Hauptfilmzeitleiste (Szene1, oder Bearbeiten / Dokument bearbeiten. Erstelle eine neue Ebene im Hauptfilm und lösche die alten Ebenen.
- Füge das neue Symbol ein und erzeuge damit ein Pfadtweening. Das Tweening wird im folgenden erklärt.
- Wenn du mehrere Instanzen des gleichen Movieclips benutzen willst, wäre es realistischer, wenn der Flügelschlag der Vögel nicht synchron verlaufen würde. Bevor du das Tweening erstellst. Klicke auf eine Instanz im ersten Schlüsselbild und gebe folgendes Actionscript im Actionscriptfenster ein. Dadurch startet der Vogel bei Bild 10. Erstelle das Tweening hierbei so, dass du nur im Eigenschaftenfenster die Option "Bewegungstween" aktivierst. Wähle nicht mit rechter Maustaste "Tweening erstellen".
onClipEvent (load) {
gotoAndPlay(10);
}
- Eine andere Möglichkeit den synchronisierten Flügelschlag zu verhindern ist, die Vögel nicht im gleichen Schlüsselbild zu starten. Wie man im Beispiel oben sieht, kann man auch von Trickfilmen viel lernen.
Animate CC Tweening klassisch
Mittels Animate CC Tweening kann man auf einfache Art Animationen erstellen, wo Elemente sich bewegen und dabei auch die Größe, Farbe oder Transparenz ändern können. Man kann auch "Morphing" (Gestalt) Animationen damit erstellen. Letzteres nennt man Formtweening. Weiter unten befindet sich ein Animate CCbeispiel mit den verschiedenen Tweening Arten und Funktionen.
MOTION TWEEN oder BEWEGUNGS TWEENING
![]() Wichtig!!!: Ich erkläre hier ausführlich das klassische Tweening, welches vor Flash 8 die einzige Möglichkeit war etwas zu tweenen und in späteren Versionen als klassisches Tweening bezeichnet wird. In neueren Versionen ist das sogenannte Motion Tweening hinzugekommen, welches viele Einstellmöglichkeiten bietet und ähnlich wie in "After Effects" funktioniert. Siehe dazu das Tutorial von Sascha Wolters.
Wichtig!!!: Ich erkläre hier ausführlich das klassische Tweening, welches vor Flash 8 die einzige Möglichkeit war etwas zu tweenen und in späteren Versionen als klassisches Tweening bezeichnet wird. In neueren Versionen ist das sogenannte Motion Tweening hinzugekommen, welches viele Einstellmöglichkeiten bietet und ähnlich wie in "After Effects" funktioniert. Siehe dazu das Tutorial von Sascha Wolters.
WICHTIG!!! das normale Tweening funktioniert nur mit gruppierten
Objekten oder Symbolen
Ich erkläre hier 2 Arten ein normales Tweening zu erstellen. Ab Flash
MX ist die Vorgehensweise etwas vereinfacht. Die herkömmliche Art
ein Tweening zu erstellen, bietet jedoch mehr Möglichkeiten und ein
besseres Verständnis
1.) Klassisches Tweening
Wichtig Aufpassen
Viele Anfänger machen den gleichen Fehler beim Erstellen eines klassischen Tweenings. Das klassiche Tweening benötigt am Anfang und am Ende ein Schlüsselbild. In beiden Schlüsselbildern muss sich die Instanz des gleichen Symbols befinden und nichts anderes. Dann klickt man in der Zeitleiste vor das letzte Schlüsselbild und wählt im Kontextmenü, "klassisches Tween erstellen".
Der Fehler, den viele machen, ist, dass sich in den Schlüsselbildern etwas anderes befindet als die Instanz eines Symbols. Wenn man ein Symbol erstellt hat und zieht dieses aus der Bibliothek in ein leeres Schlüsselbild, befindet sich nur die Instanz in dem Schlüsselbild. Nun muss man nur noch ein zweites Schlüsselbild weiter hinten in der Zeitleiste erstellen F6 und dann das Tweening mittels Kontextmenü in der Zeitleiste erstellen.
Hält man sich nicht an die Regel, erzeugt Animate CC aus dem Inhalt des Schlüsselbildes ein Grafiksymbol und nennt es Tween1 oder Tween2 etc. Weil das ohne Hinweis geschieht, kann leicht Chaos in der Bibliothek entstehen und man verliert die Übersicht.
Es folgt eine Schritt für Schritt Anleitung.
- eine neue Ebene mit mehreren Bildern erstellen indem man in der Zeitleiste Bild 10 auswählt und die Taste F5 drückt.
- Bild 1 ein Symbolinstanz einfügen, (aus der Bibliothek auf die Bühne ziehen).
- Bild 10 in der Zeitleiste auswählen und mit F6 ein Schlüsselbild eingefügen. Jetzt befindet sich im ersten und letzten Schlüsselbild das gleiche Objekt und nichts anderes, das ist wichtig
- Bild Abspielcursor in Bild 10 und Symbol an die gewünschte Stelle ziehen, evtl. vergrößern, oder mittels Bedienfeld Eigenschaften verändern.
- zwischen die beiden Schlüsselbilder in der Zeitleiste mit rechter Maus klicken und "Klassisches Tween erstellen" wählen.
- Symbol bewegt sich in der Animation von hier (Bild 1) nach da (Bild 10)
- Testen mit der Abspielsteuerung (evtl. ), evtl.
- Bei weiteren Einstellungen muss man darauf achten, was ausgewählt ist. Klickt man in der Zeitleiste in ein Bild, wird im Eigenschaftenfenster "Bild" angezeigt. Klickt man auf der Bühne auf das Objekt, werden im Eigenschaftenfenster die Eigenschaften des Objekts angezeigt. Klickt man in die Zeitleiste vor das letzte Bild, kann man im Eigenschaftenfenster, Optionen für das Tweening einstellen, wie Drehung, Beschleunigung etc.
Kurzfassung Tweening Bewegung
- Bild 1 Symbolinstanz einfügen oder erstellen
- weiter hinten in der Zeitleiste (z.B.: Bild 10) ein Schlüsselbild einfügen F6
- in Bild 10, Objekt woanders hin schieben und/oder vergrößern und/oder Eigenschaften im Eigenschaftenfenster verändern.
- Zwischen beide Schlüsselbilder oder in das Anfangsbild klicken, Kontextmenü "Klassisches Tween erstellen" oder Menübefehl "Einfügen, Klassisches Tween"
Erklärung
Die Reihenfolge der Befehle kann auch anders sein, sofern sich in beiden Schlüsselbildern am Anfang und Ende des Tweenings gleiche Objekt befindet und auch nichts anderes eingefügt wird. z.B.:
- Bild 1 Symbol einfügen oder erstellen
- Bild 1 klicken Bedienfeld Eigenschaften, Tween, Bewegung
- in Bild 10 beispielsweise Schlüsselbild einfügen F6
- in Bild 10, Symbol oder Objekt woanders hin schieben und/oder vergrößern
Symbol vs Objektzeichnung
Wenn man das Tweening mit einer Objektzeichnung erstellt (auch das ist möglich), hat man nicht die Möglichkeit das Objekt nachträglich zu ändern und außerdem lassen sich damit auch keine Farbeffekte oder Transparenzeffekte (Alpha) erstellen
Shortcut für Tweening in der Zeitleiste: STRG F
2.) Bewegungstween erstellen, ab Flash 5 möglich
- erstelle dir eine Grafik, welche nicht gruppiert sein muss
- klicke in das Bild der Zeitleiste mit rechter Maustaste und wähle
Bewegungs Tween erstellen. Dadurch wird automatisch die Zeitleiste im Eigenschaftenfenster auf Bewegungstween gesetzt und die Grafik(en) in ein Movieclipsymbol umgewandelt, welche in der Bibliothek den Namen Symbol1 oder Symbol2...etc. bekommt (kann in der Bibliothek mit rechter Maus umbenannt werden).
- Setze den Cursor irgendwo in der Zeitleiste und positioniere dein Objekt auf der Bühne, auch Skalierung und Rotation sind möglich. Eine Transparenz oder Farbveränderung der Instanz lässt sich im Eigenschaften-Fenster unter Farbe einstellen. Es entsteht automatisch ein Eigenschaftenschlüsselbild
- Das Symbol (Bibliothek), kann man wie jedes andere Symbol nachträglich verändern. Wähle dazu mit rechter Maustaste das Symbol in der Bibliothek aus und wähle Bearbeiten oder klicke das Symbol auf der Bühne doppelt an. Nach der Bearbeitung kehre zurück in den Hauptfilm durch doppelklicken auf eine leere Stelle der Bühne, oder oder unter der Zeitleiste Szene1 anklicken
Erklärung
Das Prinzip ist in den beiden hier aufgzeigten Möglichkeiten das gleiche. In der zweiten Möglichkeit wird die Vorgehensweise nur etwas vereinfacht, da durch den Befehl "Bewegungstween erstellen" folgende Schritte von Animate CC ausgeführt werden.
1) alles, was sich im Schlüsselbild befindet wird in ein Grafiksymbol konvertiert
2) die Bilder der Zeitleiste werden im Eigenschaftenfenster unter Tween auf "Bewegung" gesetzt.
Die klassischen Tweening Arten als SWF-Beispiel
![]() Beispiel SWF anschauen tweening.swf
Beispiel SWF anschauen tweening.swf
Hier werden einige verschiedene Beispiele und Problemlösungen anhand eines SWF-Beispiels aufgezeigt. Das Beispiel liegt auch als fla Datei vor, wie immer unter Download.
Größe & Rotation Tweening
Symbol erschaffen oder gruppiertes Objekt
Pointer auf Bild 30 beispielsweise
oder mit aktivem Pfeilwerkzeug und der Skalieren Schaltfläche ganz
unten links die Größe ändern oder / Flash5 im Bedienfeld Transformieren
zwischen beide schlüsselbilder klicken und im Bedienfeld Eigenschaften Tween, Bewegung wählen, außerdem muss im Bedienfeld Eigenschaften auch Tweenskalierung aktiviert sein, wenn
es nicht sowieso schon ist
Kreisbewegung Tweening
gruppiertes Objekt oder Movieclip auswählen, Wenn sich das Objekt
nicht um den eigenen Mittelpunkt drehen soll, kann man den Mittelpunkt
nach außen verlagern, Freitransformieren Werkzeug wählen und
Mittelpunkt verschieben
das Symbol (bzw. Kreuz des Symbols) etwas nach unten (oder woanders) schieben
(der Mittelpunkt liegt jetzt außerhalb)
Bild 20 beispielweise F5 und F6
zwischen die beiden Schlüsselbilder klicken
Bedienfeld Eigenschaften Tween/ Bewegung,
Drehen / UZS (Uhrzeigersinn) oder gegen UZS (entegegengesetzter Uhrzeigersinn)
und gibt die Anzahl der Kreisbewegungen an (mal).
Farb Effekt Tweening und Tweening mit Transparenz
das Ganze funktioniert nur mit Symbolen (Objekte
aus der Bibliothek)
Ebene wählen
Bild 1 anklicken und Tween wählen mit Bewegung
Bild 20 anklicken, Schlüsselbild Einfügen (F6)
Bild pointer nach Bild 20 und Objekt anklicken evtl. bewegen
Bedienfeld Eigenschaften gewünschten
Effekt auwählen und einstellen
z.B.: RGB Wert angeben und den Slider nach z.b.80
oder für Durchsichtigkeit Alpha wählen
wie man sieht kann man auch Helligkeit und andere Spielereien hier auswählen
die gleiche Prozedur ist natürlich auch in anderen Schlüsselbildern
mit Movieclips möglich
Im Eigenschaften Fenster unter Farbe, gibt es die Option "Erweitert",
wo man die RGB Werte in einem MC verändern kann. Siehe dazu folgendes
SWF Beispiel:
![]() Beispiel
anschauen
Beispiel
anschauen
Pfadtweening / Bewegung an einem Pfad ausrichten / Klassischer Bewegungspfad
(Beispieldatei runterladen)
![]() Beispiel
anschauen
Beispiel
anschauen
Schnellinfo
- Klassisches Tweening erzeugen,
- Ebene mit rechter Maus anklicken, "Klassichen Pfad hinzufügen".
- Auf neuer Pfadebene Linie zeichnen,
- MC am Anfang und im letzten Schlüsselbild auf die Linie ziehen (Magent sollte aktiviert sein.
Step by Step
- Symbol erschaffen und in ein leeres Schlüsselbild einfügen
- weiter hinten auf der Zeitleiste ein weiteres Schlüsselbild erschaffen (F6)
- erstes Schlüsselbild, rechte Maus, "Klassisches Tween erstellen" wählen
- Ebene mit rechter Maus anklicken, "Klassichen Pfad hinzufügen",
oder in älteren Flashversionen,zweites Symbol unter den Ebenen anklicken, Pfadebene einfügen.
Pfadebene einfügen. - Über der Ebene erscheint nun eine neue Ebene, die: Pfadebene
- dort den gewünschten Weg (Bewegungspfad) mit einem Zeichenwerkzeug zeichnen. Am Besten eine Formgrafik
- Ansicht, Ausrichten oder Magnetsymbol in der Standardleiste wählen
- Ebene mit MC Instanz, erstes Bild, MC Instanz genau auf dem Mittelpunkt klicken (wichtig! Zentralpunkt, kleiner Kreis erscheint) und per Drag and Drop auf den Anfang des Bewegungspfades ziehen, es muss dort einschnappen,
- das gleiche im letzten Schlüsselbild, das Objekt auf das Ende des Bewegungspfades ziehen, einschnappen lassen
- Testen mit Strg Enter
- Nachtrag, in den Tween Einstellungen kann man noch an Pfad ausrichten wählen, dadurch dreht sich das Objekt mit der Richtung der Bewegungslinie, am besten einfach mal ausprobieren
Formtween (Morphing)
(Beispiel
Fla Datei downloaden)
Die Grafiken dürfen nicht gruppiert sein, Symbole aus der Bibliothek
und Schriften zuvor umwandeln mit
- Film mit einigen Bildern in der Zeitleiste erstellen
- Schlüsselbild 1, Grafik erstellen, keine gruppierten Objekte, evtl. umwandeln mit
- Schlüsselbild 2 weiter hinten erstellen, Grafik in der Form verändern (Pfeilwerkzeug, Unterauswahlwerkzeug, Pinsel) auch eine andere Farbfüllung ist möglich
- Schlüsselbild1
im Bedienfeld Eigenschaften im Feld Tween: Form auswählen
Formmarken
Um diese Formveränderung besser zu steuern lassen sich Formmarken einfügen. Mit diesen Formmarken kann man Anfangs und Endpunkte festlegen. Sie haben Kleinbuchstaben als Bezeichnung also: a, b, c, etc. Am Besten ordnet man diese Punkte im umgekehrten Uhrzeigersinn an.- Formtweening erstellen, wie zuvor beschrieben.
- Schlüsselbild 1
- Formmarke an die gewünschte Stelle ziehen
- Zum letzten Schlüsselbild des Tweenings gehen und Formmarke an die gewünschte Stelle ziehen
- Weitere Formmarken auf die gleiche Weise einfügen und positionieren.
Wichtig! Reihenfolge beibehalten also a, b, c darf im letzten Schlüsselbild nicht zu a, c, b, werden. Wichtig ist auch, das Anfangs- und Endform gleich sind. Das heißt, wenn die Form ein Loch hat, sollte auch die andere Form ein Loch haben. Für 2 oder mehr Löcher gilt natürlich das gleiche. Man kann das Problem mit sehr kleinen Löchern beheben, die dann im folgenden oder vorigen Schlüsselbild verschwinden. siehe Beispiel Buchstaben muss man vorher in eine Grafik umwandeln |
Mit Formtween Grafiken erstellen
In diesem Beispiel wird das Formtween eingesetzt um daraus eine Streifengrafik zu erstellen. Lasse deiner Kreativität freien Lauf, um mit diesem tollen Trick weitere dynamische Formen zu erzeugen. Siehe hierzu den Tipp Zwiebelschicht. Siehe in den fla Beispielen zum Download die Datei lochmaske.fla, da wird die Sache Szene für Szene erklärt. In diesem Videotutorial wird es auch erklärt.
Siehe auch diese Schritt für Schritt Anleitung
Bitmap Fade
Bitmap Bild wird unsichtbar oder erscheint in einer Animation
Wenn man ein Tweening mit der Transparenzeigenschaft Alpha auf ein importiertes Bitmap anwenden will, braucht man das Bitmap nur in ein Movieclipsymbol oder Grafiksymbol einfügen und mit diesem Symbol das gewünschte Tweenig erstellen. Wer es genau wissen will, kann die folgende Schritt für Schritt-Anleitung nachmachen.
- Datei / Importieren gewünschtes Bitmap
- Bitmap auswählen, oder , Grafik oder Movieclip, Name vergeben
- Klicke in der Zeitleiste auf beispielsweise Bild 20 und drücke die Taste F6. Dadurch wird dort ein Schlüsselbild eingefügt.
- Wähle das erste Bild und das Auswahlwerkzeug (schwarzer Pfeil), Klicke auf eine freie Stelle und dann auf das Bildsymbol.
- Wähle im Eigenschaftenfenster unter Farbeffekt: Alpha und setze den Wert auf 0.
- Klicke in der Zeitleiste auf Bild 1 und wähle im Eigenschaftenfenster unter Tweening, Bewegungstween
- Wähle im Menü: Steuerung / Film testen
Ab Flash 8 stehen noch weitere Eigenschaften zur Verfügung, die ähnlich den Ebenenmodi in Photoshop funktionieren. Man stellt sie im Eigenschaftenfenster unter "Mischung" ein. Man kann diese Eigenschaften zwar nicht direkt als Tweening Eigenschaft animieren, jedoch lassen sie sich trotzdem mittels Alpha langsam einblenden.
Motion Tweening Flash 8 oder höher
Siehe dazu dieses Tutorial von Sascha Wolters.
![]() Beispiel
anschauen tween8.fla
Beispiel
anschauen tween8.fla
Siehe dazu Bewegungstween in der Adobe Hilfe
In Flash 8 hat man die Möglichkeit das Tweening noch mehr zu spezifizieren. Klicke im Eigenschaftenbedienfeld hinter "Beschleunigung" auf "Bearbeiten". Im sich öffnenden Fenster kann man die Beschleunigungskurve anpassen, indem man neue Anfasserpunkte durch Anklicken hinzufügt und/ oder die Tangentengriffe der Anfasserpunkte verschiebt. Diese zeigen sich sobald man auf einen Punkt klickt. Außerdem kann man oben die Kurve für alle Eigenschaften festlegen, oder für jede Eigenschaft eine andere Kurve definieren. Gerade bei perspektivischen Animationen, wie in meinem Beispiel, kann man diese neuen Funktionen gut gebrauchen.
Bewegungstween
Irgendwann seit Flash CS ist das Bewegungstween hinzugekommen. Es funktioniert so ähnlich wie das klassische Tweening. Auch hier braucht man eine Instanz eines Symbols (Movieclip, Grafik, Button). Man muss keine Schlüsselbilder erstellen. Sie entstehen automatisch. In 2 Videos gehe ich detailliert auf das Bewegungstween ein.
Bewegungstween Flash CS6 oder tiefer / Bewegungstween Flash CC
Klickt man doppelt auf das Bewegungstween in der Zeitleiste, kommt man in den Edior. Durch nochmaliges Doppelklicken kommt man zurück.
Im Bewegungseditor kann jede Eigenschaft, die verändert wurde auswählen und eine Beschleunigung einfügen, indem man Anfangs - oder Endpunkt mit gedrückter Alt Taste anklickt und eine Achse herausszieht, an die sich die Bewegungskurve anschmiegt. Man kann neue Punkte hinzufügen indem auf die Linie doppelt klickt. Mit Entf Taste kann man Punkte löschen.
Sound
Über muss
zuerst eine Sound Datei importiert werden, die dann in der Bibliothek
erscheint.
Die importierten Sounds benötigen eine Kilohertzrate von 5,5kHz oder einem Vielfachem davon.
Eventuell müßt ihr die Sounddatei zuvor mit einem Soundbearbeitungsprogramm
in diese kHz Rate umwandeln und dann als wav abspeichern. Wenn der Sound
im Movie zu langsam läuft, kann das an dieser kHz Rate liegen. Auch die Komprimierung kbit kann eine Rolle spielen.
Komprimierung
Klicke den Sound in der Bibliothek mit rechter Maustaste an und wähle "Eigenschaften". Hier hat man die Möglichkeit eine Komprimierung einzustellen.
Ein importierter Sound, der schon komprimiert ist, beispielsweise eine Datei mit Endung mp3, kann ich der gleichen Komprimierung genutzt werden. Aktiviere die Option: "Qualitätseinstellung der importierten MP3 Datei verwenden"
- Standard
Wähle Datei / Einstellungen für Veröffentlichung / SWF / stelle unter Audio Stream und unter Audio Ereignis die Komprimierung ein, die alle Sounds nutzen, welche die Option Standard bekommen. - ADPCM
Eine Komprimierung, die versucht anhand des Signals den weiteren Verlauf vorherzusagen. Es führt in der Regel zu schlechteren Ergebnissen als MP3. - MP3
Verlustbehaftetes Komprimierungsverfahren, welches jedoch die "besten" Ergebnisse liefert, weil es die Signale, die das menschliche Ohr nicht oder schlecht wahrnimmt nicht speichert. - RAW
keine Komprimierung, daher beste Ergebnisse, aber hohe Dateigröße - Sprache
Speziell für Sprache konzipierte Komprimierung.
Sound einbinden
Es gibt 2 Möglichkeiten einen Sound einzubinden
- Man klickt in ein Schlüsselbild der Zeitleiste und wählt im Eigenschaftenfenster unter Sound einen zuvor importierten Sound aus. Alternativ kann man auch beim importieren, den Sound gleich in ein Schlüsselbild importieren: Datei / Importieren / In Bühne importieren
- Man integriert den Sound per Actionscript. Hier gibt es die beiden Möglichkeiten einen zuvor importierten Sound zu integrieren oder eine extern liegende Sounddatei einzubinden. siehe dazu meinen Tipp Sound AS3
Sound in Schlüsselbild
Schlüsselbild erstellen und auswählen, Bedienfeld Eigenschaften Sound,
Es lässt sich immer nur ein Sound in einem Schlüsselbild
einbinden aber man kann ja mehrere Ebenen erstellen.
Name: gewünschten Sound auswählen, hier erscheinen alle importierten Sounds in der Bibliothek
Effekt: Ausblenden , Einblenden etc. alternativ zu diesen Effekten
kann man die Lautstärke für jeden Kanal auch per Hand eingeben
und zwar durch Klicken auf Bearbeiten (im Soundfenster) öffnet sich
ein Menü, wo der Sound als Kurve dargestellt ist. Dort befindet sich
oben eine Linie die man nach unten und oben ziehen kann, je höher
die Linie desto lauter der Sound. Die Anfasser lassen sich löschen
indem man sie aus der Fläche hinauszieht.
In der Mitte zwischen den beiden Kanälen kann man Start und Endpunkt
festlegen. Das heißt auch wenn der Sound mehrmals wiederholt wird,
wird nur dieser Teil des Sounds abgespielt.
Unten kann man sich die Anzeige auf Zeit oder Frames umstellen, außerdem
befindet sich dort auch ein Abspiel und Stop Button. Des weiteren kann
man über das Lupensymbol die Ansicht verkleinern und vergrößern.
Sync:
- Ereignis Sounds: werden abgespielt, sobald das Schlüsselbild erreicht ist, in dem der Sound platziert ist. Wird das Schlüsselbild erneut aufgerufen, bevor der zuvor abgespielte Sound beendet ist, kann sich das chaotisch anhören, wenn es sich um Musik handelt. Der Ereignis Sound ist gut geeignet in Buttons, klickt man den Button öfters an, wird der Sound auch öfters also übereinander abgespielt. Dazu fügt man den Sound einfach im Schlüsselbild ("gedrückt") innerhalb des Buttons ein.
- Start: Der Start Sound wird nur dann abgespielt, wenn er nicht sowieso schon gerade läuft. Das soll heißen wird ein Schlüsselbild aufgerufen, in dem der Startsound definiert ist, startet der Sound nur dann, wenn ein zuvor abgespielter gleicher Sound beendet wurde.
- Stopp: Alle Sounds mit diesem Namen werden gestoppt, mit Ausnahme des Streaming Sounds.
- Streaming Sounds: Streaming bedeutet (nicht nur bei Flash), dass der Sound geladen wird und gleichzeitig abgespielt wird, auch wenn noch nicht die ganze Sounddatei geladen ist. Also, gut geeignet für lange Sounds. Nachteil bei der Sache ist, dass er immer wieder neu geladen wird. Ein weiterer Vorteil ist, dass der Sound synchron zu den Frames des Movies abläuft. Um die Animation genau mit dem Sound zu synchronisieren, kann man sich nach der Wellenform richten, die in der Ebenenpalette erscheint. Desweiteren hört man den Sound auch in der Arbeitsumgebung, wenn man die Zeitleiste abspielt.
Wiederholungen: wie der Name schon sagt, wird hier definiert, wie oft der Sound wiederholt werden soll (loop)
Sound teilen Flash CC
Ab Flash CC gibt es die Möglichkeit einen Sound in der Zeitleiste zu teilen. Nehmen wir an, wir haben einen gesprochenen Text und dazu Bilder und Animationen in der Zeitleiste. Der Text liegt in einer Ebene als "Streaming Sound". Um den Text an einigen Stellen zu stoppen, um ihn besser an die Animationen und Bilder anpassen zu können, besteht die Möglichkeit ihn in der Zeitleiste zu teilen.
Ein zuvor in einem Schlüsselbild eingefügter Sound wird innerhalb der Bilder der Zeitleiste als Kurve dargestellt. Beim Streaming Sound kann man den Sound auch in der Arbeitsumgebung hören, wenn man die Zeitleiste abspielt.
Klicke irgendwo in die Zeitleiste mit rechter Maustaste und wähle "Sound teilen". Es entsteht ein Schlüsselbild. Erzeuge ein zweites Schlüsselbild im Frame davor. Das letzte Schlüsselbild kann man nun verschieben.
Schlüsselbild anklicken, um es zu markieren, dann nochmal anklicken, um es mit gedrückter Maustaste zu verschieben. Dort läuft der Sound dann weiter. In dem Bereich zwischen den beiden Schlüsselbildern stoppt der Sound.
Komprimierung:
Genau wie bei den importierten jpg Bildern kann man die Komprimierung
generell festlegen Datei / Einstellungen für Veröffentlichung,
oder in der Bibliothek für jeden Sound extra festlegen (Eigenschaften).
Ich würde jedoch immer mp3 wählen, das hat zwar den Nachteil,
dass das Flash 4 Plugin erforderlich ist, aber das dürfte ja
wohl mittlerweile fast jeder haben.
Soundobjekt
Mit Actionscript hat man noch viel mehr Möglichkeiten Sounds abzuspielen. Hier lassen sich Sounds auf den Punkt genau stoppen und abspielen. Dadurch kann man mehrere Soundloops miteinander kombinieren will. Man kann Abspielsteuerungen und Lautstärkeregler bauen und vieles mehr. Siehe dazu meinen Action Tipp Soundobjekt.
Eine andere Möglichkeit wäre, den Sound mit der Load Movie Action im Film einzubinden.
Test Szene oder Test Film
bestimmte Sachen wie zum Beispiel animierte Schaltflächen oder
Movieclips
lassen sich nur über Test Szene zeigen:
(Strg Alt Enter)
( Strg Enter)
beenden des Tests
Szene
Ein Film kann aus mehreren Szenen bestehen, das schafft Ordnung und Übersichtlichkeit beim Erstellen größererProjekte. Für den späteren Ablauf des veröffentlichten Films haben Szenen keine Bedeutung. Das soll heißen der Film startet bei Szene1 und läuft dann Szene für Szene weiter.
Szene erstellen
Szene wählen
Im Hauptfenster erscheinen die Szenen namentlich oben links unter der
Zeileiste. Standardmäßig heißt die erste Szene: Szene
1.
Rechts oben ( unter der Zeitleiste) ist ein Symbol (Filmklappe) mit dem
man die einzelen Szenen aufrufen kann.
Szene Umbennen
im Bedienfeld Szene gewünschte Szene anklicken und anderen Namen vergeben
Szene Abspielfolge, Reihenfolge ändern
durch verschieben, drag and drop nach oben und nach unten, im Bedienfeld Szene
Kopieren & Einfügen Bilder (der Zeitleiste) und Ebenen
in der Zeitleiste alle Bilder markieren evtl. über mehrere Ebenen hinweg
gewünschte Szene mit Ebene und Schlüsselbild anklicken
das geht natürlich auch von einem Film zum anderen,
Achtung ! Größe des Films beachten
Bilder einer Szene in eine neue Szene verschieben
gleiche Prozedur wie Kopieren und Einfügen von Bildern einer Timeline,
nur das man die ursprünglichen Bilder löscht
Bilder von beispielsweise Bild 32 bis 43
durch alle Ebenen mit gedrückter Maustaste von oben bis unten markieren
markiert lassen und
neue Szene Schlüsselbild wählen, (anklicken) und
Layout: Aktuelle Größe oder besser An Seite anpassen
Bild alle Bilder oder nur erstes Bild
die anderen Einstellungen wie Seitenränder, kennt man wahrscheinlich
von anderen Programmen
anschließend
Flash Filme optimieren
Stift vs Pinsel
Stift verbraucht weniger Datenspeicher
Pinsel wird schneller gerendert
Farbverlauf
Ein Farbverlauf braucht etwa 50 bytes mehr als einfache Farbe
Rendering Zeit ist länger
Animationen mit Geschwindigkeit sollten wenig oder keine Verläufe haben
Die Einbindung in html lässt verschiedene Einstellungen zu, die hier von
Bedeutung sind
8 bit dithering verbraucht mehr Zeit besonders bei
High Quality und Glätten
16 und 24 bit sind hier besser .
Schriften
Je mehr Schriftarten desto mehr Speicherplatz
fett und kursiv bei der gleichen Schrift verbraucht auch Platz
besser eine Schrifttype in verschiedenen Farben und Größen
Gruppieren erhöht die Effizienz
Bilder mit einer Gruppe werden schneller gerendert als viele Elemente
Der Flash Film beginnt Gruppen zu rendern, bevor das ganze Flash, Film
runtergeladen ist
Die Gruppierungen werden nacheinander gerendert, deshalb ist es sinnvoll
logische
Anordnungen zu erstellen. Beachte ob der Film nach oben oder nach
unten
gerendert wird: ( / Flash, Ladereihenfolge)
Symbole
wenn ein Element mehr als einmal auftaucht
bei Schlüsselbild Animationen reduzieren sie die Ladezeit
Bmps und Jpgs
in der Bibliothek (Fenster, Bibliothek) erscheinen alle importierten Bilder,
durch anklicken des Bildes mit der rechten Maustaste, öffnet sich
ein Menu, unter dem man die Komprimierung des Bildes einstellen kann,
Standardqualität des Dokuments verwenden die die für den
ganzen Film festgelegte Komprimierung wird übernommen Flash, Jpg
Qualität)
Bei zuvor importierten jpg Bildern kann man festlegen, ob es neu komprimiert
werden soll, oder Komprimierung des importierten jpgs übernommen
werden sollen. Bibliothek/ rechte Maus/ Eigenschaften ( Importierte jpg Daten verwenden )
Performance oder Qualität
man kann die Qualität des Films im embed Tag auf der Website runtersetzten,
um die Geschwindigkeit zu erhöhen.
Dadurch wird die Darstellung zwar etwas pixeliger, der Ablauf jedoch entschieden
flüssiger.
Allerdings verliert diese Alternative heutzutage immer mehr an Bedeutung, da die Rechner schneller geworden sind.
Html Option aktivieren, dann Karteireiter "Html"
Wähle hier eine Option unter "Qualität".
Dadurch wird der Embed-Tag auf der Html Seite entsprechend erzeugt.
In Dreamweaver kann man die Einstellungen des embed-Tags über das Eigenschaftenfenster
vornehmen.
Mit der Aktion (Toggle Quality) wurde in alten Flashversionen die Qualität auf hoch oder
niedrig festlegt. Das wird heute nicht mehr benutzt. Stattdessen benutzt man die globale Eigenschaft _quality
Die Aktion für die niedrigste Qualität sieht dann so aus:
_quality="LOW";
Siehe dazu auch die Referenzen oder Flashhilfe. Hier ein gekürzter Auszug daraus.
| Wert |
Beschreibung |
Benutzerdefiniertes Anti-Aliasing |
|---|---|---|
" |
Niedrige Wiedergabequalität. |
Für Grafiken erfolgt kein Anti-Aliasing. |
" |
Mittlere Wiedergabequalität. Diese Einstellung ist geeignet für Filme, die keinen Text enthalten. |
Für Grafiken erfolgt ein Anti-Aliasing mithilfe eines 2 x 2 Pixel großen Rasters. |
" |
Hohe Wiedergabequalität. Dies ist die von Flash verwendete Standardeinstellung für die Wiedergabequalität. |
Für Grafiken erfolgt ein Anti-Aliasing mithilfe eines 4 x 4 Pixel großen Rasters. |
" |
Maximale Wiedergabequalität. |
Für Grafiken erfolgt ein Anti-Aliasing mithilfe eines 4 x 4 Pixel großen Rasters. |
Flash Film veröffentlichen
Es gibt 2 Möglichkeiten
1.)
Bild Sequenz aus den Schlüsselbildern der Hauptzeitleiste
wav, video etc.
2.)
Veröffentlichen
als, swf, jpg, animiertes gif, exe Datei etc.
Einstellungen für die Veröffentlichung
Ab Flash 8 kann man dieses Fenster auch im Eigenschaftenfenster aufrufen, wenn man mit dem Pfeilwerkzeug auf eine leere Fläche klickt. Mehr Infos weiter unten.
FORMATE hier hat man folgende Möglichkeiten:
- Gif Animation des Flash Films erzeugen, man kann zwischen einem Einzelbild (das erste Bild) und einer Animation wählen
- ein jpg Bild mit image map, das erste Bild des Flash films wird verwendet
- ein png Bild mit image map, das erste Bild des Flash films wird verwendet
- Fensters projector.exe eine standalone application, für Fensters also eine exe die auch läuft, wenn kein Flash installiert ist
- macintosh projector, eine standalone application, für den Mac, also ein Film, der auch läuft, wenn kein Flash installiert ist
- quicktime Film ein quicktime Film wie der name schon sagt
Außerdem kann man unter "Dateinamen" die Namen der erzeugten Dateien festlegen, sie werden standardmäßig im selben Ordner wie die fla Datei erzeugt.
Projektor für CD Präsentation
Mit Flash kann man auch sehr schön CD Präsentationen, Spiele etc. erstellen. Will man eine CD erstellen, die sowohl auf dem PC und dem Mac Rechner läuft muss man eine Hybrid CD erstellen. Das geht nur auf einem Mac Rechner. Dazu hier 2 Links
Where here
Actionscript org
Läuft die CD Präsentation im gesamten Browserfenster (siehe Action fscommand) ergeben sich Probleme, wenn man von Flash aus Hyperlinks, Emaillinks oder andere Programme oder Dateien aufrufen will, da die aufgerufenen Dinge zwar im Hintergrund erscheinen, aber von der Flashoberfläche verdeckt sind. Es gibt aber Hilfe im Flashforum hat jemand ein geniales Tool geschrieben, den Unilauncher.
FLASH
Flashplayer Version
| Flash Player Version | Actionscript | Sonstiges |
|---|---|---|
| 1-5 | Actionscript 1 | 1-4 FlashLite |
| 6 | Actionscript 1 (ab Version 6.0.65.0 auch Actionscript 2 | |
| 7,8 | Actionscript 1, 2 | Bitmap Effekte ab 8, |
| 9 | Actionscript 1, 2, 3 | reguläre Ausdrücke ab 9 |
| 10 | Actionscript 1, 2, 3 | 3D inverse Kinematic |
Jpg settings, also wie stark Importiertes bmp komprimiert werden sollen, (Flash Filme optimieren) Ein guter Wert liegt zwischen 50 und 90. Bei niedrigeren Werten sollte man JPG-Deblogging aktivieren, damit werden die blockartigen Fragmente reduziert.
Sound Einstellungen: man kann mit Soundeinstellungen übergehen für alle Sounds die gleichen Parameter festlegen, ansonsten gelten
die Exporteinstellungen der einzelnen Sounds, Fenster Bibliothek (Sound
suchen) rechte Maustaste, Exporteinstellungen
am Besten ist meiner Ansicht nach mp3 (ab Flash
4 möglich), (Sound: Dateigröße)
Gerätesounds ist für den Einsatz auf mobilen Endgeräten gedacht.
SWF Einstellung
Film komprimieren aktivieren, da hier eine verlustfreie Komprimierung zu kleinerer Dateigröße führt.
ausgeblendete Ebenen einschließen
XMP Metadaten können Beschreibungen und Metatags enthalten. Über "Dateiinformationen" kann diese eingeben. Auch Bridge kann diese Daten anzeigen.
SWC Dateien werden zum Erstellen von Komponenten genutzt.
Erweitert
Vor Import schützen, Flash filme können nicht importiert werden
Trace Aktionen übergehen, trace wird ignoriert
Debugging erlauben, Datei mit Endung swd wird erstellt. Wird für Fehlersuche eines Remote SWF-Films benötigt
Sicherheit bei lokaler Wiedergabe
ermöglicht das Zugreifen auf Dateien auf dem lokalen Netzwerk oder oder Dateien im Netz. Aus Sicherheitsgründen ist nur eine der beiden Optionen möglich. Es bezieht sich nur auf die veröffentlichte swf Datei, aber nicht auf die swf Datei, die beim Testen des Films in der Flash IDE Arbeitsumgebung enststeht.
Hardwarebeschleunigung in wenigen Fällen, z.B.: Videos wird das 'Abspielen beschleunigt, da beim Rendern der Prozessor der Grafikkarte genutzt wird.
Skript Höchstzeit
In Actionscript 3 wird eine Höchszeit für die Ausführung des Skripts festgelegt, damit Fehler das System nicht zu lange lahmlegen.
swf einbinden in Html mit Flash
Die am häufigsten verwendete Option unter "Vorlage" ist "Nur Flash". (Wenn man den Film auch fullscreen anbieten will, beispielsweise bei Videos, sollte die Vorlage: "Nur Flash-Vollbild zulassen" gewählt werden.)
Bei der Veröffentlichung gibt es ab CS5 2 Möglichkeiten.
a) aktivierte Option "Flash Version erkennen"
Der SWF-Film wird W3C konform mit Javascript eingebunden. Die dazugehörige Javascriptdatei muss mit hochgeladen werden. Der Nachteil die 6 Prozent User, die kein Javascript aktiviert haben, bleiben außen vor.
b) deaktvierte Option "Flash Version erkennen"
Flash wird ohne Javascript eingebunden. User ohne Javascript können den SWF-Film sehen, allerdings ist diese Methode nicht W3C konform.
Sollte kein Flashplayer installiert sein, wird in beiden Fällen ein Link zum Download angezeigt. An dieser Stelle kann man im Quelltext auch alternativen Content einbinden.
Größe
An Film anpassen, die original Größe
Pixel man gibt selbst eine Pixelgröße ein
Prozent: prozentual am Browserfenster
Außerdem ist auch eine Veröffentlichung mit transparenten Hintergrund möglich (durchsichtig ohne Fenster).
um den Flash Film so groß als möglich darzustellen, egal welche
Bildschirmauflösung, folgende Einstellung
Größe: Weite 100% Höhe 100%
Skalieren
Standard (alles zeigen) showall: optimal, der Film wird so groß
es geht dargestellt, je nach Fensterformat werden eventuell auch Bereiche die außerhalb
des Randes liegen angezeigt. (siehe Beispiel unten)
Kein Rand noborder: hier wird was abgeschnitten, wenn das Fensterformat sich vom SWF-Filmformat unterscheidet.
Genau passend exactfit: hier wird der Flash Film verzerrt, da Weite und
Höhe genau ans Browserfenster angepasst werden
Keine Skalierung noscale: hier wird der Film nach Pixeln, in Originalgröße angezeigt, aber es werden auch die Bereiche, die außerhalb der Bühne liegen dargestellt.
Ein Beispiel sagt mehr als tausend Worte:
![]() Lade folgendes Beispiel und skaliere das Browserfenster an einer Ecke. Klicke die 4 Buttons, um die Unterschiede der Skalier-Optionen zu sehen.
Lade folgendes Beispiel und skaliere das Browserfenster an einer Ecke. Klicke die 4 Buttons, um die Unterschiede der Skalier-Optionen zu sehen.
![]()
QUALITÄT
der Flash Film kann in verschiedener Qualität angezeigt werden,
das ist besonders bei aufwendigen Animationen und lahmen
Rechnern von Vorteil, die Darstellung wird etwas pixelig aber die Ablaufgeschwindigkeit
wird erhöht, mit Auto High wird die hohe Qualität angezeigt
und bei lahmen Rechnern automatisch die niedrige, schnelle Qualität
genommen,
man kann auch eine Schaltfläche einfügen um die Qualität einzustellen, mehr dazu
HTML ausrichten
hiermit ist nicht gemeint wo der Flash Film im Browserfenster platziert
wird, sondern wo sich Schrift am Flash Film ausrichtet, das gleiche kennt
man ja von Bildern in Html. (Text am Bild ausrichten)
ABSPIELEN
Wiederholen ankreuzen, damit der Film als Endlosschleife abgespielt
wird,
Flash Erkennung und Weiterleitung
Es gibt einerseits die Möglichkeit auf der Seite die Swf Datei einzubinden und oder zusätzlich alternativen Inhalt einzubetten der angezeigt wird, wenn kein Flashplayer vorhanden ist.Veröffentliche ohne und deaktiviere "Flash version erkennen". Suche im Quelltext der HTML Seite die Stelle, welche auf den Adobe Download Button für SWF Dateien verweist (...."http://www.adobe.com/go/getflash"...) und ersetze den Bereich durch ein Bild oder anderen alternativen Inhalt. Diese Lösung empfiehlt sich jedoch nur, wenn die Inhalte nicht zu groß und komplex sind.
Man kann stattdessen auch mittels Javascript abfragen ob das Flashplugin vorhanden ist. Dazu sollte man in AnimateCC unter Datei / Einstellungen für Veröffentlichung / HTML die Option "Flash Version erkennen" aktivieren. Dadurch wird auch eine Javascript Datei swfobject.js oder ähnlich erzeugt. Gebe unter der Einbettung dieser Javascript Datei folgendes Javascript ein.
<script type="text/javascript">
<!-- Adobe empfiehlt Entwicklern, SWFObject2 für die Erkennung von Flash Player zu verwenden. -->
<!-- Weitere Informationen finden Sie auf der SWFObject-Seite unter Google-Code (http://code.google.com/p/swfobject/). -->
<!-- Informationen sind auch verfügbar in der Adobe Developer Connection unter "Detecting Flash Player versions and embedding SWF files with SWFObject 2" -->
<!-- Auf die erforderliche Mindestversion von Flash Player einstellen oder auf 0, um keine Versionserkennung auszuführen -->
var swfVersionStr = "10.3.0";
if(swfobject.hasFlashPlayerVersion(swfVersionStr))
{
// alert("You have flash!");
}
else
{
window.location.href = "seiteOhneFlash.html";
}
</script>
ausführlicher Tipp Flash Erkennung und Weiterleitung
StyeSheet für prozentuale Darstellung
Wenn man den SWF-Film prozentual einbetten will, empfiehlt sich folgendes StyleSheet im Head der Html Datei, egal ob es sich hierbei um eine Einbettung mit Flash Dreamweaver oder SWF Object handelt
Man beachte den Verweis auf den Div Container, den ich in diesem Beispiel "flashcontent" genannt habe. Bettet man mehrere SWF-Dateien auf einer Seite ein, braucht man für jeden eine eigenen Div Container mit einem ID-Selektor in den Stylesheets. Im dem Swfobject-Generator gibt man den Namen hinter "Flash content Id" ein:
<style type="text/css">
/* hide from ie on mac \*/
html {
height: 100%;
overflow: hidden;
}
#flashcontent {
height: 100%;
}
/* end hide */
body {
height: 100%;
margin: 0;
padding: 0;
background-color: #ffffff;
}
</style>
Lösung Flash 8 mit update:
Upate für Flash 8 bei Adobe runterladen. Die enthaltene readme-Datei schildert die genaue Vorgehensweise. Hier die wesnetlichen Punkte. Update Datei doppelklicken oder mit Extension Manager installieren.
- Veröffentlichen mit .
- Unter Formate, swf und html Option aktivieren und Namen vergeben.
- Registerkarte Html, Vorlage, wählen
a) Aktiver Inhalt HTTP : standard
b) Aktiver Inhalt HTTPS: leitet Benutzer ohne Flash Player auf Downloadseite - Schaltfläche Veröffentlichen klicken
- Dadurch wird die Datei AC_RunActiveContent.js in den Ordner kopiert. Braucht pro Ordner nur einmal ausgeführt werden.
- swf-Datei, html-Datei und js-Datei hochladen.
swf einbinden in Html mit Dreamweaver
Hier gibt es im Fenster "Einfügen", "Allgemein", einen Button, um
Flash Filme einzubinden
die Einstellungen im Eigenschaftfenster entsprechen in etwa denen,
des Flash Programms
Um den Fash Film in größtmöglicher Form darzustellen:
Weite und Höhe 100% und unter Skalierung Standard wählen siehe dazu folgendes Beispiel und benutzt folgendes Style Sheet:
<style>
html {
height: 100%;
overflow: hidden;
}
#flashcontent {
height: 100%;
}
/* end hide */
body {
height: 100%;
margin: 0;
padding: 0;
background-color: #000000;
}
body,td,th {
color: #FFF;
}
a:link {
color: #CCC;
}
</style>
Um weitere Parameter zu vergeben, klicke den Film an und wähle im Eigenschaftenfenster: Parameter. Hier eine Liste der derzeitig verfügbaren Parameter bei Adobe.
| Parameter | Wert |
|---|---|
| allowFullScreen | true |
Wenn man eigene Parameter vergeben die sogenannten FlashVars, welche in Flash zur Laufzeit zur Verfügung stehen, wähle im Eigenschaftenfenster: Parameter, erzeuge einen neuen Parameter und nenne ihn FlashVars. Gebe als Wert Name und Wert mit einem Gleichheitszeichen ein.
| Parameter | Wert |
|---|---|
| FlashVars | meineVar=meinWert |
Wenn man mehrere eigene Parameter vergeben will werden diese mit kaufmännischem & angehängt.
| Parameter | Wert |
|---|---|
| FlashVars | meineVar=23&nochEineVar=34&entenVar=Ente |
oder wenn die Werte per PHP-Script definiert werden
| Parameter | Wert |
|---|---|
| FlashVars | carId=<?php echo $carId; ?>&anzahl=<?php echo $anzahl; ?> |
![]() Wenn die Html Seite hochgeladen wird, sollte man die Frage, ob abhängige Dateien auch hochgeladen werden sollen, mit Okay beantworten. Denn es werden außerdem noch einige Dateien aus dem von Dreamweaver erstellten Ordner "Scripts" benötigt. Das ist ab Version Dreamweaver 8 (mit Update) der Fall. Solltet ihr ältere Versionen von Dreamweaver haben, schaut euch die folgende SWFObject Methode mal an.
Wenn die Html Seite hochgeladen wird, sollte man die Frage, ob abhängige Dateien auch hochgeladen werden sollen, mit Okay beantworten. Denn es werden außerdem noch einige Dateien aus dem von Dreamweaver erstellten Ordner "Scripts" benötigt. Das ist ab Version Dreamweaver 8 (mit Update) der Fall. Solltet ihr ältere Versionen von Dreamweaver haben, schaut euch die folgende SWFObject Methode mal an.
Lösung Swfobject von Deconcept:
Es gibt noch eine Alternative im Netz, die swfobject Methode von Deconcept. Ein ausführliche Anleitung, und Dateien zum Download findet ihr unter:
http://code.google.com/p/swfobject/
Man kann im embed Tag Parameter setzen. Hier eine Liste der derzeitig verfügbaren Parameter bei Adobe
Wenn eine SWf bei google gelistet ist, eine Umleitung auf Html Seite erzwingen oder anders ausgedrückt,
Swf nur innerhalb einer html Seite anzeigen
Neuerdings (Mai 2008) kann google auch Texte aus SWF-Filmen einlesen und indizieren. Das ist sehr schön, denn damit wäre wohl das Hauptargument gegen Flash außer Kraft gesetzt. Die Flashdateien werden dann direkt bei der google Suche indiziert. Da google die SWF Flashdatei direkt verlinkt, wird diese dann im gesamten Browserfenster angzeigt. Standardmäßig mit 100 Prozent Skalierung. Man kann zwar die Skalierung per Actionscript definieren, will man jedoch verhindern dass der SWF-Film ohne die Html Datei drumherum angzeigt wird kann man sich mittels einer Variablen und einer if-Struktur eine Umleitung schreiben (redirect), welche die Html Seite aufruft, in die der SWF-Film eingebunden ist. Dazu macht man sich die Tatsache zunutze, dass Flash, Variablen aus der Html Datei einlesen kann. Siehe dazu das Thema: Variablen aus Quelltext oder PHP Datei importieren Das Thema Flashvars wird auch bei Adobe ausführlich erklärt. Man kann also in der Html Datei eine Variable definieren und in Flash im ersten Bild abfragen, ob diese Variable existiert. Ist das der Fall, ist die Flashdatei in die Htmlseite eingebunden, ist das nicht der Fall, wird einfach auf die entsprechende Htmlseite weitergeleitet, die den SWF-Film enthält.
Schritt 1.
Variable in Htmlseite definieren. Hier werden 2 Methoden vorgestellt
a)
die Deconcept Methode, siehe etwas weiter oben, das komplette Script befindet sich auf der Beispieldatei
so.addVariable("htmlcheck", "1");
b)
klassische Methode per Object und embed
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/ flash/swflash.cab#version=6,0,0,0" height="100" width="100">
<param name="FlashVars" value="htmlcheck=1&" />
<param name="movie" value="htmMit.swf" />
<param name="quality" value="best" />
<param name="play" value="true" />
<embed height="100" pluginspage="http://www.macromedia.com/go/getflashplayer" src="htmMit.swf" FlashVars="htmlcheck=1&" type="application/x-shockwave-flash" width="100" quality="best" play="true"></embed>
</object>
Hier wurde nun die Variable htmlcheck mit dem Wert 1 definiert.
Schritt 2.
Im ersten Bild des SWF-Films wird mittels if abgefragt, ob die Variable existiert, das Rufzeichen davor bedeutet, wenn die Variable nicht exsitiert, ist die Bedingung erfüllt. Anschließend folgt der getUrl Befehl welche auf die Html Seite weiterleitet, in die der SWF-Film eingebunden sein sollte.
if (!htmlcheck) {
getURL("swfMit.htm");
}
Dieser Code sollte am besten im ersten Frame es Films eingefügt werden. Dieser erste Frame des Films sollte nicht nochmal aufgerufen werden. Das soll heißen, wenn die Zeitleiste in einer Schleife abläuft und dadurch immer wieder dieser Frame abgespielt würde, wäre das nicht so vorteilhaft. Achtet auch darauf, dass ihr derlei Schleifen nicht mit einem Preloader erzeugt.
Hier ein Beispiel
| swfMit.htm | Die Html-Seite, in welche die htmMit.swf eingebunden ist / deconcept Methode |
| htmMit.swf | die Flashdatei, hier kann man den Direktaufruf testen |
Siehe auch diesen Forumsbeitrag bei Flashforum zum Thema
SWF-Film fullscreen vom Browserfenster aus
![]() Lade folgendes Beispiel Ordner: FlsExpl/ fullscreen
Lade folgendes Beispiel Ordner: FlsExpl/ fullscreen
AS 3 Lade folgendes Beispiel für AS3
Hierbei geht es nicht darum den SWF-Film im Player fullscreen anzuzeigen, das macht man mit fscommand, siehe den Tipp dazu auf der Actionscript Seite. Es geht auch nicht darum eine Htmlseite mit Javascript ohne Menüleiste im ganzen Fenster anzuzeigen, sondern es geht darum den SWF Film fullscreen anzuzeigen und zwar vom Browser aus.
Es funktioniert nur mit AS 2 bzw. AS3 und somit ist dieses Beispiel erst ab Version 8 zu öffnen.
Neben der Action im Button muss auch auf der Html Seite der Parameter allowFullScreen 3 mal auf true gesetzt werden.
Wenn man den SWF Film mit der deconcept Methode in die Html Seite einbindet, fügt man einfach den Parameter für allowFullScreen hinzu und setzt den Wert auf "true"
so.addParam("allowFullScreen", "true");
Bei Adobe wird alles schön ausführlich erklärt: http://www.adobe.com/devnet/flashplayer/articles/full_screen_mode_03.html
Ende des ersten Teils Animate CCtipps Grundlagen.
Aktionen neue Seite wird geöffnet
Shortcuts neue Seite wird geöffnet
Unfehlbarkeit
Wir alle wissen der Papst ist unfehlbar, aber nicht der Pastor. Deshalb möchte ich Euch bitten, wenn Ihr einen Fehler entdeckt, mir diesen per email mitzuteilen. Ich werde diese Animate CC Hilfe von Zeit zu Zeit erweitern und aktualisieren..
Für wen?Meine AnimateCC Tutorials sind eine Ansammlung von kurzen Beschreibungen und daher die ideale Ergänzung zu Adobe Dokumentation. Es richtet sich an diejenigen, die noch mal schnell nachschauen wollen, wie das ein oder andere Animate CC Problem zu lösen ist. Aber auch für diejenigen, die "lerning by doing" bevorzugen, kann diese Liste von Nutzen sein, da die Animate CC Tipps möglichst kurz verfasst sind. Das Animate CC Tutorial listet die grundsätzlichen Funktionen von Animate CC auf, unter Actions findet man dann die Infos für Programmiertechniken mit Flash Actionscript.
Copyright
Da ich meine
Flash Hilfe ständig erweitere, ist im Internet ein Link die beste
Möglichkeit auf diese Animate CC Tipps zu verweisen. Dabei ist es auch erlaubt, die einzelnen Seiten innerhalb eures Framesets einzubinden.
Eine Nutzung einzelner Elemente wie Grafiken, Sounds, SWF-Filme ist untersagt. Fragen kostet nichts.
URL
Solltet Ihr noch einen link auf meine uralte Homepage haben http://www.warstein.owl.de/~albers
, möchte ich euch bitten diesen zu aktualisieren. www.pastorpixel.de Meine pastorpixel Domain ist eine Unterdomain von www.on-design.de. Deswegen erscheint bei google die on-design Adresse.
Bitte schickt mir eine email, wenn ihr diese Animate CCtipps hilfreich findet.
m
a i l @ p a s t o r p i x e l . d e
| D o w n l o a d h i e r k l i c k e n | |
| Forum | Download |
| Bitte schickt mir keine Fragen per email, sondern benutzt das Forum. Ich weiß längst nicht auf alle Fragen eine Antwort und außerdem können im Forum auch andere von den Antworten profitieren. | Auf der Download Seite könnt ihr euch das Flash Tutorial sowie eine Menge fla Dateien runterladen. Gerade bei schwierigen Sachverhalten sagt eine fla oft mehr als tausend Worte. |
| | Tipps | Foren | flash-Beispiele DEUTSCH |
| Tipps | Foren | flash Beispiele ENGLISH |
| http://www.flashforum.de http://www.flashstar.de *** http://www.dasprinzip.com *** http://www.html-world.de Seibsprogrammladen http://www.flashhilfe.de http://www.flashtuts.de |
http://www.moock.org/webdesign/flash |
© Michael Albers
h
t t p : / / w w w . p a s t o r p i x e l . d e
Impressum / Datenschutz
m a i l @ p a s t o r p i x e l . d e
| meine Flash Seite |
GotoAndPlay (in Peace).